Auszug aus: HTML, CSS, JS (c) simon.bauer@ufg.ac.at
1965 Begriffe "Hypertext"/“Hypermedia“,
Ted Nelson (Theodor Holm Nelson),
1989 CERN , WorldWideWeb, Tim
Berners-Lee und Robert Cailleau
1993 Webbrowser "Mosaic"
Der Last Call für HTML5 ist ausgerufen (http://www.w3.org/News/2011#entry-9105)
http://www.w3.org/QA/2012/04/progress_on_html5.html

Früher konnte man einfach sagen, Webseiten werden durch Webbrowser im HTML-Format am Computer über das „http://“-Protokoll vom Server geladen und lokal angezeigt.
Heute besteht eine Webseite meist aus einem Sammelsurium aus HTML(4)/XHTML, Javascript („AJAX“), CSS, Flash, Silverlight, Java, Quicktime, diversen Font-Integrationsscripten und sonstigen „Plugins“ und „Frameworks“.
Ein Webauftritt (website, „Homepage“) besteht grundlegend weiterhin meist aus mehreren HTML-Dokumenten (webpages), den einzelnen Seiten einer „Webseite“. Die sogenannte landing page ist eine Seite des Webauftritts, die zB angezeigt wird, wenn der Benutzer eine diesbezügliche Werbung anklickt.
Mit neuen Web-Standards kann nun auf einige Hilfsmittel verzichtet werden. Während der „Übergangsphase“ ist der Umsetzungsaufwand streckenweise aber größer. Unter dem Stichwort „HTML5“ findet aber ein regelrechtes Wettrennen der Webbrowser bzgl. Umsetzung neuer Standards statt.
Schöne neue WWWelt
Aber spätestens, wenn Bank-Applikation, Spiele (WebGL) und Programme wie Photoshop nurmehr über einen Webbrowser funktionieren, haben wohl die Letzten ihre Browser-Version aktualisiert (oder sind auf Linux umgestiegen?). Die Bezahlsysteme – und zwar nicht nur die bei der Bank-Applikation – werden auch dann spätestens voll am Laufen sein: Bezahlen Sie Adobe, damit Sie ein Bild (online) bearbeiten dürfen oder wenn sie es in den nächsten Game-Level geschafft haben, ist ein Obolus von 10 Cent fällig. Wollen Sie einen Film ansehen, können Sie sie sich entscheiden, ob Sie in vorher zahlen (Vollpreis), den Film mit Werbung ansehen (30% Kostenreduktion) oder gar nur die erste viertel Stunde (20% Kosten): Gefällt Ihnen der Film in dieser Zeit nicht können Sie abbrechen und haben sich somit die übrigen Ausgaben für einen schlechten Film erspart. Finden Sie den Film gut oder zumindest „halbwegs“, eben „so lala“, haben Sie jetzt die Chance den Film-Rest zu bezahlen und weiterzusehen (siehe „Micropayment“). Warum nicht gleich ein Minutenkontingent einführen? Kinos haben die kostengünstige „Kilometerbank“ schon eine halbe Ewigkeit.
Weil wir eben von
Geld sprachen: Nicht auszurechnen ist die Unmenge an persönlichen
Daten, die Sie dabei hinterlassen, freiwillig (micro formats)
oder unfreiwillig. Mit dieser zahlen Sie dann sozusagen ein zweites
Mal, was viele Angebote im Web somit wohl überteuert erscheinen
lässt. Wird Ihnen davon unwohl, fragen Sie Ihren Arzt des Vertrauens
– natürlich im Web (heute Aktion: 1 Euro bis maximal 10 Euro, je
nach Symptom).
Anmerkung: Ansich könnte der Webbrowser über
integrierte lokale Datenbanken (WebSQL, IndexedDB) ganze Filme in
großem Stil lokal speichern und verwalten, so Sie dieser
Speicher-Allokation manuell zustimmen.
Bis dahin ist es aber noch ein (gar nicht so?) weiterWeg.
Es gibt ja noch anderes zu tun. Eine beachtliche Menge an mobiler Gerätschaft bis hin zu Fernsehern, Auto-Consolen, diverse Pads, Schaufenster-Displays, „E-Paper“ oder Medien-Zuspielern, wollen ebenso bedient werden und nicht alle diese eingebauten Browser setzen neue Standards gleich schnell um oder erfahren eben selten oder gar keine „Updates“ durch die Hersteller.
Anmerkung: Entwickler würden sich via „Webapplikationen“ mitunter den Weg über diverse „App-Stores“ sparen und damit auch den mittelalterlich hohen Wegezoll dafür – denn das Web hat so gesehen im Grunde genommen keine „Maut“. Einer Studie zufolge bevorzugen mobile Anwender „WebApps“ gegenüber „Apps“ aus dem App-Store (native apps).
„Mobile users
polled by Keynote Systems for Adobe reported a preference for mobile
browsers to access virtually all mobile content. Games, music and
social media were the only categories in which users would rather use
a downloaded app than browse the mobile
web.“
http://www.emarketer.com/Article.aspx?R=1008010
Anmerkung „Auto-Update“: Wie Windows, OSX oder Linux – je nach Konfiguration – werden sich „Webbestandteile“, sei es der Webbrowser oder die eigentliche Webapplikation automatisch, ohne Zutun des Benutzers, aktualisieren (vgl. Firefox ESR/12, Chrome, Flashplayer etc.). Leider werden damit oft gleich auch die „AGBs“ und Sicherheitseinstellungen so verändert, dass der „Dienstleister“ mehr Rechte und bestmöglichen Zugriff zur Auswertung der Daten bekommt.

Ab
einem gewissen Zeitpunkt wird der Benutzer diese Wahl wohl gar nicht
mehr haben, soll heißen, sie wird ihm abgenommen (vgl. zB auch
Satelliten-Empfänger, die neue Firmware-Versionen automatisch laden
und ohne Rückfragen installieren). 2012 wurde demonstriert, wie
Fernseher im lokalen Netzwerk so manipuliert werden können, dass
Zuschauer ohne die Hilfe eines Technikers nurmehr „Schwarz“
sehen, auch die, die zahlen (Luigi Auriemma.
http://aluigi.org/adv/samsux_1-adv.txt)
– und welche Geräte sind zukünftig dann wirklich nicht
„Netzgebunden“. Selbst im echten „Stromnetz“ tummeln sich
allerhand Daten (die ausgewertet werden wollen). Wie smartmeter
ist der Kunde?
(
http://de.wikipedia.org/wiki/Intelligenter_Z%C3%A4hler)
Aber auch das offizielle HTML5-Logo strahlt, wenigstens nur grafisch.

Abb. HTML5-Logo, http://www.w3.org/html/logo/, die etwas schwer entzifferbaren „Sub-Logos“ stehen für die HTML5-features, sprich für die Neuerungen.
Eines haben Webapplikationen gemeinsam: Sie interpretieren den HTML-Quelltext (Hypertext Markup Language) und bringen Ihre Interpretation davon zur Anzeige. Die Handhabung und Darstellung der Webseiten hat im besten Fall viel mit einer Standardanwendung mit durchdachtem Benutzer-Interface zu tun.
Je mehr sich die Darstellung gleicher Seiten in unterschiedlichen Browsern ähnelt, desto besser hat der Hersteller die Standards umgesetzt. Dies erspart dem Web-Entwickler/Web-Designer in Folge einiges an unnötigem Kopfzerbrechen: Immer musste auf spezifische Gegebenheiten einzelner Systeme oder Programme eingegangen werden, um ein gleiches Aussehen und einen gleichen Funktionsumfang für Webseiten zu gewährleisten (Stichwort: Browserweichen, „CSS Hacks“ etc.). Microsoft hatte hierfür sogar eine eigene Abfrage für den Internet-Explorer parat conditional statements):
Sie
verwenden derzeit eine ältere Internet-Explorer Version,
bitte installieren Sie eine http://microsoft.com/ie">
aktuelle Version
Abb. conditional statement, „less than“ lt IE 9. Ab IE10 werden diese nicht mehr unterstützt.

Mit dem Internet Explorer 9 oder spätestens 10 sollte dies der Vergangenheit angehören. Wobei sich eine neue Problematik auftut: Internet Explorer 10 soll nur für „Windows 8“ verfügbar sein. Inwieweit IE9 von Entwickler-Updates profitiert, bleibt fraglich.
Dies Kompatibilität wird sich mit HTML5 und CSS (cascade style sheets) weiter verbessern, so die Browserhersteller die Spezifikationen richtig und zügig implementieren.
Jeder Webbrowser verwendet eine andere „Rendering-Engine“ zur eigentlichen Darstellung der Webseite. Dh 100%ig gleich werden Webseiten ohne Nachhelfen auch in Zukunft nicht aussehen.
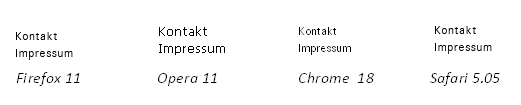
Folgende Screenshots stellen die gleiche Schrift mit gleicher Textauszeichnung (@font-face) in unterschiedlichen „Render-Engines“ dar: Weitere Unterschiede können sich auch je Betriebssystem ergeben (zB Windows: ClearType-Einstellung).
Subpixel-Positionierung per „Direct Write“ (IE9, Firefox) / pixelgenaue Ausrichtung per „GDI“ (Chrome und IE8):

Ob dies wirklich ein Problem darstellt, zB, wenn eine Grafik "einen Millimeter" weiter unten oder oben sitzt, udgl. sei dahingestellt. Der Aufwand dafür sollte wohl überlegt sein, da meist die „Wartbarkeit“ des Webauftritts mitunter leidet. Eine Webseite ist kein „Buch“ und auch keine PDF-Datei – der Inhalt sollte zählen.
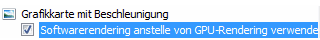
Zum Grafik-Bereich: Auch die Hardware-Beschleunigung hat nun Einzug gehalten.

Abb. IE9 Beta (in der finalen Version, geschieht dies je nach Bedarf automatisch)
Anmerkung: Es ist Usus, dass Seiten mittlerweile ihren Inhalt oft dynamisch nachladen (siehe AJAX, siehe MySQL, siehe PHP etc). HTML5 erlaubt XHR-Anfragen nicht nur an den Originalserver, sondern an beliebige Rechner (siehe „Same Origin Policy“, „Cross Origin Request“ (COR)). Dies wirft auch wieder sicherheitsrelevante Fragen auf.
Sprich: Bei diesen Seiten gibt es oft nur eine „index.html“-Datei, die zB über Javascript je nach Benutzerinteraktion verändert wird (siehe auch „pushstate“). Mitunter ist hier auch die Suchmaschinen-Problematik zu beachten. Wenn die Suchmaschine nicht "schlau" genug ist, die einzelnen Subseiten annavigieren zu können, bleibt sie auf der „Startseite“ hängen. Standard „framebasierte“ Webseiten haben es in Zukunft schwer, das „frameset“ ist obsolet geworden (siehe iframes).
In HTML5 gibt es darüber hinaus nun das
-Tag, das zB Navigationsbereiche der Seite dezidiert auszeichnet und Suchrobotern (siehe robots.txt und meta-Tags) somit behilflich sein kann, darüber hinaus die Navigation aber vom Inhalt (zB ) trennt.Webeseiten sind heutzutage meist mehr „Webanwendung“ (Webapplikationen; web applications), wobei die Webanwendung meist so definiert ist, dass sie eigentlich auf dem sogenannten Webserver läuft.
Auch dies ändert sich. Das von Google entwickelte Projekt Gears, das 2011 eingestellt wurde, machte es vor: Die Webanwendung läuft auch „offline“ und synchronisiert/aktualisiert sich ggf. bei einer Internetverbindung (Ähnliches kennt man von Navigationssystemen, die ihr Kartenmaterial dynamisch bei Bedarf nachladen und nicht sämtliches Material lokal vorhalten).
Die „Features“ von Gears sind im HTML5 Standard bereits mehr oder minder enthalten (SQLlite wird zu WebSQL/IndexedDB, geographische Ortung lässt sich über „geolocations“ durchführen und mehrere Dateien lassen sich ohnehin per HTML5 auswählen auf den Server übertragen (multiple-Attribut).
HTML wird erwachsen und bricht in Version 5 auch gleich aus der Sandkiste aus (sandbox). Der Zugriff auf lokale Dateien wird ermöglicht (filereader). Andererseits werden aus Sicherheitsaspekten auch neue Sandkisten eingeführt (sandbox="allow-same-origin"). Welche sicherheitsrelevanten Aspekte uns hier noch begegnen könnten/werden, bleibt wohl nicht lange offen („Sicherheitslücken“).
Durch diese Mehrfunktionalität wird es immer interessanter anstatt Applikationen im herkömmlichen Sinn, Webseiten auf HTML-Basis auch als Interface (vgl. flexbox etc.) für Installationen – auch im offline-Betrieb und in Zusammenhang mit realer Hardware – zu verwenden.
Microsoft setzt mit Windows 8 bei der Applikations-Entwicklung nun allgemein stark auf „HTML5“ und dessen Umfeld (vgl. XAML+Silverlight).
Neue (Web-)Techniken machen jedenfalls einiges einfacher bzw. ermöglichen Dinge erst (vgl. auch „Internet der Dinge“ (internet of things) http://de.wikipedia.org/wiki/Internet_der_Dinge)
Einige Neuerungen:
Neuer Doctype (Document Type Definition – DTD / Dokumenttyp-Deklaration): Dieser wird verwendet, um Dokumente eines bestimmten Typs zu deklarieren.
Einige Neuerungen:
Neuer Doctype (Document Type Definition – DTD / Dokumenttyp-Deklaration): Dieser wird verwendet, um Dokumente eines bestimmten Typs zu deklarieren.
Ungetüme wie
„<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">“
sind im HTML5 auch gegenstandslos:
Der „Doctype“ von HTML5 besteht genau aus:
<!DOCTYPE
html>
Bei HTML5 ist die inhaltliche Strukturierung besonders maßgeblich. Anstatt der Verwendung des „semantisch neutralen“ <div>-Elements, stehen spezifische Elemente wie
<nav>, <header>, <footer>, <article>, <aside>,...
zur
Verfügung.
Der Webbrowser als Medienzentrale: Das video-Element (bzw. audio-Element). Es soll die einfache Möglichkeit bieten, Videos auf Webseiten einzubinden. Welches Videoformat welcher Webbrowser abspielen kann, steht trotzdem noch auf einem anderen Blatt (vgl. Theora+Vorbis .ogg | VP8+Vorbis .webm | H.264+AAC .mp4). Das kleinste gemeinsame Vielfache oder doch der größte gemeinsame Nenner scheint nun trotz der Lizenzproblematik Mpeg-4 zu werden, da dies das hardwarebeschleunigte Format der mobilen Gerätschaft ist und dies scheinbar auch einige Zeit so bleiben wird.
Denkt man an die hohe vergeudete Rechenleistung, die eine Kodierung von Video weltweit verursacht – jedes Video sollte durch Wandlung in .mp4, .webm, .flv, .ogv, vielleicht auch noch als .mov, .swf und .avi oder stereoskopische Varianten auf möglichst vielen Endgeräten (perfekt) darstellbar sein, wäre dies trotz des geschützten „mp4“-Codecs begrüßenswert (siehe auch: Video: mp4-Profile).
Ein
<a href=...>[...]</a>
Link kann nun offiziell zB auch mehrere Absätze samt Grafiken etc. umfassen.
In HTML5 ist das Attribut longdesc
für
„long description“ nun hinfällig (siehe figcapture)
<img
longdesc="Eine lange Beschreibung.">
Allgemeine Drag&Drop Unterstützung (usability).
Frame basierte
Seiten sind eigentlich nicht mehr HTML5-konform.
Wann die
Frame-Unterstützung (framesets) aber nun wirklich dem neuen
Standard zum Opfer fällt und aktuelle Webbrowser die
"frame-basierten" Seiten nicht mehr anzeigen, ist noch
nicht absehbar, wohl in fernerer Zukunft.
deprecated: frame, frameset, noframes
Statt
<applet>
steht nun
<embded>
auch offiziell zur „Einbettung von Daten“ in HTML5 zur Verfügung.
Das Canvas 2D-Element wurde eingeführt – malen mit Zahlen, lineTo(99,101); skewX, skewY, translateX, translateY, scaleX, scaleY).
SVG und MathML lassen sich direkt in HTML5 spezifizieren.
<!doctype
html>
<title>SVG in text/html</title>
<p>
Ein Kreis:
<svg>
<circle r="25" cx="25"
cy="25" fill="red"/>
</svg>
</p>
[...]
Mikroformate wie hCard (vCard) für die Angabe persönlicher Daten werden durch HTML5 unterstütz und werden nicht nur Benutzer, die per Click einen Kontakt oder einen Termin hinzufügen können, sondern auch Suchmaschinen und „Datamining-Firmen“ sehr erfreuen.
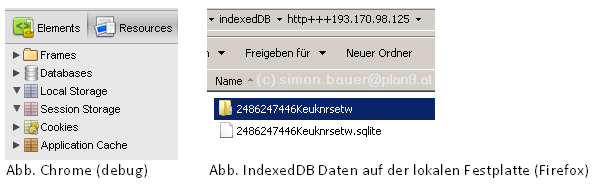
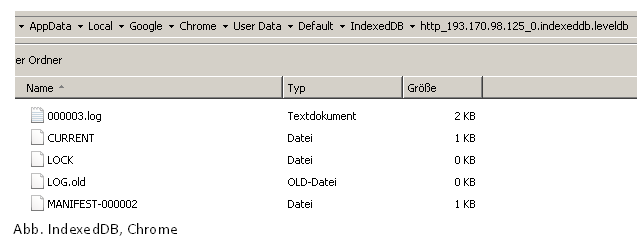
Auf lokalen Speicher kann via „HTML5 Storage interfaces“ zugegriffen werden (localStorage and
sessionStorage, data-X etc.). Ganze Datenbanken warten im Browser darauf, angelegt und schnell befüllt zu werden (IndexedDB, WebSQL).


Mut zur Lücke
Die W3C File API bietet Zugriff auf das lokale Filesystem (siehe auch „Silverlight“/fileReader, Flash/FileReference.browse() und FileReference.load() etc.). Wenn dies Plug-Ins ohnehin können, warum nicht auch HTML5. Bleibt zu hoffen, dass niemals auch nur in einer der drei Möglichkeiten lokale Dateien auszulesen ein Programmierfehler (bug) vorhanden ist (Flashblock, Silverlightblock, Javablock, Acrobat-Reader PDF-Block, Noscript und jetzt „NoHTML5“ oder „HTML5APIblock“?). Die Wahrscheinlichkeit „dass“, ist nun jedenfalls höher. Aber keine Schwarzweißmalerei: Was kostet wohl eine solche unentdeckte Sicherheitslücke am blühenden 'Schwarzmarkt für entdeckte „unentdeckte“ Sicherheitslücken' – kann sich ohnehin keiner leisten.
Mit Hilfe von „geolocation“ wissen nicht nur Sie, wo Sie gemessen in Längen- und Breitengraden gerade sind, sondern auch „die Webseite“,die Sie „ansurfen“, also deren Betreiber, Aus WLAN-Informationen, GPS-Daten oder Funknetzdaten des Providers („Handy-Masten“/Triangulation,...) wird die Position ermittelt (coords.latitude, coords.longitude,...). Eine Möglichkeit, die schon langer besteht, jedoch je nach Provider des Surfers relativ ungenau ist, wäre von der IP-Adresse auf die Position zu schließen – oft mag das Herkunftsland oder der Ortsteil aber auslangen.
Media-Queries helfen zB bei der Darstellung der Webseiten mit unterschiedlichen Formaten, Größen oder einfach zB für die Druckausgabe.
Schriften lassen sich über @font-face relativ einheitlich einbinden. Diverse Online-Services helfen bei der Wandlung und Einbindung. Das „WOFF-Font-Format“ (Web Open Font Format) sollten alle aktuellen „Engines“ bald umsetzen und darstellen können. Der Markt für Schriften ist auch im Web angelangt.
@font-face
{
font-family: freeFont1;
src:
url('/fonts/freefont1.woff') format('woff');
font-weight:
normal;
font-style: normal;
}
Mal mehr, mal weniger. Weitere Tags, die obsolet geworden sind, sind:
<big>, <blink>, <font>, <marquee>, <center>, <strike>
Da sie keine inhaltliche Bedeutung haben, kann eben genauso gut CSS zur „Zeichen-Formatierung“ verwendet werden.

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen