Einen Container bei gedrückter Maustaste mit startDrag über die Bühne ziehen
In dem nachfolgenden swf-Beispiel kann man das Luftbild mit gedrückter Maustaste verschieben. Aber beim Erreichen des Bildrandes lässt sich das Bild nicht mehr weiter schieben.
In der Bibliothek liegt ein Movieclip, der als einziges Element das Luftbild der Altstadt von Linz enthält.
Eine Instanz des Movieclipcontainers liegt im ersten Frame des Mainmovies und hat den Instanznamen container_mc.
Das nachfolgende Skript wird im ersten Frame der Timeline des Mainmovies platziert (drag_movieclip.fla):
stop();
this.stage.addEventListener(MouseEvent.MOUSE_DOWN, containerZiehen);
function containerZiehen(e:MouseEvent):void {
container_mc.startDrag(false,
new Rectangle(stage.stageWidth-container_mc.width,stage.stageHeight-container_mc.height,
container_mc.width-stage.stageWidth,container_mc.height-stage.stageHeight));
}
this.stage.addEventListener(MouseEvent.MOUSE_UP, containerLoslassen);
function containerLoslassen(e:MouseEvent):void {
container_mc.stopDrag();
}
Schrittweise Erklärung des Skripts:
stop();
stop() hält den Abspielkopf an. Wenn nur das erste Frame verwendet wird, ist stop() nicht unbedingt notwendig.
this.stage.addEventListener(MouseEvent.MOUSE_DOWN, containerZiehen);
Das Schlüsselwort this bezieht sich auf die Instanz der Dokumentklasse (Mainmovie). Könnte in diesem Fall auch weggelassen werden.
Über die Eigenschaft stage kann immer auf die Bühneninstanz zugegriffen werden.
Die Bühneninstanz abonniert das Mausereignis MOUSE_DOWN. Wenn das Ereignis eintritt, wird die Bühneninstanz (das Ereignisziel) davon verständigt und die dem Ereignis zugeordnerte EventListener-Funktion containerZiehen wird ausgeführt.
Näheres zum Ereigniskonzept siehe unter ActionScript3: Ereigniskonzept und Eventhandler - eine kurze Einführung
function containerZiehen(e:MouseEvent):void {
container_mc.startDrag(false,
new Rectangle(stage.stageWidth-container_mc.width,stage.stageHeight-container_mc.height,
container_mc.width-stage.stageWidth,container_mc.height-stage.stageHeight));
}
Die Defintion des EventListeners containerZiehen ist das Herzstück des Skripts. Dabei wird die Methode startDrag auf die Movieclipsinstanz container_mc angewandt.
Der Parameter false bewirkt, dass der ziehbare Movieclip an der Stelle beim Mauszeiger einrastet, an der man zum ersten Mal auf den Movieclip geklickt hat.
Wenn man nur den ersten Parameter von startDrag benutzt, kann der Moveiclip ohne Einschränkungen bewegt werden und die Ränder des Movieclips (des Luftbbildes) können in die Bühne hineingezogen und sichtbar werden, was aber nicht erwünscht ist.
Aus diesem Grund muss die Bewegung und Positionierung des Registrierungspunktes vom Movieclip auf ein Rechteck eingeschränkt werden, das sich wie folgt bestimmen lässt:
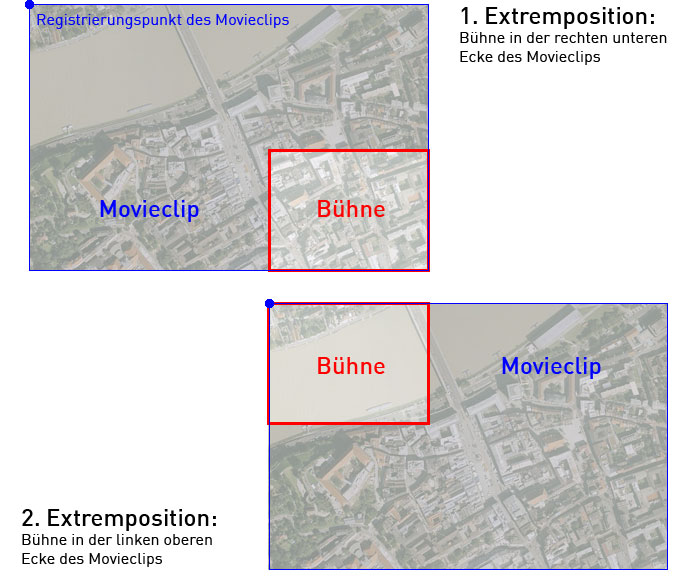
Zuerst definiert man die Extrempositionen, die der Movieclip einnehmen kann.

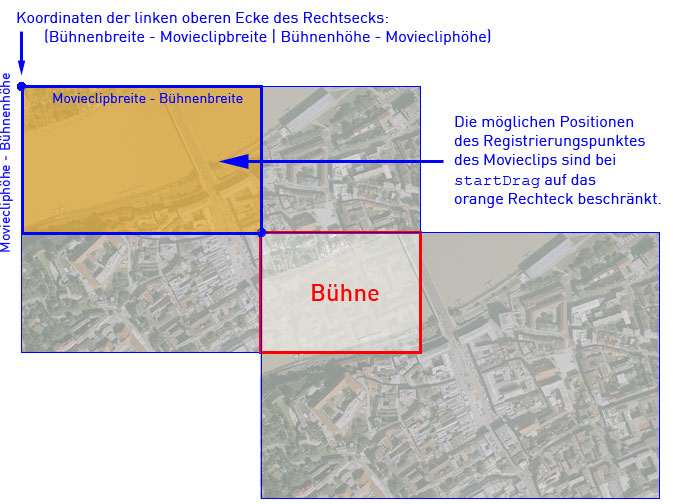
Daraus ergibt sich das orange Rechteck, in dem sich der Registrierungspunkt des Movieclips maximal bewegen kann. Für die Defintion des Rechtecks benötigt man die Koordinate des linken oberen Eckpunkts und die Breite sowie Höhe des Rechtecks.

Das orange Rechteck ist daher wie folgt definiert:
new Rectangle(stage.stageWidth-container_mc.width, stage.stageHeight-container_mc.height,
container_mc.width-stage.stageWidth, container_mc.height-stage.stageHeight)
Dieses mit new erzeugte Rechteck ist der zweite Parameter von startDrag.
this.stage.addEventListener(MouseEvent.MOUSE_UP, containerLoslassen);
function containerLoslassen(e:MouseEvent):void {
container_mc.stopDrag();
}
Die Bühneninstanz abonniert das Mausereignis MOUSE_UP. Beim Loslassen der Maustaste, wird die Bühneninstanz (das Ereignisziel) davon verständigt und die dem Ereignis zugeordnerte EventListener-Funktion containerLoslassen wird ausgeführt. Dabei wird mit der Methode stopDrag die Ziehverbindung zwischen Mauszeiger und Movieclip aufgehoben.
Alternative: Der Container und nicht die Bühne abonniert die Mausereignisse (drag_movieclip_alternativ.fla)
stop();
container_mc.addEventListener(MouseEvent.MOUSE_DOWN, containerZiehen);
function containerZiehen(e:MouseEvent):void {
e.target.startDrag(false,
new Rectangle(stage.stageWidth-e.target.width, stage.stageHeight-e.target.height,
e.target.width-stage.stageWidth, e.target.height-stage.stageHeight));
}
container_mc.addEventListener(MouseEvent.MOUSE_UP, containerLoslassen);
function containerLoslassen(e:MouseEvent):void {
e.target.stopDrag();
}
Da der Container das Ereignisziel ist, kann dieser in den Eventlistenern über e.target angesprochen werden.
Ändern des Mauszeigers in ein Handsymbol beim Ziehen (drag_movieclip_cursor.swf):
In der Bibliothek wird dazu ein Movieclip Handcursor mit dem Handsymbol abgelegt und "Export für ActionScript" muss aktiviert sein.
Im MOUSE_DOWN-Eventlistener containerZiehen wird dann der Mauszeiger ausgeblendet und das Handsymbol über einen ENTER_FRAME-Eventlistener an der Position des Mauszeigers eingefügt.
Beim MOUSE_UP-Eventlistener containerLoslassen wird der Mauszeiger wieder eingeblendet und das Handsymbol aus der Child-Liste der Bühne entfernt.
Details siehe unter ActionScript3: Cursor aus-/einblenden, ändern, animieren und Movieclips an die Maus binden
stop();
var handCursor:MovieClip = new Handcursor();
this.stage.addEventListener(MouseEvent.MOUSE_DOWN, containerZiehen);
function containerZiehen(e:MouseEvent):void {
container_mc.startDrag(false,
new Rectangle(stage.stageWidth-container_mc.width, stage.stageHeight-container_mc.height,
container_mc.width-stage.stageWidth, container_mc.height-stage.stageHeight));
Mouse.hide();
this.stage.addChild(handCursor);
handCursor.addEventListener(Event.ENTER_FRAME, updateCursor);
}
this.stage.addEventListener(MouseEvent.MOUSE_UP, containerLoslassen);
function containerLoslassen(e:MouseEvent):void {
container_mc.stopDrag();
Mouse.show();
this.stage.removeChild(handCursor);
handCursor.removeEventListener(Event.ENTER_FRAME, updateCursor);
}
function updateCursor(e:Event):void {
e.target.x=stage.mouseX;
e.target.y=stage.mouseY;
}

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen