The Golden Rule of Pixel Art
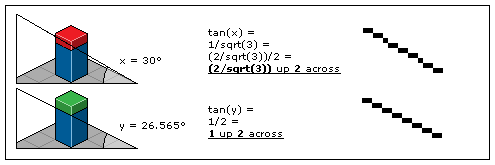
Die erste und wichtigste Eigenheit der isometrischen Pixelkunst ist die Art und Weise, wie die Grundlinien konstruiert werden. Während die herkömmliche isometrische Perspektive aufgrund ihres 30° Winkels auch oft als „30/30“ Perspektive bezeichnet wird, trifft das bei der isometrischen Darstellung auf pixelorientierten Ausgabegeräten bzw. Computermonitoren nur bedingt zu:
Ein Winkel von exakt 30° würde auf dem Monitor eine unregelmäßige Linie erzeugen, während ein Winkel von 26,565° im Pixelbereich zu einem gleichmäßigen Ergebnis führt.

Die heilige Zahl der isometrischen Pixelkunst (Copyright: Peter Hansén)
Linienvariationen
Man kann natürlich auch jede andere beliebige Art von Linien verwenden. Wenn man allerdings geometrisch gleichmäßige Formen erreichen will, sollte man sich an die Linienvariationen im folgenden Diagramm halten.
Linienvariationen
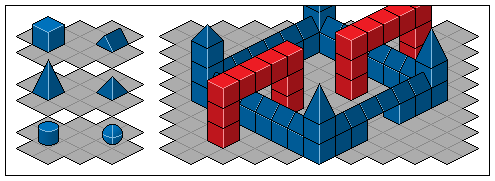
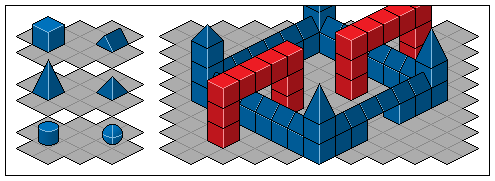
Mit Hilfe dieser Linien ist man in der Lage einfache geometrische Formen zu produzieren. Diese wiederum kann man dazu verwenden um neue und komplexere geometrische Formen zu erschaffen. Eine gängige Methode der isometrischen Pixelkunst ist das dadurch resultierende kopieren, duplizieren und aneinanderfügen von geometrischen Grundformen, wie in der folgenden Abbildung dargestellt.

Komplexe Formen aus geometrischen Grundformen
Schattierung
Durch Schattierungen kann man der Illusion der Dreidimensionalität im zweidimensionalen Raum noch mehr Ausdruck verleihen. Es gibt viele Möglichkeiten, Objekte zu schattieren.
Im Folgenden möchte ich mich kurz einer einfachen und nicht zu aufdringlichen Methode der Schattierung widmen, mit der man eine relativ gute Tiefenwirkung erzielen kann:
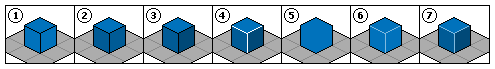
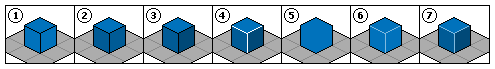
Zuerst sollte man sich überlegen, von wo das Licht auf das Objekt fällt. In diesem Beispiel befindet die Lichtquelle links oben.

Schattierung eines Würfels

Komplexe Formen aus geometrischen Grundformen
Schattierung
Durch Schattierungen kann man der Illusion der Dreidimensionalität im zweidimensionalen Raum noch mehr Ausdruck verleihen. Es gibt viele Möglichkeiten, Objekte zu schattieren.
Im Folgenden möchte ich mich kurz einer einfachen und nicht zu aufdringlichen Methode der Schattierung widmen, mit der man eine relativ gute Tiefenwirkung erzielen kann:
Zuerst sollte man sich überlegen, von wo das Licht auf das Objekt fällt. In diesem Beispiel befindet die Lichtquelle links oben.
- Zuerst erstellt man ein beliebiges einfärbiges Objekt mit schwarzen Kanten (In diesem Fall ein Würfel).
- Dann erstellt man eine neue Ebene und füllt die beiden sichtbaren Vorderseiten mit Schwarz (20% Deckkraft).
- Bei der rechten Vorderseite wiederholt man den Vorgang, da diese in unserem Fall dem Licht am wenigsten ausgesetzt ist.
- Nun erstellt man eine neue Ebene für die inneren Kantenlinen und zeichnet diese mit einem 1 Pixel starken Stiftwerkzeug Pixel für Pixel nach.
- Anschließend blendet man beide Ebenen wieder aus und ersetzt die ursprüngliche schwarze Linie mit der Farbe des Würfels. (Optional kann man die Schritte 4 und 5 auch auf sämtliche Kantenlinien anwenden)
- Zum Schluss stellt man die Deckkraft der Ebene mit den weißen Innenkanten noch auf ca. 50%.
- Wenn man nun alle Ebenen wieder einblendet hat man eine nette Schattierung.

Schattierung eines Würfels
Isometrisches Gitternetz
Eine große Hilfe beim erstellen größerer Projekte ist das isometrische Gitternetz. Es hilft bei der Orientierung und vereinfacht das Aneinanderfügen von Objekten. Sollte man außerdem vorhaben, seine Arbeit für interaktive Inhalte zu verwenden, kann einem das Gitternetz die Arbeit beim programmieren erheblich erleichtern.
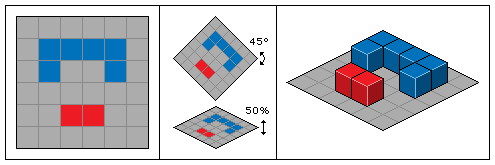
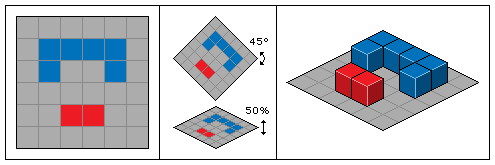
Um ein isometrisches Gitternetz zu erstellen, zeichnet man sich zuerst einen zweidimensionalen Grundriss davon. Anschließend dreht man diesen um 45° und verringert die Höhe um 50% und schon hat man sein isometrisches Gitternetz.

Konstruktion von einem isometrischen Gitternetz
Eine große Hilfe beim erstellen größerer Projekte ist das isometrische Gitternetz. Es hilft bei der Orientierung und vereinfacht das Aneinanderfügen von Objekten. Sollte man außerdem vorhaben, seine Arbeit für interaktive Inhalte zu verwenden, kann einem das Gitternetz die Arbeit beim programmieren erheblich erleichtern.
Um ein isometrisches Gitternetz zu erstellen, zeichnet man sich zuerst einen zweidimensionalen Grundriss davon. Anschließend dreht man diesen um 45° und verringert die Höhe um 50% und schon hat man sein isometrisches Gitternetz.

Konstruktion von einem isometrischen Gitternetz

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel




