Rasterbeispiele Screen
Die angeführte Beispiele zeigen unterscheidliche Ausprägungen visueller Strukturen.
Farbraster
bezieht sicht auf Farbelementen, Farbkodierung - die zur Orientierung dienen
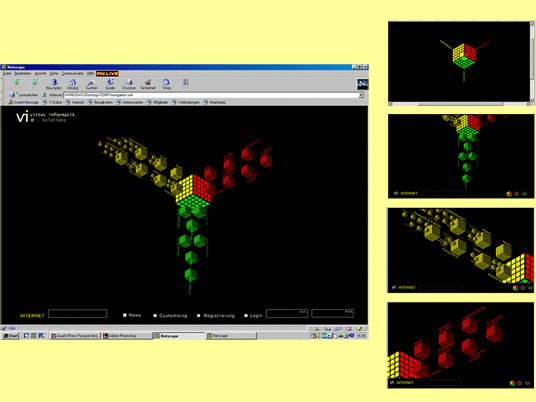
Die hier gezeigte studentische Arbeit ist ein Designprototyp für eine Firma, die sich als Anbieter der Technologie zur Virtualisierung der geschäftlichen Aktivitäten durch die Mittel der Informationstechnologie und Telekommunikation sieht - aber auch als Kommunikationsplattform und Kompetenzzentrum für Wissens- und Informationstransfer. Die Zielgruppe ist also technologisch, intellektuell geprägt - Informatiker und ein höheres bis mittleres Management verschiedenster Branchen, die an der aktuellen Technologie orientiert sind.
Die ästhetischen Bestandteile der Site, wie Form, Stil und Tonalität, sollen ein Image transportieren, das kongruent zur Zielgruppe ist.
Die thematische Kompetenz wird durch die Verwendung der Würfel, als Grundbaustein, gezeigt. Die Anordnung dieser, entlang eines multidimensionalen Koordinatensystems und mit Hilfe einer Farbkodierung wird der Datenraum modelliert, der für die Firmenphilosophie steht , aber ist auch Informationsstrukturierung und Navigationswerkzeug für die Navigation in der Information.
So werden die Informationen in drei Informationskanäle gegliedert:
- Gelb: Internet - für B2C-Kommunikation (Kurzform für “Business-to-Employee”)
- Rot: Extranet - für B2B- Kommunikation (Kurzform für “Business-to-Business”)
- Grün: Intranet - für B2E Kommunikation (Kurzform für “Business-to-Consumer”)
Die gewählte Farbästhetik beruht auf dem additiven Farbsystem, spezifisch für die Farbwiedergabe bei Bildschirmen. In der verwendeten Farbkodierung ist die Farbe Gelb vorgegeben und als CI-Farbe der Fa. “virtec” reserviert. Bei der additiven Farbmischung entsteht aus einer Mischung von Rot und Grün die Farbe Gelb. Diese zwei Farben sind für die Darstellung der anderen Bereiche des Datenwürfels verwendet.
Die Platzierung des Navigationstools in einem eigenen Schwebefenster bringt Vorteile mit sich: das Inhaltsfenster bleibt völlig frei für die Darstellung der Inhalte, die auf diesem Gebiet oft komplexe Anwendungen sind.
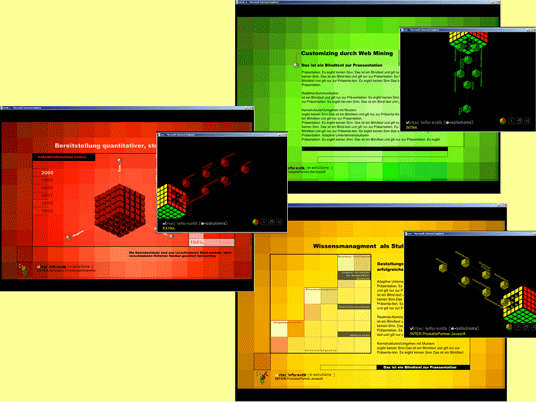
Navigationsfenster
| |
Die unterschiedlichen Bereiche (INTRA/EXTRA/INTERNET) mit dem Navigationsfenster
| |
Zitatenraster
bezieht sich auf Elemente, die nicht verändert werden können durch Benutzereinstellungen, z.B. Logo,Grafiktexte, Icons der Navigationsleiste
Studentische Arbeit, Designprototyp.
| |
Funktions- und Hierarchieraster
bezieht sich auf Strukturierung- und Funktionselemente des Bildschirms, Navigationselemente.
Die angeführten Beispiele zeigen mögliche Rasterstrukturen für das Anlegen des Navigationssystems.
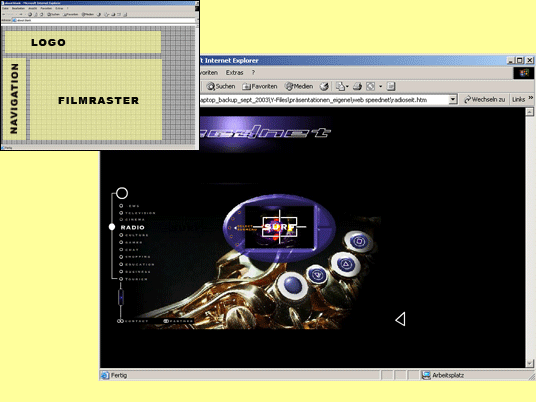
Navigationsleiste links, mit Filmfeld:
mit seitlichen Navigation und Filmsteuerung. Studentische Arbeit, Designprototyp.
Links angeordnete Navigationsleiste ist sehr oft anzutreffen im Web. Vorteile: Auch auf kleineren Bildschirme ist sie immer sichtbar, folgt die Leserichtung - von links nach rechts
| |
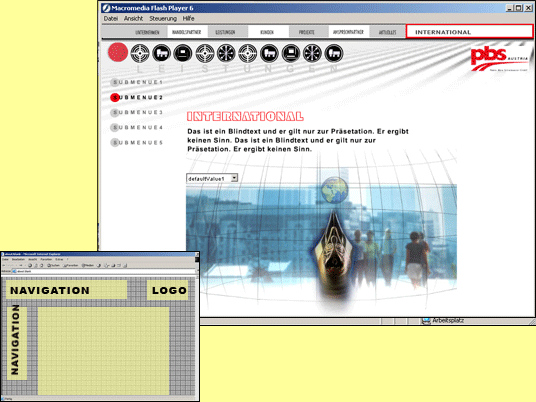
Navigationsleiste oben und links:
Studentische Arbeit, Designprototyp.
Aus der Sicht der Benutzerfreundlichkiet ist es ratsam, nicht mehr als zwei Navigationsleisten in die Website zu positionieren.
| |
Navigationsleiste rechts:
Studentische Arbeit, Designprototyp.
Rechts angeordnete Navigationsleisten sind selten im Web. Nachteile: Bei kleineren Bildschirme kann passieren, dass sie nicht sichtbar sind. Es ist wichtig daher, die technische Ausstattung der Zielgruppe zu berücksichtigen und das Raster so anzulegen, dass die Navigation selbst auf kleineren Bildschirmen sichtbar ist.
| |
Navigation über die ganze Seite:
http://www.planetpixel.de
Nachteil von zu vielen Navigationsleisten: schlechte Orientierung, die Seite wirkt schnell unübersichtlich
| |
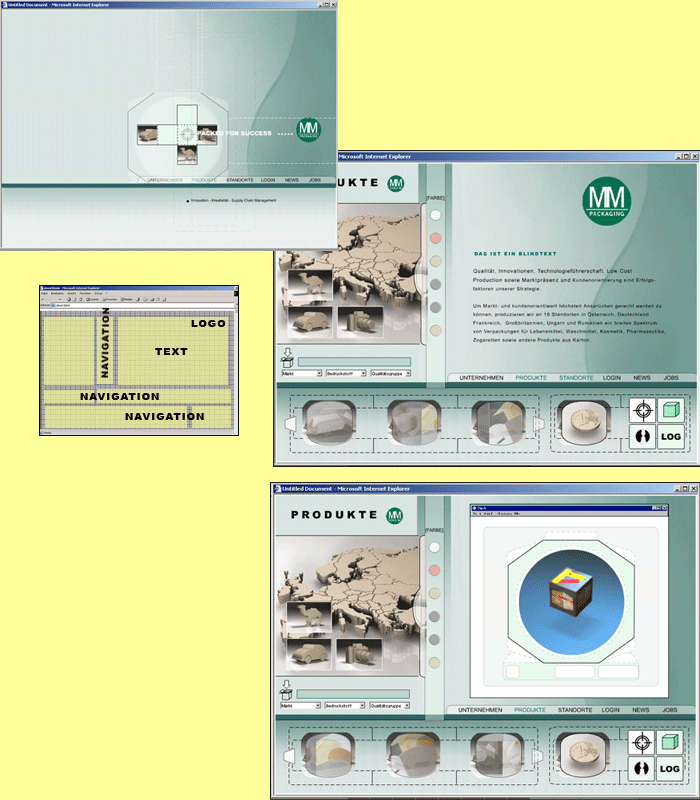
Navigation über die ganze Seite:
Studentische Arbeit, Designprototyp.
Die Seite ist durch eine ungewöhnliche Anordnung der Navigationsleisten gekennzeichnet.
Die Hauptnavigation ist im unteren Drittel der Startseite angelegt, und zieht sich über die anderen Seiten durch. Auf die Produktinformationsseiten werden zusätzliche Navigationsleisten positioniert. Farbwahl des Produktes, Optionen durch Rollups, Produktauswahl durch Miniaturbilder des Produkts, Einblenden des Filmfeldes. Zusätzliche Funktionsbereiche rechts unten in den weißen Kästchen wie: interaktive Karte der Firmensitzfilialen, Abfragen, Login etc..
Durch die streng konzipierte und durchgängig gleichbleibende Funktions-Raster ist die Orientierung benutzerfreundlich.
| |

 Verlauf
Verlauf