Vorbereitende Schritte
Bis jetzt ist es möglich (siehe Modul Erstellen eines Webauftritts mit TemplaVoila) nur ein Template für eine Seite auszuwählen. In den nächsten Schritten wird gezeigt, wie man neue Template Objects und Data Structures hinzufügen kann, um z.B. ein Untermenü zusätzlich zum Hauptmenü zu generieren.
Bevor neue Template Objects und Data Structures erstellt werden, muss die CSS-Stylesheet-Datei angepasst und das neue HTML-Template hochgeladen werden. Gehen sie zuerst in das Modul Datei > Dateiliste und wechseln sie in das Verzeichnis fileadmin/templates.
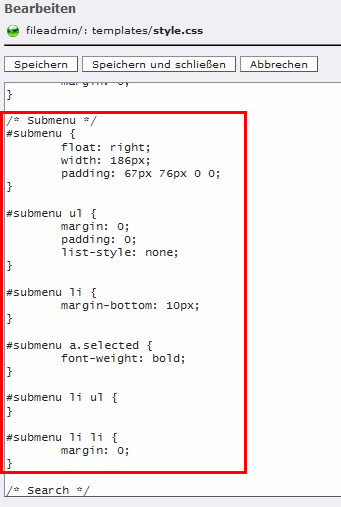
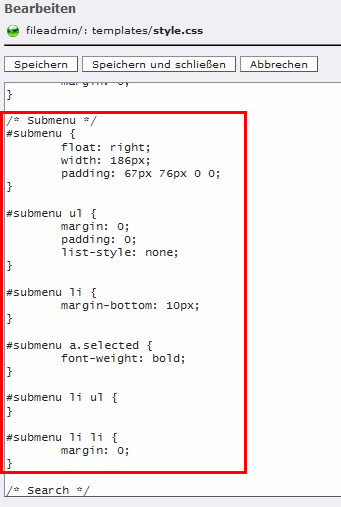
Öffnen sie die Date styles.css, fügen sie folgende Passage zur Datei hinzu und speichern sie die Änderungen ab. Dieses Code-Fragment finden sie auch als Download in den Ressourcen. Diese neuen CSS-Anweisungen geben den zukünftigen Untermenü-Punkten das entsprechende Aussehen.

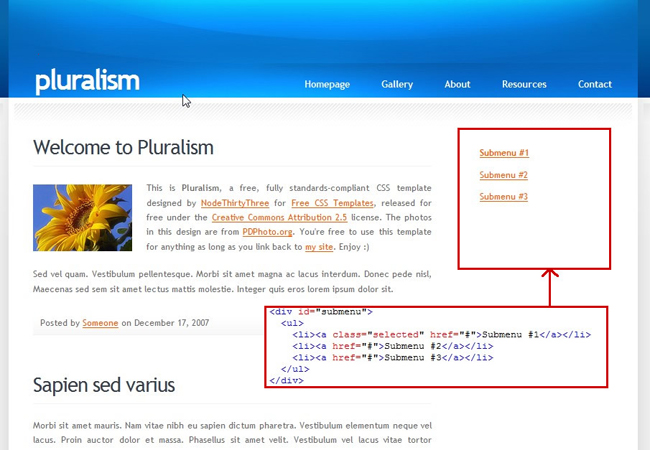
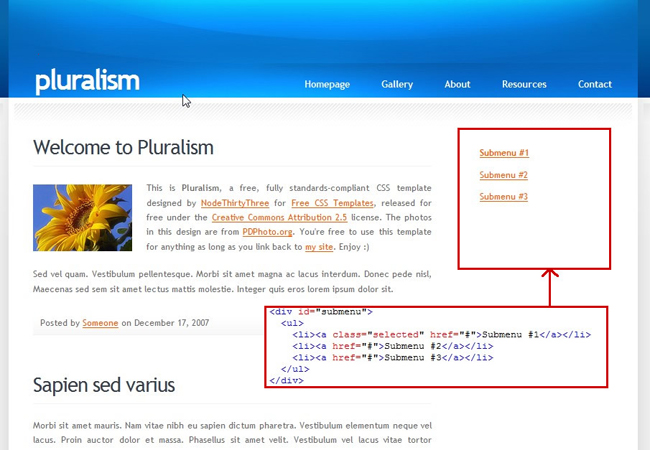
Nach dem Speichern laden sie die Datei unterseite.html in das Verzeichnis fileadmin/templates hoch. Diese Datei stellt das HTML-Template für die Unterseiten dar. Folgende Abbildung zeigt die Darstellung dieser Datei. Im Gegensatz zum HTML-Template index.html aus dem Modul Erstellen eines Webauftritts mit TemplaVoila gibt es keine Sidebar mehr als Content-Bereich. Stattdessen befindet sich an dieser Stelle ein DIV-Container mit der ID "submenu" der in weiterer Folge zum Mapping des Untermenüs verwendet wird.

(Das Untermenü sowie das HTML-Fragment, dass das Untermenü darstellt, sind rot umrandet.)
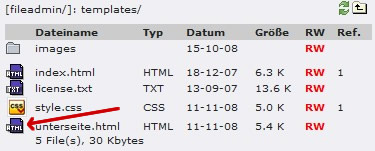
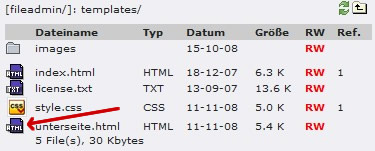
Nachdem Hochladen klicken sie auf das Symbol neben der Datei unterseite.html um das Context-Menü aufzurufen. Klicken sie auf TemplaVoila.

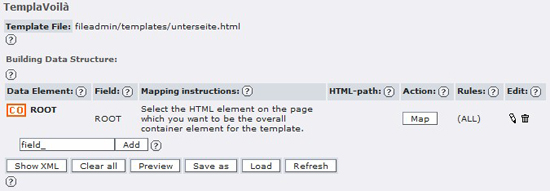
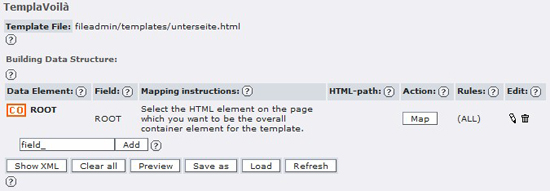
Sie können nun für das HTML-Template unterseite.html die entsprechenden Datenfelder der Data Structure anlegen, die zum Mapping auf die entsprechenden Bereiche im HTML-Template verwendet werden.

In der Detailseite Data Structure und Template Object des Moduls Erstellen eines Webauftritts mit TemplaVoila ist die Vorgehensweise beschrieben, wie sie neue Datenfelder anlegen können. Im Prinzip benötigen sie für das neue Template die selbe Struktur. Nur statt des Datenfeldes Sidebar legen sie ein Datenfeld Submenu an, dass in weiterer Folge das Untermenü darstellen soll (mehr dazu im nächsten Arbeitsschritt).
Bevor neue Template Objects und Data Structures erstellt werden, muss die CSS-Stylesheet-Datei angepasst und das neue HTML-Template hochgeladen werden. Gehen sie zuerst in das Modul Datei > Dateiliste und wechseln sie in das Verzeichnis fileadmin/templates.
Öffnen sie die Date styles.css, fügen sie folgende Passage zur Datei hinzu und speichern sie die Änderungen ab. Dieses Code-Fragment finden sie auch als Download in den Ressourcen. Diese neuen CSS-Anweisungen geben den zukünftigen Untermenü-Punkten das entsprechende Aussehen.

Nach dem Speichern laden sie die Datei unterseite.html in das Verzeichnis fileadmin/templates hoch. Diese Datei stellt das HTML-Template für die Unterseiten dar. Folgende Abbildung zeigt die Darstellung dieser Datei. Im Gegensatz zum HTML-Template index.html aus dem Modul Erstellen eines Webauftritts mit TemplaVoila gibt es keine Sidebar mehr als Content-Bereich. Stattdessen befindet sich an dieser Stelle ein DIV-Container mit der ID "submenu" der in weiterer Folge zum Mapping des Untermenüs verwendet wird.

(Das Untermenü sowie das HTML-Fragment, dass das Untermenü darstellt, sind rot umrandet.)
Nachdem Hochladen klicken sie auf das Symbol neben der Datei unterseite.html um das Context-Menü aufzurufen. Klicken sie auf TemplaVoila.

Sie können nun für das HTML-Template unterseite.html die entsprechenden Datenfelder der Data Structure anlegen, die zum Mapping auf die entsprechenden Bereiche im HTML-Template verwendet werden.

In der Detailseite Data Structure und Template Object des Moduls Erstellen eines Webauftritts mit TemplaVoila ist die Vorgehensweise beschrieben, wie sie neue Datenfelder anlegen können. Im Prinzip benötigen sie für das neue Template die selbe Struktur. Nur statt des Datenfeldes Sidebar legen sie ein Datenfeld Submenu an, dass in weiterer Folge das Untermenü darstellen soll (mehr dazu im nächsten Arbeitsschritt).

 Verlauf
Verlauf
