
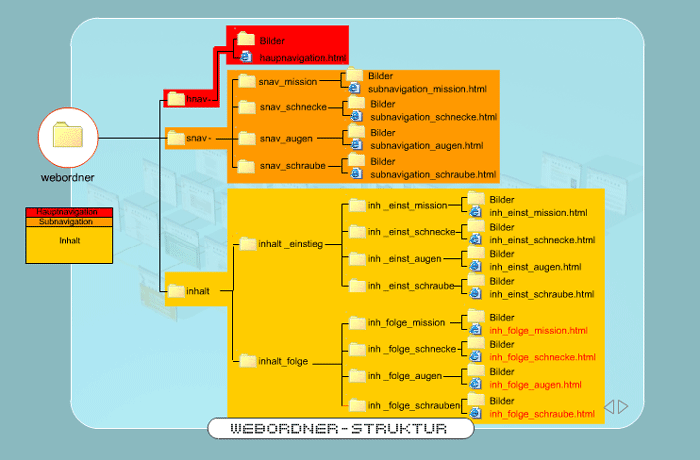
Beispiele des Endergebnisses

Die HTML-Dateien mit schwarzem Text bezeichnen die von Imageready ausgegebenen HTML-Dateien. Die Dateien mit dem roten Text sind nicht aus ImageReady ausgegeben worden. Sie werden in einer späteren Übung mit Dreamweaver erstellt, in der eine alternative Technik zur Erstellung von HTML-Dokumenten gezeigt wird.

Hier wird gezeigt, warum die Segmentierung (slicing) der Datei notwendig ist.
Slicing ermöglicht die technische Untergliederung eines Motivs in optisch verbundene, technisch aber autonome Dateien. Ziel ist die Verkürzung der Ladezeit.

Slicen der Hauptnavigation
Grobschritte:
- Slicen der "hauptnavigation.psd"
- Ausgeben der optimierten und geslicten Datei als hauptnavigation.html
- Speichern der segmentierten Layout-Datei im layout /
Iimageready-Ordner
Detailschritte, mit der Zeitposition in der Videoschulung:
- Segmentierung (slicing):1'21"
- Slice benennen:2'47"
- Rolloverbilder erstellen:4'35"
- Ausgabeeinstellungen: 8'35"
- Slices optimieren: 12'12"
- Ausgabe als HTML-Datei in dafür erstellten Ordner: webordner / hnav 12'42"
- Abspeichern des segmentierten Layouts: im layout / imageready-Ordner 17'09"

Slicen der Subnavigation, hier demonstrativ nur für Subnavigation_mission.psd durchgeführt.
Grobschritte:
- Slicen der "subnavigation_mission.psd"
- Ausgeben der optimierten und geslicten Datei als subnavigation_mission.html
- Speichern der segmentierten Layout-Datei im layout /
Iimageready-Ordner
Detailschritte:
- Segmentierung (slicing)
- Slice benennen
- Rolloverbilder erstellen
- Ausgabeeinstellungen
- Slices optimieren
- Ausgabe als HTML-Datei in dafür erstellten Ordner: webordner / snav
- Abspeichern der Segmentierten Layout in layout / imageready-Ordner
Wiederholen der vorher beschriebenen Schritte auch bei den anderen Subnavigationsdateien:
- subnav_schnecke.psd
- subnav_augen.psd
- subnav_schraube.psd
Endgültige Ordnerstruktur für die erzeugten Hauptnavigation- und Subnavigations-HTML-Dateien soll so aussehen:
- webordner
- hnav
- snav
- snav_mission
- snav_schnecken
- snav_schraub
In diesem Ordner befinden sich dann die einzelnen .html-Dateien mit den dazugehörigen Bilder-Ordnern, und die werden dann auch im Internet veröffentlicht.

Slicen der Inhalts-Einstiegseiten der unterschiedlichen Bereiche
Hier wird demonstrativ die Segmentierung der Einstiegseite "Mission" gezeigt.
Grobschritte:
- Slicen der "inhalt_mission.psd"
- ausgeben der optimierten und geslicten Datei als inh_einst_mission.html
- speichern der segmentierten Layout-Datei im layout /
imageready-Ordner
Detailschritte:
- Segmentierung (slicing)
- Slice benennen
- Ausgabeeinstellungen
- Slices optimieren
- Ausgabe als HTML-Datei in dafür erstellten Ordner: webordner / inhalt/inhalt_einstieg/ inh_einst_mission
- Abspeichern des segmentierten Layouts in layout / imageReady-Ordner
Wiederholen der vorher beschriebenen Schritte auch bei den anderen Eintiegseiten:
- inhalt_schnecke.psd
- inhalt_augen.psd
- inhalt_schraube.psd
Endgültige Ordnerstruktur für die erzeugten inhalt_einstieg-HTML-Dateien soll so aussehen:
- webordner
- inhalt
- inhalt_einstieg
- inhalt_einstieg_mission
- inhalt_einstieg_schnecke
- inhalt_einstieg_augen
- inhalt_einstieg_schraube
- inhalt_einstieg
- inhalt
In diesem Ordner befinden sich dann die einzelnen .html-Dateien mit dem dazugehörigen Bilder-Ordner, und die werden dann auch im Internet veröffentlicht.

Slicen der Inhalts-Folgeseiten der unterschiedlichen Bereiche
Hier wird demonstrativ die Segmentierung der Folgeseite "Mission" gezeigt.
Grobschritte:
- Slicen der "inhalt_mission.psd"
- Ausgeben der optimierten und geslicten Datei als nur Bilder, mit ausgewählten Slices
- Speichern der segmentierten Layout-Datei im layout /
imageready-Ordner als "inhalt_folge_mission.psd "
Detailschritte:
- Segmentierung (slicing)
- Slice benennen
- Ausgabeeinstellungen
- Slices optimieren als JPEG
- Ausgabe nur Bilder in dafür erstellten Ordner: webordner / inhalt/inhalt_folge/ inh_folge_mission
- Abspeichern der Segmentierten Layout in layout / imageReady-Ordner, als "inhalt_folge_mission.psd"
Wiederholen der vorher beschriebenen Schritte auch bei den anderen Folgeseiten:
- inhalt_schnecke.psd
- inhalt_augen.psd
- inhalt_schraube.psd
Endgültige Ordnerstruktur für die erzeugten inhalt_folge-Dateien soll so aussehen:
- webordner
- inhalt
- inhalt_folge
- inhalt_folge_mission
- inhalt_folge_schnecke
- inhalt_folge_augen
- inhalt_folge_schraube
- inhalt_folge
- inhalt
In diesem Ordner befindet sich dann der Bilder-Ordner, die HTML-Dateien werden zu diesen Seiten später in Dreamweaver erstellt - um eine alternative Technik kennenzulernen.

 Verlauf
Verlauf
