Faktoren, die unser Leseverhalten im Web beeinflussen:
- Qualtität der Information
- Interesse und Motivation
- Zeit (-Druck)
- individuelle Lesegewohnheiten
Die Phasen des Lesens im Web (nach Wirth, Th.):
Den Lesevorgang eines Internetnutzers kann man in einem dreistufigen Prozess abbilden:
- scannen
In der ersten Phase werden die Inhalte grob überflogen, um relevante Informationen auf der Seite herauszufiltern. Es ist keine Verarbeitungstiefe in der Textrezeption vorhanden. Hilfreiche Gestaltungselemente für diese Phase sind (Text)-Strukturierungselemente, die den Text, die Information visuell strukturieren: Überschriften, Grafiken, Links, etc. ...
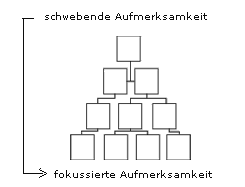
Bei dieser Art des Lesens wird die "schwebende" Aufmerksamkeit eingesetzt, wo parallel eine große Menge an Information wirkt, ohne tiefe Verarbeitung des Textes. Hier wird die Information ganzheitlich (holistisch) betrachtet, ohne einzelne Details zu rezipieren. - skimmen
In der zweiten Phase ist die Lesegeschwindigkeit geringer, wird mehr an Information aufgenommen - werden Absätze, Zusammenfassungen, Hervorhebungen, Zwischentitel gelesen. Auch in diese Phase dominiert die schwebende Aufmerksamkeit. - lesen
In der dritten Phase kommt es zum wirklichen Lesen. Die Textrezeption passiert auch in der Tiefe, die Informationen werden systematisch durchgelesen.
In dieser Phase dominiert die "fokussierte" Aufmerksamkeit, wo eine tiefgehende Analyse der Information möglich ist.
Wahrnehmungsfördernde Textgestaltung für das Web:
Ausgehend von der Charakteristika der Wahrnehmung der Information in den oben beschriebenen Phasen des Lesens, können Gestaltungsrichtlinien abgeleitet werden, die gezielt die Wahrnehmung der Information fördern. In der folgenden Tabelle sehen Sie Gestaltungsmöglichkeiten der einzelnen Website-Schichten:
| Wahrnehmungsfördernde Textgestaltung, konform der Ebenentiefen der Website | ||
| Lesevorgang | Gestaltung | Abbildung der Webschichten |
| Hervorheben durch: Headlines, Schlüsselwörter Links, Suchhilfen Fließtext (wenig) |  |
| Zusammenfassen: kurze Absätze Listen und Tabellen Zwischenüberschriften Grafiken | |
| in Details gehen: längere Seiten, Fließtext | |
Typografische Grundlagen
Checkliste zur Zugänglichkeitsrichtlinien für Web-Inhalte
Schriftanbieter, Typolinks
Regeln für Textverarbeitung
Fachartikel zur Mediengestaltung, Schriftanbieter, Typolinks
Text in HTML
Blindtextgenerator
"What the Font" - Website zur Fontidentifikation
Text Sizing - Studie zur Schriftdarstellung
Studie über die Schriftdarstellung in unterschiedlichen Browser und Plattformen
Studie zur optimalen Textgestaltung für das Web
Optimieren und Analysieren von Websites (Checks)
Checkliste zur Zugänglichkeitsrichtlinien für Web-Inhalte
Schriftanbieter, Typolinks
Regeln für Textverarbeitung
Fachartikel zur Mediengestaltung, Schriftanbieter, Typolinks
Text in HTML
Blindtextgenerator
"What the Font" - Website zur Fontidentifikation
Text Sizing - Studie zur Schriftdarstellung
Studie über die Schriftdarstellung in unterschiedlichen Browser und Plattformen
Studie zur optimalen Textgestaltung für das Web
Optimieren und Analysieren von Websites (Checks)

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel