Orientierungs-Elemente
Durch die Vielfalt des Informationsangebots, Komplexität der Information, sowie der netzartigen Struktur des Webs ist es immer mühsamer, sich in der Informationsstruktur zurechtzufinden. Schnell tritt die Situation ein, dass der Anwender seinen Standpunkt nicht definieren kann: wo befindet er sich gerade, woher kommt er und wohin kann er. Vorausetzung dafür, dass der Nutzer in die Informationsangebot sich orientieren kann, sind:
- auf der inhaltlichen Ebene: Klare Auswahl der relevanten Informationen in einer dem Benutzer angepaßten Informationsstruktur
- auf der gestalterischen Ebene: semantische Gliederung und zweckmäßige Organisation der Informationselemente in einer ästhetisch ansprechenden Form
Beispiele dazu, wie die Orientierung auf der Website unterstützt werden kann:
- Moderatoren und geführte Touren: eignen sich besonders für Anfänger, überall, wo durch die Präsentation des Sprechers eine persönliche, intime Athmosphäre aufgebaut werden soll (z.B. Beratungsfunktion. Je nach Zielgruppe können auch entsprechende Identifikationsfiguren eingesetzt werden.
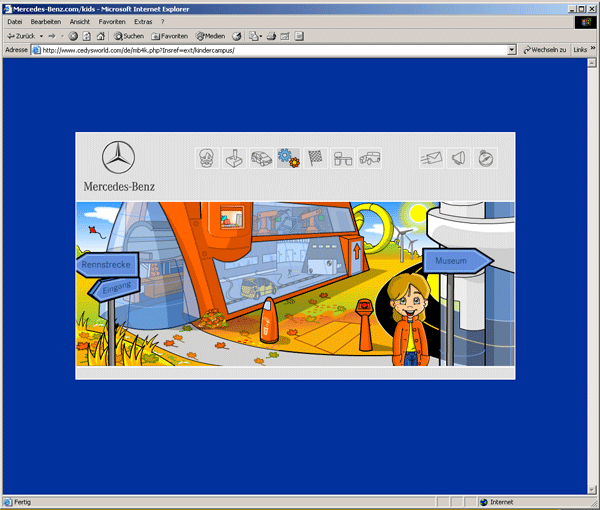
Beispiel: die Seite von Merzedes-Benz, wo es Ziel ist "Kindern auf spannende und spielerische Weise technisches Verständnis zu vermitteln ihr Umweltbewusstsein zu stärken und ihr Verantwortungsgefühl für Sicherheit im Straßenverkehr zu fördern. http://www.cedysworld.com/de
-

- Bilder zum Navigieren: Icons, Symbole, Vorschaubilder
Bilder mit möglichst präziser kommunikativer Wirkung erleichtern die Orientierung. Grundsätzlich sollten diese allerdings schnell erkennbar und einprägsam sein, mit Affinität zum dargestellten Bereich. Stilisierte, visuell reduzierte und einfache Icons, die sich auf die wesentlichen Merkmale des Dargestellten beschränken, sind leichter zum Lernen und auch zu Bedienen. Ist die Darstellung nicht eindeutig, und die inhaltliche Bedeutung nur schwer wiederzugeben, sollten den Symbolen Texte beigefügt werden.
Beispiel: http://www.schreibtisch.com - Icons, die für erfahrene Online-Nutzer einigermaßen auch ohne Text interpretierbar sind

Beispiel: http://www.bacardi.de Vorschaubilder als Schlüsselbilder, Key Visuals - strukturieren die Webinhalte wie ein Etikett auf einer Verpackung - hier bei der Bacardi-Seite stellen sie die unterschiedlichen Bereiche der Website auf die Startseite und sie sind als Navigationsleiste angelegt (bild im Hintergrund)

- Farbe, als Orientierung
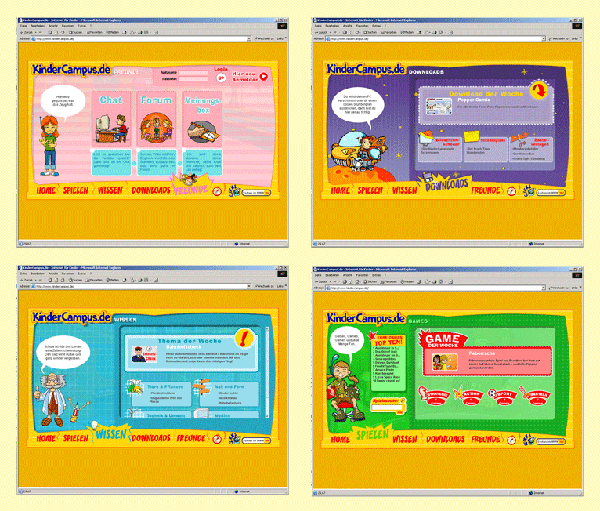
Beispiel: http://www.kindercampus.de/ - die einzelnen Bereiche sind farblich kodiert

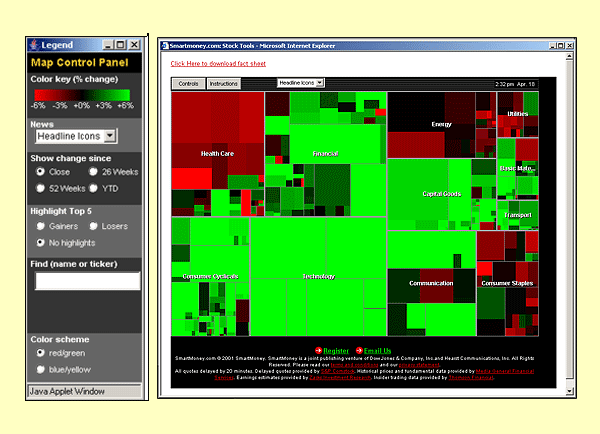
Beispiel: http://www.smartmoney.com/marketmap/ - zur Darstellung komplexer quantitativer Informationen (Börsennotierungen). Die Farbsättigung verdeutlicht steigende (=grün) und fallende(=rot) Aktien, die Marktanteile werden durch Flächenanteil, die Intensität des Steigens/Fallens durch Farbsättigung kodiert.

- Website-Karten als Orientierungshilfen
Mit zunehmendem Informationsangebot ist es notwendig, die Entwickelung visueller Ideen, die eine Orientierung in den Informationsräumen erleichtern, voranzutreiben. Die Website-Karte ist eine Orientierungshilfe für den Benutzer einer Website. Es gibt keine allgemeine visuelle Definition, sie kann in Form eines Index, einer Inhaltsangabe, Übersicht oder aus einem Diagramm bestehen.
Die gängigsten visuelle Strategien sind:- Listen (hierarchische Listen in horizontalen oder vertikalen Bezügen organisiert),
- Progressive Darstellungen (eine systematische Erschließung der Hierarchie, ähnlich wie Menügestaltungen, wo alle Menüpunkte sichtbar sind, allerdings nur eine Menüliste mit Unterpunkten sichtbar ist)
- kreisförmige Anordnungen (vom Mittelpunkt aus eine strahlenförmige Anordnung der Listenelemente ,
- oder Metapher (sprachliche Bilder, die auf subtile Art die Inhalte transportieren - und die Vertrautheit eines Begriffes nutzen, um Unvertrautes und Abstraktes zu veranschaulichen)
Zur Darstellung der Hierarchie und Bezüge werden die folgenden grafischen Variablen verwendet: Schriftgröße, Schriftart , Hintergrundfarbe, Abstände, Einrückungen, verbundene Linien, Symbole oder Piktogramme.
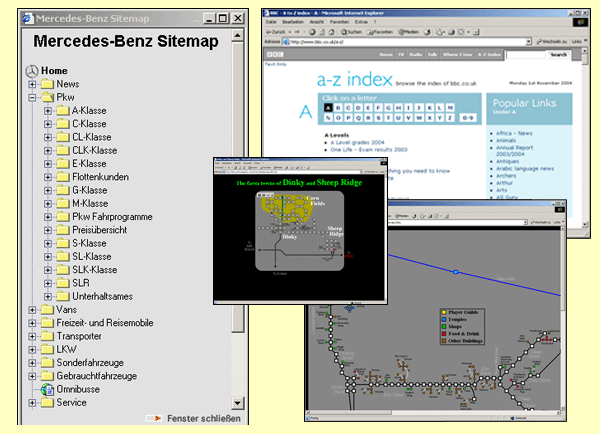
Besipele: http://www.mercedes-benz.de, http://discworld.imaginary.com/external/atlas/map-dink.htm

Navigations-Elemente
Sie ermöglichen dem Benutzer sich innerhalb der Website zu bewegen und die gesuchten Informationen zu finden. In der Regel heben sich diese Elemente in der Gestaltung von den inhaltlichen Elementen ab, oft sind sie sinnvoll mit Orientierungshilfen kombiniert.
Beispiele: aller Art Navigationsleisten, Buttons, Hotspots (sensitive Bereiche, die auf das Klicken des Benutzers reagieren, z.B. mit Farbveränderung), Hotwords (sprachliche - textuelle Elemente, mit Farbveränderung des Textes auf das Anklicken des Benutzers), Drawers (Versteckte Menüs bzw.Gruppierung von Navigationselementen, die nur bei Bedarf angezeigt werden)) , Lesezeichen
Mehr Inhalte zur Gestaltung der Navigationselemente im Grundlagenmodul: Design der Navigationselemente
Inhalts-Elemente
Inhaltliche Elemente sind die Informationen einer Website in verschiedenen Medien kodiert (Text, Ton, Bild, Bewegtbild, Animation). Das Multimedia-System ermöglicht sie in kleinen Einheiten (Modulen) zu präsentieren und sie vielfältig miteinander zu verknüpfen. Mehr Inhalte zur Gestaltung der Inhaltelemente im Grundlagenmodul : Contentdesign
Screenlayout-Elemente
sind grafische Elemente, die Inhalte in Beziehung bringen und für ein harmonisches Gesamtbild sorgen. Dazu gehören die Rasterästhetik - räumliche Anordnung der Elemente, Einsatz der Farben und der grafischen Elemente (Dekorationselemente: Umrandungen, Trennlinien, Verbindungslinien, Aufzählungspunkte etc.)
Interaktions-Elemente
Alle Elemente, die dem Nutzer ermöglichen Aktionen auf der Website durchzuführen. Sie zeigen dem Benutzer auch , dass das System seine Eingabe verstanden hat, und reagieren
auf Benutzeraktion - sie bieten eine Art Rückkopplung über die ausgeführte Aktion (z.B. E-Mail, Spiele, etc.) Die Rückmeldung des Systems sollte der Anwendung und der Zielgruppe angemessen sein. Grundlegende Kriterien zur Bemessung der Nutzerfreundlichkeit der Anwendung sind durch ISO 9241-10 genormt. Diese Grundsätze zielen darauf, dass die Anwendung so einfach sein soll, dass der Benutzer die Funktionen leicht erschließen kann . Zusammenfassung dieser Grundsätze sind in deutscher Sprache in der EUROPÄISCHEN NORM unter der folgenden URL verfügbar: http://www.informatik.uni-stuttgart.de/ifi/ds/Lehre/Softerg/iso9241.pdf. Mehr in der Grundlagenmodul: Interaktionsdesign
Emotionale Elemente
Dienen dazu, dass die Nutzung des Webangebots als angenehm empfunden werden kann.
Mehr Inhalte zur Gestaltung der emotionalen Elemente in dem Grundlagenmodul: Motivationselemente

 Verlauf
Verlauf
