TypoScript-Templates
Nach der Erstellung der Designvorlage ist die Erstellung eines TypoScript-Templates der nächste Schritt zur funktionierenden Typo3-Website.
Templates erfüllen in Typo3 folgende Aufgaben:
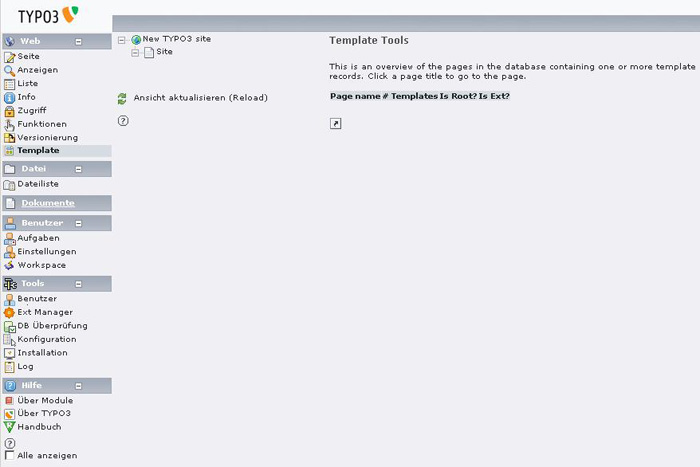
Um Templates anlegen und verwalten zu können, existiert das Sub-Modul Templates im Hauptmodul Web der linken Menüleiste.

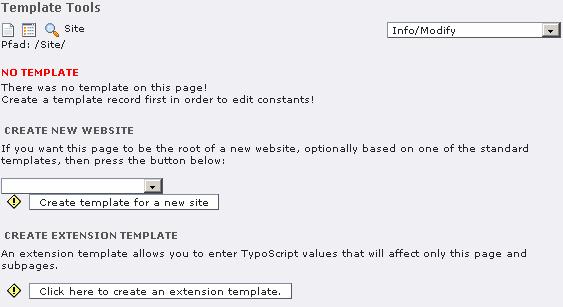
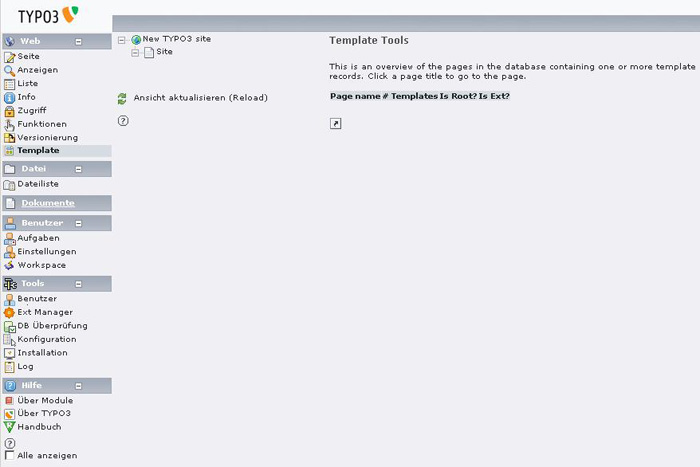
Ein Klick auf dieses Sub-Modul und eine Maske ähnlich der obigen Abbildung wird dargestellt. Nachdem das Sub-Modul Template ausgewählt worden ist, kann nun ein für eine bestimmte Seite ein Template anlegen werden. Zu diesem Zweck müssen Sie auf eine Seite im Seitenbaum klicken. Im rechten Fenster wird das entsprechende Template angezeigt. Falls noch keines für diese Seite existiert, hat der Benutzer die Möglichkeit ein neues Template für die aktive Seite anzulegen (siehe Abbildung unten).

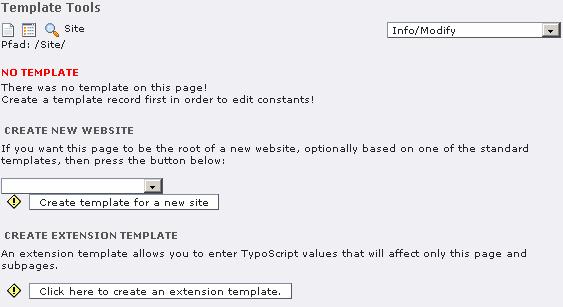
Zum Erzeugen eines Templates klicken Sie auf die Schaltfläche "Create template for a new site". Typo3 legt nun ein neues Template mit der Bezeichnung „NEW SITE“ an. Da für die Unterseiten kein eigenes Template erstellt wurde, gilt dieses Template auch für alle hierarchisch tiefer liegenden Seiten.

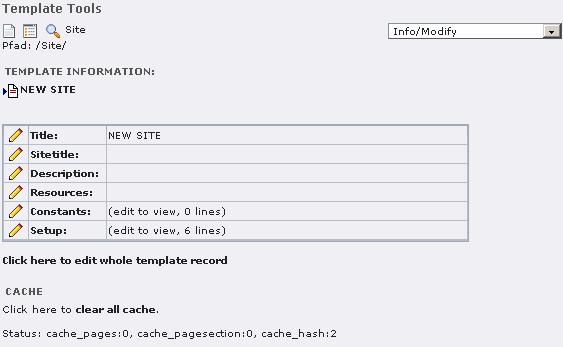
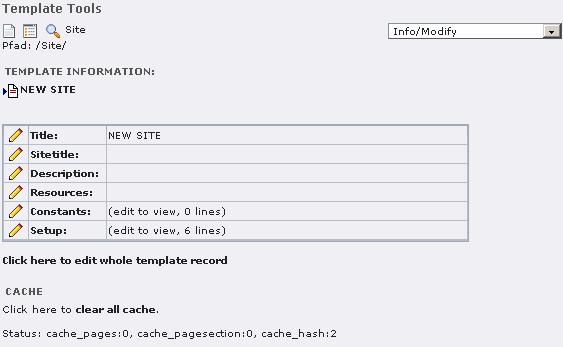
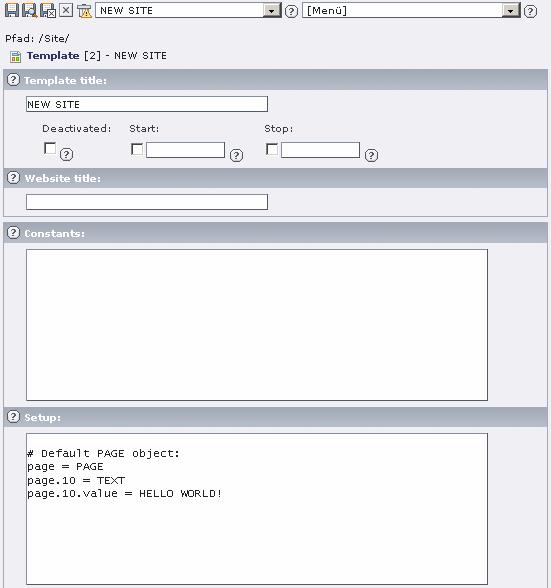
Nach dem Erezeugen besteht die Möglichkeit mittels des Template Tools, das neue Template zu editieren (siehe Abbildung oben). Die Maske setzt sich aus folgenden Bestandteilen zusammen:
# Default PAGE object:
page = PAGE
page.typeNum = 0
page.10 = TEXT
page.10.value = HELLO WORLD!

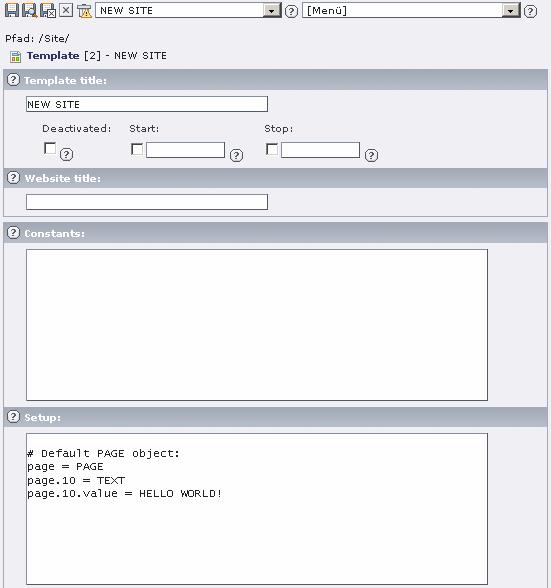
Folgende Elemente stehen für die Bearbeitung zur Verfügung:
page.10 = TEXT
page.10.value = {$meinekonstante}
Der obige Code steht im Feld Setup und weist dem Textobjekt den Wert der angegebenen Konstante zu. Im Feld Constants wird der Wert der Konstante gesetzt.
meineKonstante = Dies ist ein Text.

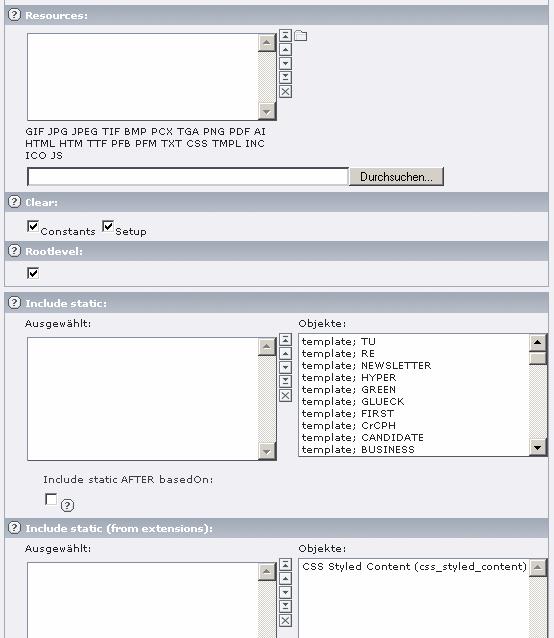
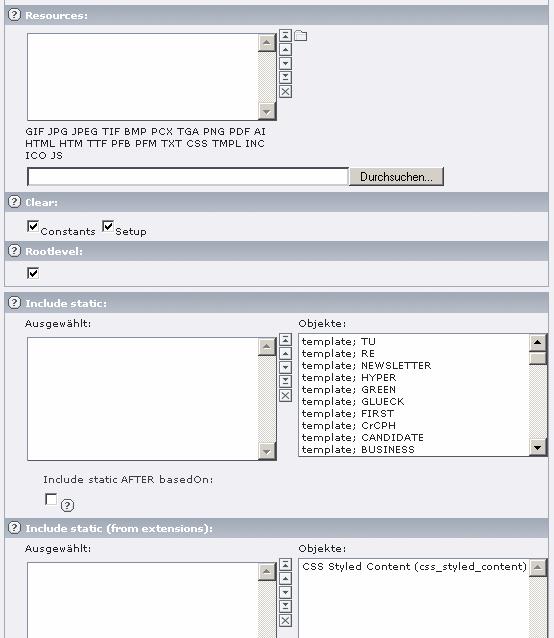
Der zweite Teil der Template-Maske stellt die weiteren Felder der Templatedaten dar. Die Aktivierung der Checkbox Rootlevel definiert das Template als Ausgangspunkt. Alle Seiten, die untergeordnet sind, verwenden dadurch dieses Template. Das Feld Clear für den Setup- und Constants-Bereich ermöglicht, dass die Einstellungen hierarchisch übergeordneter Templates gelöscht werden. Dadurch wird der bereits angesprochene Vererbungsmechanismus deaktiviert. Der Punkt "Include static" ermöglicht das Einbinden von statischen vorgefertigten Templates. Diese Möglichkeit wird in der Detailseite Statische Templates und dynamische Datenbank-Inhalte einbinden genauer beschrieben.
Templates erfüllen in Typo3 folgende Aufgaben:
- Darstellung der Inhalts-Elemente
- Einbindung von Designvorlagen
- Erstellung von Menüs
- Definition von Seiteneigenschaften
- Einfügen und Konfigurieren von Erweiterungen
- wie Seiten formatiert werden
- woher dynamische Inhalte stammen
- und wie Menüs generiert werden
Um Templates anlegen und verwalten zu können, existiert das Sub-Modul Templates im Hauptmodul Web der linken Menüleiste.

Ein Klick auf dieses Sub-Modul und eine Maske ähnlich der obigen Abbildung wird dargestellt. Nachdem das Sub-Modul Template ausgewählt worden ist, kann nun ein für eine bestimmte Seite ein Template anlegen werden. Zu diesem Zweck müssen Sie auf eine Seite im Seitenbaum klicken. Im rechten Fenster wird das entsprechende Template angezeigt. Falls noch keines für diese Seite existiert, hat der Benutzer die Möglichkeit ein neues Template für die aktive Seite anzulegen (siehe Abbildung unten).

Zum Erzeugen eines Templates klicken Sie auf die Schaltfläche "Create template for a new site". Typo3 legt nun ein neues Template mit der Bezeichnung „NEW SITE“ an. Da für die Unterseiten kein eigenes Template erstellt wurde, gilt dieses Template auch für alle hierarchisch tiefer liegenden Seiten.

Nach dem Erezeugen besteht die Möglichkeit mittels des Template Tools, das neue Template zu editieren (siehe Abbildung oben). Die Maske setzt sich aus folgenden Bestandteilen zusammen:
- Titel
- Beschreibung
- Ressourcen, die das Template verwendet
- Bereich Constants
- Bereich Setup
# Default PAGE object:
page = PAGE
page.typeNum = 0
page.10 = TEXT
page.10.value = HELLO WORLD!
- Die Zeile mit der vorangestellten Raute # ist eine Kommentarzeile
- Im ersten Schritt wird die Variable page mit dem Typoscript-Objekt PAGE belegt.
- Als nächstes wird die Eigenschaft typeNum des PAGE-Objekts gesetzt. Hier wird die von objektorientierten Programmiersprachen bekannte Punknotation verwendet, um Eigenschaften zu setzen. typeNum soll Seiten, die zusammen ein Frameset bilden, voneinander unterscheidbar machen. Die Seite mit dem Wert 0 stellt die Frameset-Seite dar. Die Seitenobjekte der Frame-Seiten erhalten einen Wert größer als 0. Bei Projekten ohne Frames erhält die Eigenschaft typeNum den Wert 0.
- page.10 beschreibt die Position 10 des Objekts page. An dieser Position wird ein TEXT-Objekt erzeugt und zugewiesen. Die Reihenfolge der Position spielt eine Rolle. Der Wert selbst kann dabei frei gewählt werden.
- Um dem TEXT-Objekt einen Wert zuweisen zu können, wird die Eigenschaft value gesetzt.

Folgende Elemente stehen für die Bearbeitung zur Verfügung:
- Titel des Templates sowie der Website
- Kontrollkästchen zum Deaktivieren bzw. zur Festlegung des Gültigkeitszeitraums
- Felder zur Eingabe eines Gültigkeitszeitraums
- Felder für die Konstanten und den Typoscript-Code
page.10 = TEXT
page.10.value = {$meinekonstante}
Der obige Code steht im Feld Setup und weist dem Textobjekt den Wert der angegebenen Konstante zu. Im Feld Constants wird der Wert der Konstante gesetzt.
meineKonstante = Dies ist ein Text.

Der zweite Teil der Template-Maske stellt die weiteren Felder der Templatedaten dar. Die Aktivierung der Checkbox Rootlevel definiert das Template als Ausgangspunkt. Alle Seiten, die untergeordnet sind, verwenden dadurch dieses Template. Das Feld Clear für den Setup- und Constants-Bereich ermöglicht, dass die Einstellungen hierarchisch übergeordneter Templates gelöscht werden. Dadurch wird der bereits angesprochene Vererbungsmechanismus deaktiviert. Der Punkt "Include static" ermöglicht das Einbinden von statischen vorgefertigten Templates. Diese Möglichkeit wird in der Detailseite Statische Templates und dynamische Datenbank-Inhalte einbinden genauer beschrieben.

 Verlauf
Verlauf
