Beispiele des Endergebnisses
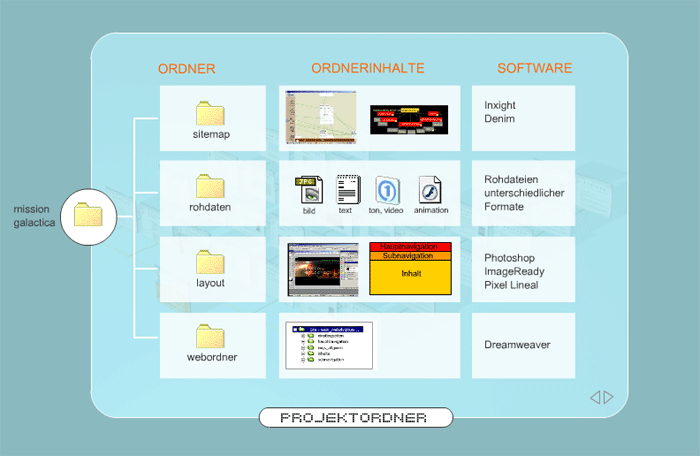
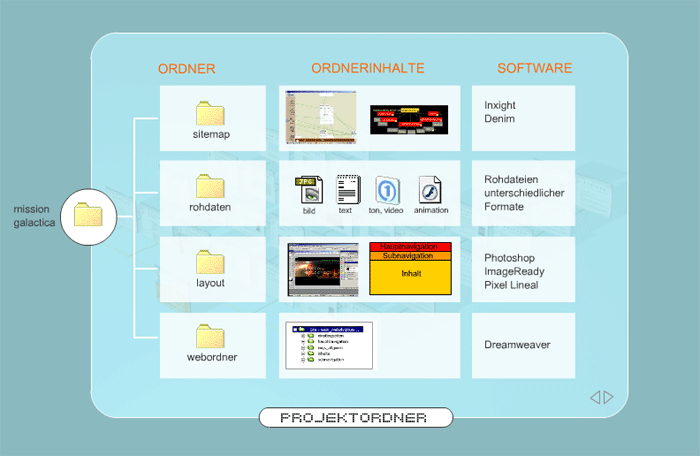
Gliederung der Ordner
und deren Inhalte für das Webprojekt:


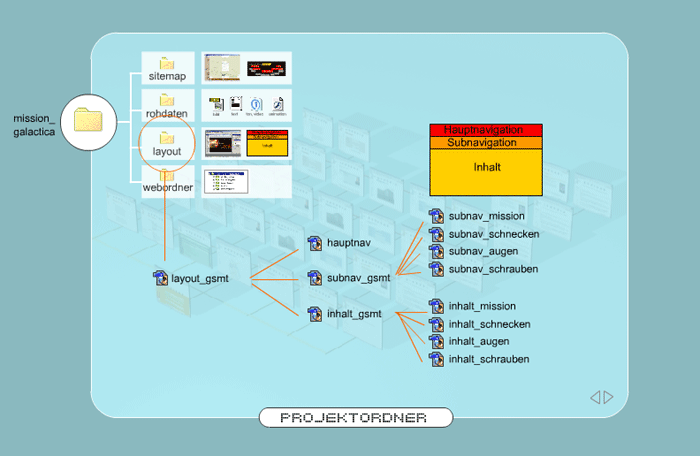
Zerschneiden der Photoshop-Layoutdatei in sinnvolle Teile,
entsprechend der Sitestruktur:

Hier
werden der Aufbau einer Ordnerstruktur und die Ordnerinhalte
für das Webprojekt gezeigt.

Zerschneiden des Photoshop-Layouts entsprechend der Sitestruktur in
- Navigation
- Subnavigation
- Inhalt

Freistellen
der Hauptnavigation und Abspeichern der Datei in dem
Layoutordner,
unter dem Namen: hauptnavigation.psd
unter dem Namen: hauptnavigation.psd

Freistellen
des Subnavigation-Bereichs und
Abspeichern der Datei in dem Layoutordner, unter dem Namen: subnavigation_gsmt.psd
Abspeichern der Datei in dem Layoutordner, unter dem Namen: subnavigation_gsmt.psd

Freistellen
des Inhaltbereichs und Abspeichern der Datei in dem Layoutordner
unter dem Namen: inhalt_gsmt.psd

Die Photoshop-Datei subnavigation_gsmt wird konform der Hauptbereiche aufgeteilt und abgespeichert in dem Layoutordner:
- subnavigation_mission.psd
- subnavigation_schnecke.psd
- subnavigation_augen.psd
- subnavigation_schraube.psd
Die Photoshop-Datei inhalt_gsmt wird konform der Hauptbereiche aufgeteilt und abgespeichert in dem Layoutordner:
- inhalt_mission.psd
- inhalt_schnecke.psd
- inhalt_augen.psd
- inhalt_schraube.psd

 Verlauf
Verlauf