Die Eigenheiten des Mediums haben Konsequenz für die Gestaltung der Benutzeroberfläche des Bildschirms. Hier haben wir mit Elementen und Funktionen zu tun, die im Printbereich nicht vorhanden sind, z.B. Animationen, interaktive Elemente. Durch die unterschiedliche Ausstattung an Hard- und Softwarekomponenten der Benutzer ist die Darstellung der Seiten verschieden. All diese Faktoren lassen auch einen neuen Rasterbegriff im Webdesign entstehen, der nicht mehr mit der -aus dem Printbereich bekannten- mathematischen Genauigkeit zu tun hat, sondern einer Neudefinition und Anwendung bedarf. Der im Webbereich definierte Raster bezieht sich viel mehr auf die visuelle Konsistenz des Erscheinungsbildes und Wiedererkennbarkeit einer Seite, und trägt dadurch zur Orientierung bei.
Die Rasterelemente des Webdesigns lassen sich in der folgenden Kategorisierung unterbringen (nach Götz):
- Funktions- und Hierarchieraster: bezieht sich auf Strukturierung- und Funktionselemente des Bildschirms, Navigationselemente
- Farbraster: Farbelemente, Farbkodierung, die zur Orientierung dienen
- Soundraster: Sonorische Unterstützung der Interaktion, Feedback des Systems
- Bewegungsraster: Einsatz von Animationen, die auf die Information aufmerksam machen
- Zitatenraster: Elemente, die nicht verändert werden können durch Benutzereinstellungen, z.B. Logo, Navigationsleiste
- Ästhetisches Raster: Seitencharakter und visuelle Erscheinungsform, die zur Wiedererkennbarkeit beitragen
Basis-Elemente einer Webseite:
- Textfeld
- Bildfeld
- Navigationsfeld
- Filmfeld
Vorgang bei der Rastergestaltung für das Web:
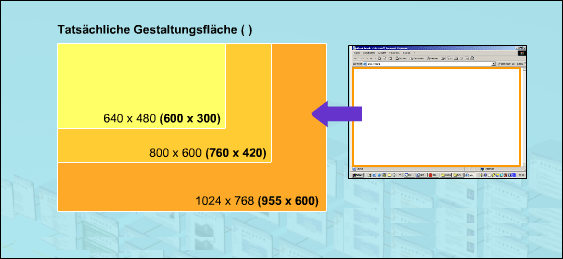
- Definition des Bildschirmformats in Pixel - hier ist es wichtig, die netto Gestaltungsfläche zu rechnen (Bildschirmgröße minus Browserleisten in Pixel):
- 600x300 bei einer Auflösung von 640x480
- 760x420 bei einer Auflösung von 800x600
- 955x600 bei einer Auflösung von 1024x768

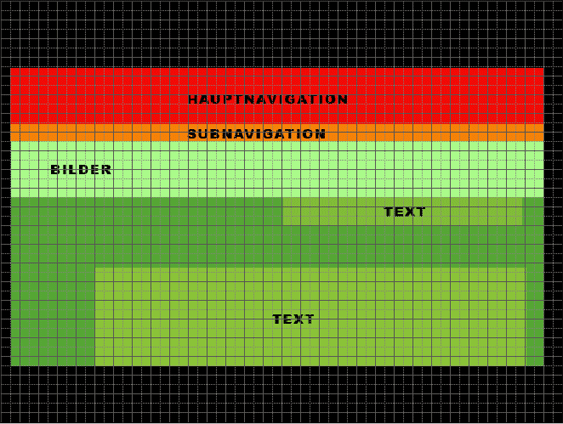
- Aufteilung der Gestaltungsfläche in Rasterzellen, konform des funktionellen Schemas: Navigationsfeld, Textfeld, Bildfeld, eventuell Filmfeld
-
Je detaillierter eine Rasterunterteilung ist, umso größere Variabilität des Designs ermöglicht sie. Das oben gezeigte Beispiel zeigt die Unterteilung des Standardformats 800x600, mit einer tatsächlichen 760x420 Gestaltungsfläche (die bunte Gestaltungsfläche auf die gesamte schwarze Fläche verteilt, die stellvertretend für die Bildschirmauflösung 800x600 steht) mit Rasterzellen von 20 Pixeln. Die Rasterzellen können zusammengefasst werden und ein variierendes Screenlayout erstellt werden.

Grundsätzlich geht man bei der Rasterdefinition von einer komplexeren Seite aus, wo die meisten Text und Bilder geplant sind, mit den komplexesten Navigationsmöglichkeiten. Das Raster der Startseite wird dann von diesem komplexeren Aufbau abgeleitet.
Wichtig sind bei der Rastererstellung die ausgewogene Proportion zwischen den funktionalen (Navigation) und inhaltlichen Elementen. Am besten baut man eine Website von der Navigation ausgehend auf, den verbleibenden Raum verwendet man dann für Text- und Bildelemente.
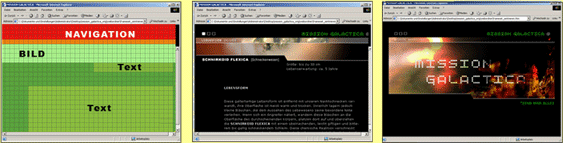
Beispiel: Website des Workshops "MISSION GALACTICA"
1,2 : Rasteraufteilug der Folgeseiten; 3: Startseite

Durch unterschiedliche Zusammenfassung mehrerer Rasterzellen und Rhythmus der Bild-Text-Elemente gelingt man zu einer variierten Gestaltung
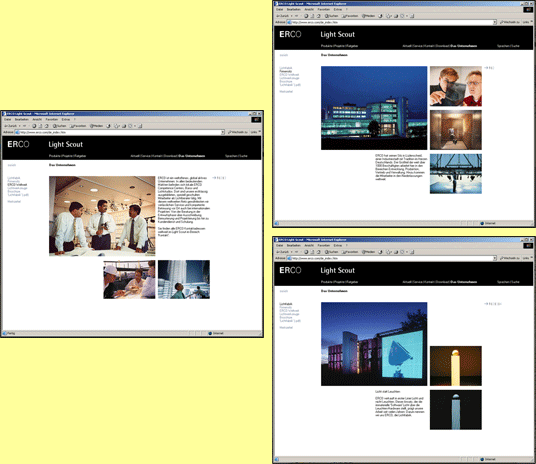
http://www.erco.com

-

 Verlauf
Verlauf
