Websites Visualisieren: Funktion
Planungsdiagramme helfen die abstrakte Topologie einer Website zu verstehen. Sie sind eine kreative Zwischenstufe des Designprozesses und verhelfen den Entwicklern konzeptionelle Probleme zu lösen. Zielgruppe sind in erster Linie Planer, Entwickler, Produzenten der Website. Die kartographische Planung entsteht aus dem gleichen Bedürfniss, wie die konventionellen Karten: besseres Verständnis der Welt des World Wide Web.
Zur Erstellung eines Planungsdiagramm sind mehrere Schritte notwendig:
- Erfassen der Informationen, die man darstellen möchte:
- z.B.: Seitentypen, deren logische Gruppierung,
- Klicktiefe
- Hauptnavigationspfad
- Unterschied zwischen statischen und dynamischen Seiten
- Linkbezüge innerhalb und außerhalb der Website
- Zugriffsrechte
- standard- und personalisierte Sites
- etc. ...
- Inhalte der Website katalogisieren
- die Informationen in visuellen Abläufen zu organisieren
Visualisierungsmöglichkeiten und -beispiele
Mögliche Visualisierungsformen sind Darstellungen die auf grafische Elemente zurückgreifen:
- Linien, Pfeile,
- Farben,
- Anordnung von Symbolen,
- perspektivische Darstellungen,
- zweidimensionale Grafiken in unterschiedlichen Diagrammsoftwares.
Grundsätzlich wird wenig Text angewendet und für die räumliche Darstellung die isometrische Projektion eingesetzt, die eine Minimierung von Überschneidungen ermöglicht .
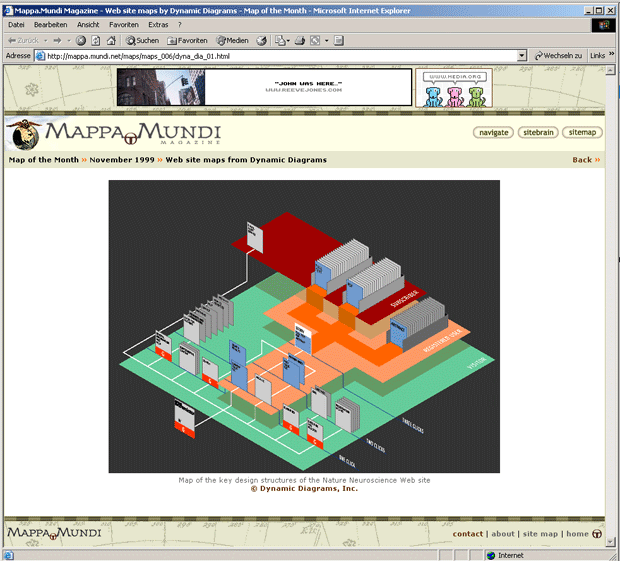
Beispiel:
Nature-Übersichtsdiagramm
http://mappa.mundi.net/maps/maps_006/dyna_dia_01.html
Quelle: http://mappa.mundi.net/maps/maps_006/dyna_dia_01.html
In diesem Planungsdiagramm sind durch Farbkodierung (Bodenfarbe: grün, pfirsich, dunkelrot) der Benutzerkreis und ihre Zugriffsrechte symbolisiert (Grün = Standard-User, Pfirsich = Registrierter User, Dunkelrot = geschützter Bereich für Personal). Die Bodenhöhe steht für Klicktiefe. Seiten mit globalen Links sind mit orangenfarbenen Balken gekennzeichnet. Eine oft angewendete Technik ist auch das Hinzufügen von Screenshots zu den unterschiedlichen Seitentypen.
 |

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen