DS und TO einer Seite zuordnen
Um im Frontend eine Ausgabe zu erhalten, müssen sie als nächsten Schritt die Data Structure und das Template Object der Wurzelseite im Seitenbaum zuweisen.
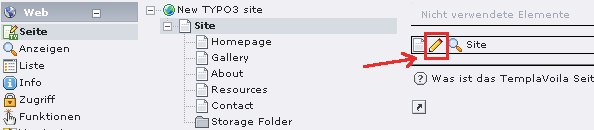
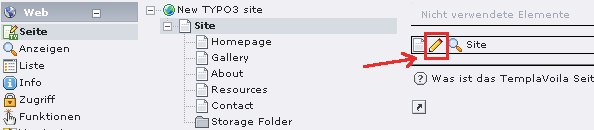
Gehen sie in das Modul Web > Seite und wählen sie die Wurzelseite "Site" aus. Klicken sie auf das Bearbeitungssymbol und sie gelangen in die Seiteneigenschaften der Wurzelseite.

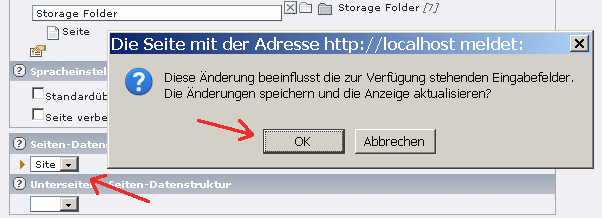
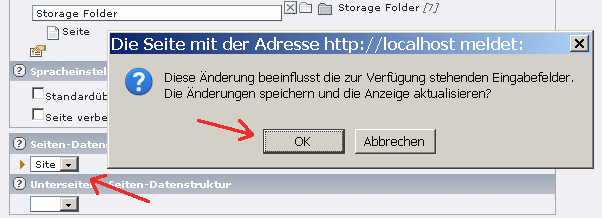
Wählen sie aus der DropDown-List "Seiten-Datenstruktur" die Data Structure "Site" aus und bestätigen sie den Auswahldialog mit OK.

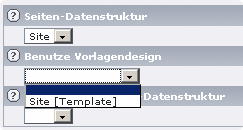
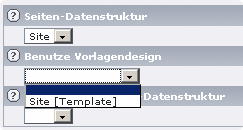
Weiters wählen sie unter der DropDown-Liste "Benutze Vorlagendesign" das Template Object "Site [Template]" für die entsprechende Data Structure "Site" aus.
Würden sie zu einer Data Structure mehrere Template Objects erzeugt haben, so könnten sie in dieser DropDown-Liste daraus auswählen. Standardmäßig werden jetzt diese Einstellungen auf alle Unterseiten vererbt, d.h. das z.B. die Unterseite "Gallery" die selbe Data Structure und das selbe Template Object verwenden. Natürlich können diese Eigenschaften in den Unterseiten falls nötig überschrieben werden.

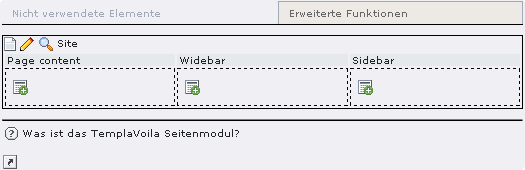
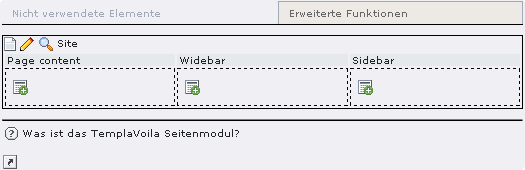
Nun speichern sie die getätigten Änderungen an den Seiteneigenschaften und verlassen diese Maske. Wie sie in der folgenden Abbildung sehen, haben sie nun die Möglichkeit in den definierten Content-Bereichen Page content, Widebar und Sidebar neue Inhaltselemente anzulegen die in weitere Folge auf die entsprechenden HTML-Elemente "gemappt" werden.

Gehen sie in das Modul Web > Seite und wählen sie die Wurzelseite "Site" aus. Klicken sie auf das Bearbeitungssymbol und sie gelangen in die Seiteneigenschaften der Wurzelseite.

Wählen sie aus der DropDown-List "Seiten-Datenstruktur" die Data Structure "Site" aus und bestätigen sie den Auswahldialog mit OK.

Weiters wählen sie unter der DropDown-Liste "Benutze Vorlagendesign" das Template Object "Site [Template]" für die entsprechende Data Structure "Site" aus.
Würden sie zu einer Data Structure mehrere Template Objects erzeugt haben, so könnten sie in dieser DropDown-Liste daraus auswählen. Standardmäßig werden jetzt diese Einstellungen auf alle Unterseiten vererbt, d.h. das z.B. die Unterseite "Gallery" die selbe Data Structure und das selbe Template Object verwenden. Natürlich können diese Eigenschaften in den Unterseiten falls nötig überschrieben werden.

Nun speichern sie die getätigten Änderungen an den Seiteneigenschaften und verlassen diese Maske. Wie sie in der folgenden Abbildung sehen, haben sie nun die Möglichkeit in den definierten Content-Bereichen Page content, Widebar und Sidebar neue Inhaltselemente anzulegen die in weitere Folge auf die entsprechenden HTML-Elemente "gemappt" werden.


 Verlauf
Verlauf
