Übertragen von Raster - vom Buch zum Web
Die Herausforderung bezüglich der Gestaltung eines medialen Auftritt ist es, den Auftritt so zu gestalten, dass die gestalterische Einheit erhalten bleibt und die Möglichkeiten des Mediums berücksichtigt und genutzt werden.
Bildschirmformat & druckbare Version
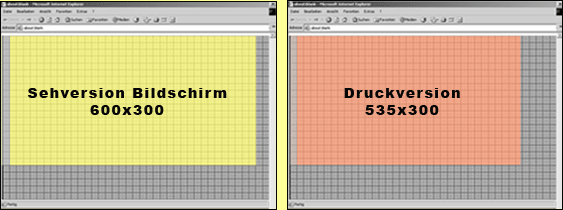
Fallbeispiel: Screendesign für eine Bildschirmauflösung von 640x480 Pixel
Bei einer Sehversion, konzipiert ausschließlich für den Computer, soll die maximale Pixelmaße, also die tatsächliche Gestaltungsfläche, nicht die Größe von 600x300 Pixel übersteigen.
Handelt es sich aber um eine Site, die viel Text beinhaltet (Druckversion) und sollten diese Texte auch ausgedruckt werden können, soll die Seite die maximale Breite von 535 Pixel nicht überschreiten, sonst würden auf dem rechten Rand etwa 2cm beim Ausdruck fehlen.
| |
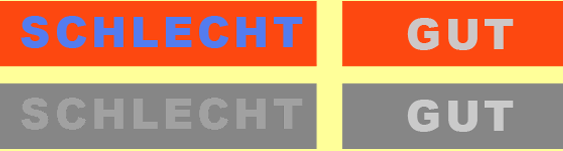
Für den möglichen Ausdruck der Seiten - aber auch für optimale Lesbarkeit am Bildschirm - sollten Text und Hintergrund genügend Kontrast aufweisen.
Die Verwendung der CI-Farben aus dem Druckbereich im Web ist also bezüglich des Kontrastes zu überprüfen.
| |
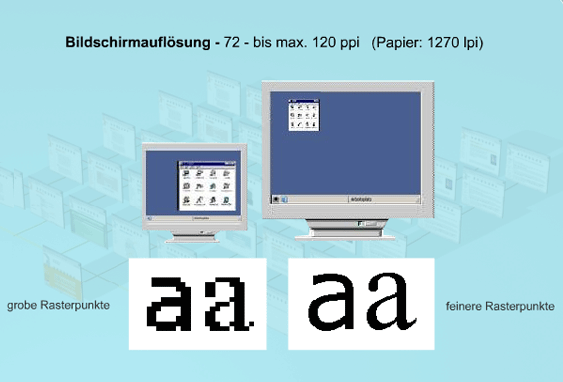
Typografische Gestaltung:
Im Druckbereich verwendete kleine Schriftgrade oder Serifenschriften sind im digitalen Bereich nur bedingt einsetzbar. Die schlechte Auflösung des Bildschirms, die Rastermatrix der Bildschirm ermöglicht keine korrekte Darstellung der kleinen Serifenschriften. Das hat als Folge eine Einschränkung der Schriftwahl und Rastergestaltung. Geeignet sind daher große Schriftgrade, die Verwendung von Groteskschriften. Möchte man dennoch den typografischen ästhetischen Eindruck von Druck auf das Web übertragen, besteht die Möglichkeit Rasterzitate zu verwenden - z.B. Überschriften als Grafiktexte, allerdings mediumgerecht aufbereitet - geglättet bzw.in größeren Schriftgraden. Beim Einsatz von Grafiktexten sollte man allerdings die Ladezeiten der Seite berücksichtigen. Ebenso können als Zitate auch andere CI-Strukturen (Logo), wie auch Farbumgebungen aus dem Druckbereich in der Website eingebunden werden, um die Wiedererkennbarkeit und ästhetischen Eindruck des Erscheinungsbildes von Printprodukten zu gewährleisten.
| |
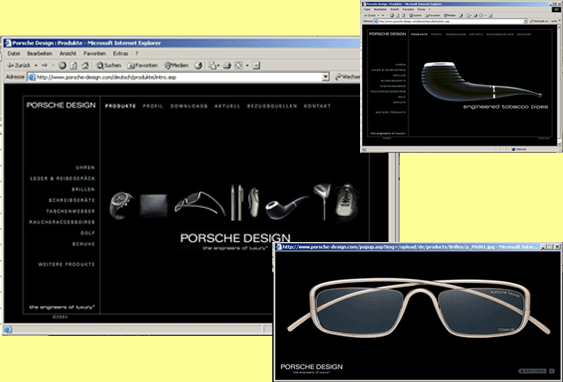
Ästhetischer Eindruck:
In dem unten angefügten Beispiel der Website Porschedesign http://www.porsche-design.com ist die Farbumgebung (Farbraster), Bildauswahl und CI-Typografie (Zitatenraster) entsprechend des Produktkatalogs eingesetzt, an den Möglcihkeiten des Mediums angepasst, ohne die Identität des Erscheinungsbildes im Katalog zu verlieren. Der Internetauftritt nutzt die Möglichkeiten des Mediums, indem mehr Elemente zur Produktinformation genutzt werden: Darstellung der Produkte durch Video; Dialog- und Abfrage-Möglichkeiten über aktuelle Informationen, Einblenden von Detailinformationen durch Popupfenster, etc. Die Navigation (Funktions- und Hierarchieraster) ermöglicht eine benutzerdefinierte Interaktion mit Feedback des Systems durch Farbveränderung.
| |

 Verlauf
Verlauf