Die grundlegende Idee von CSS ist es, den HTML-Code einer Website von allen Formatierungsbefehlen zu befreien. Man kann zwar prinzipiell auch CSS-Anweisungen direkt zu dem jeweiligen Objekt ("inline Style") oder im head jeder einzelnen html-Datei ("internes Stylesheet") zu notieren - optimalerweise aber wird Formatierung separat in einem eigenen Stylesheet-File, der *.css Datei, beschrieben. Eine html-Datei kann auch mehrere CSS-Stylesheets einbinden (dadurch kann man z.B. in Farb-, Schrift- und Layoutanweisungen gliedern).
Dieses Prinzip versucht, Inhalt und Struktur sauber vom Aussehen zu trennen.
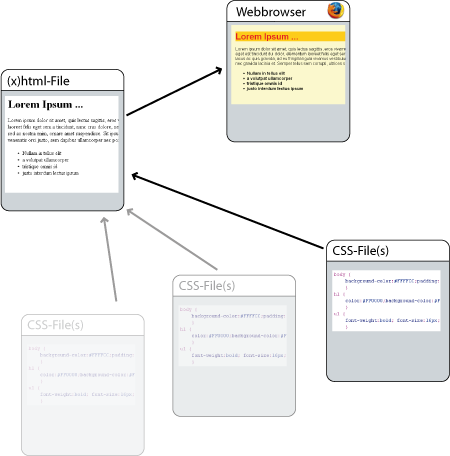
Abb.: CSS verwirklicht die Trennung von Inhalt, Struktur und Aussehen
Erweiterung der Formatierungsmöglichkeiten
Im Vergleich zu den sehr beschränkten typografischen und Formatierungsoptionen von HTML bietet CSS viele weitere Möglichkeiten, die man auch aus dem Druckbereich kennt. Darüber hinaus erlaubt CSS, die Darstellung des Seiteninhaltes an das Ausgabemedium anzupassen - z.B. Formatierung für Monitordarstellung, für den Druck, Braille-Zeilen oder für mobile Geräte).
Erweiterung der Layoutmöglichkeiten
Mit CSS wird der Webdesigner tatsächlich zum Layouter. Das berühmt-berüchtigte Tabellen-Layout und Frame-Layout in HTML wird bei CSS durch frei positionierbare Elemente abgelöst.
Cascading Stylesheet-Dateien - *.css
Stylesheet Dateien sind genauso wie html-Dokumente oder auch Javascript-Files in normalem plain-Text beschrieben - zum Editieren genügt folglich ein beliebiger Texteditor, mehr Komfort und Syntax Highlighting bietet ein Editor wie z.B. Dreamweaver, Aptana oder Golive.

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen