Beispiel 01: Pfadtext 1
Dazu erstellen wir an der Position 0:01:52:00 eine neue Einstellungsebene mit dem Befehl: Menü: „Ebene > Neu > Einstellungsebene“.
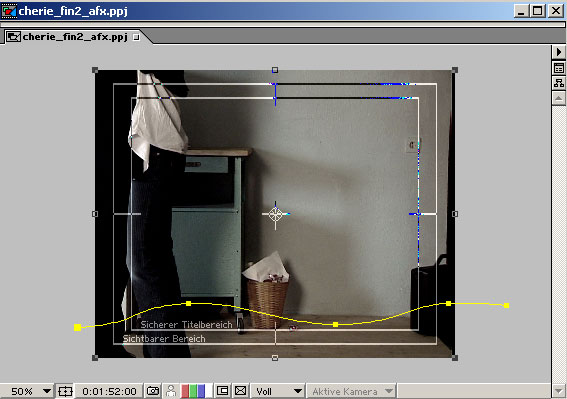
Auf dieser Ebene erstellen wir mit dem Stift (G) aus der Werkzeugleiste einen Pfad, an dem wir den Text anlegen werden. Dieser Pfad sollte aus 5 Knotenpunkten bestehen, eine Wellenlinie bilden, sowie links ein bisschen und rechts etwas mehr aus dem Bild ragen.

Mit F3 öffnen wir das Effekt-Fenster für die
Einstellungsebene und wählen im Drop-Down-Menü, das wir
mit einem rechten Maustasten-Klick öffnen, den Effekt:
„Text > Pfadtext“.
Hier klicken wir in der oberen Leiste auf die Option: „Text
bearbeiten“. Dadurch öffnet sich das
Texteingabe-Fenster. Hier wählen wir die Schriftart:
„Arial“ im Stil: „Bold“ und geben den Text:
„if you don´t trust the one you
love...“ ein.
Mit OK schliessen wir dieses Fenster und beginnen mit den
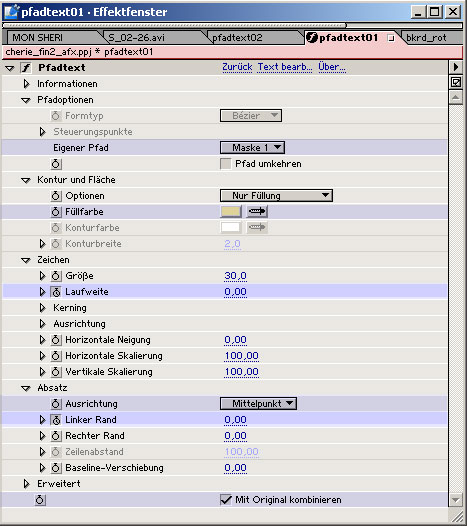
Einstellungen:
Durch das Anwenden des Text-Effekts wird die Einstellungsebene nun
weiß dargestellt, um die Ebene wieder transparent zu machen,
aktivieren wir ganz unten bei den Effektoptionen die
Schaltfläche: „Mit Original kombinieren“.
Unter Pfadoptionen wählen wir bei: „Eigener
Pfad“ die Option: „Maske 1“. Das ist der Pfad den
wir vorher erstellt haben. Der Text verläuft dadurch am Pfad
entlang.
Wir wählen die gewünschte Farbe aus (R:246 G:233 B:154)
und stellen die Textgröße auf 30.
Unter Absatz wählen wir bei Ausrichtung im
Drop-Down-Menü die Option: Mittelpunkt. Dadurch wird
gewährleistet, dass spätere Veränderungen der
Laufweite von der Mitte des Bildes ausgehend angewendet werden.
Unser erstes Ziel ist es, den Text von links nach rechts in das
Bild zu bewegen (sliden).
Dazu legen wir erst den Zeitpunkt fest an dem dieser Vorgang
abgeschlossen sein soll:
An der Position 0:01:54:00, also 2 Sekunden nach dem Beginn der
Animation, aktivieren wir die Stopuhren für
„Laufweite“ unter: „Zeichen“ und
„Linker Rand“ unter „Absatz“.

Durch das Aktivieren der Stopuhren werden automatisch
Keyframes an der aktuellen Position erstellt und
jede weitere Veränderung an einer anderen Position bewirkt
ebenfalls das Erzeugen eines weiteren Keyframes.
Wir stellen der Wert für Laufweite auf 1 und justieren nun,
durch Verändern des Wertes für „Linker Rand“
den Text so, dass er sich innerhalb des "sicheren Titelbereiches"
befindet. (ca. –60 dieser Wert ist von der Lage und der
Länge des Pfades abhängig und kann deshalb variieren)
Sollte der Pfad zu weit unten platziert sein, so muss dieser nach
oben verschoben werden.
Um nun eine Animation zu erzeugen, positionieren wir die
Zeitmarke wieder am In-Point (0:01:52:00) und stellen dort die
Laufweite auf 18. Dadurch erzielen wir den Effekt, dass der Text
sich im Ablauf der Animation etwas zusammenzieht.
Mit dem Wert für „Linker Rand“ ziehen wir den
Text aus dem Bild (Linker Rand: 2000).
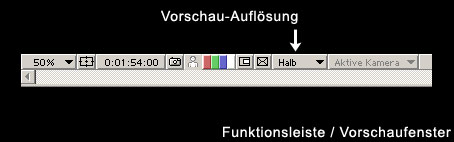
Diesen ersten Ablauf kontrollieren wir mit einem kurzen RAM-Preview. Um das berechnen des Previews zu beschleunigen stellen wir die Auflösung im Vorschau-Fenster auf „Halb“:

Bei ausgewählter Ebene drücken wir die Tastenkombination: „Strg + Alt + B“. Damit wird der Arbeitsbereich auf die ausgewählte Ebene beschränkt. Mit der Taste (0) auf dem Ziffernblock starten wir das Berechnen des RAM-Previews.
Als nächsten Schritt werden wir den Pfad
animieren um eine wellenförmige Bewegungen
des Textes zu erzeugen:
Wir öffnen die Anzeige für die Maskenform durch
Drücken der Taste (M) und legen mit der Aktivierung der
Stopuhr den ersten Keyframe an der Position 0:01:52:00 fest.
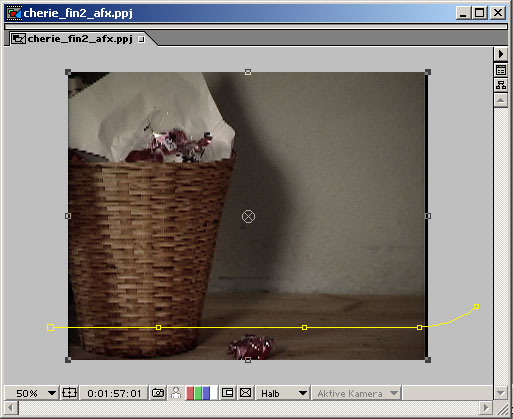
An der Position 0:01:53:17 verändern wir die Wellenform des
Pfades durch Ziehen der Knotenpunkte mit dem Auswahlwerkzeug (V)
direkt im Vorschaufenster.
Diesen Vorgang wiederholen wir an den Positionen 0:01:55:02, 0:01:55:16 und 0:01:57:01, wo wir den Pfad relativ gerade verlaufen lassen:

Auch hier kontrollieren wir den Bewegungsablauf mit einem
RAM-Preview und korrigieren die Pfad-Animation bei Bedarf.
Der Bewegungsablauf sollte fliessend sein und sich am Soundtrack
orientieren.
Um die Übergänge der Keyframes weicher zu gestalten,
wählen wir diese durch Ziehen eines Auswahlrechteckes aus und
öffnen mit einem rechten Mausklick das Kontext-Menü, in
dem wir unter „Keyframe-Assistenten“ den Befehl:
„Easy Ease“ auswählen. Mit diesem
Befehl wird die Eingangs- und Ausgangs-Geschwindigkeit für die
ausgewählten Keyframes geglättet. Das bewirkt, dass im
Bereich des Keyframes die Animationsgeschwindigkeit verlangsamt
wird, was dazu führt, dass die Bewegungen runder und weniger
abgehackt erscheinen.
Mit den Optionen: „Easy Ease In“ und
„Easy Ease Out“ kann man die
Glättung auch selektiv für die Bereiche vor und nach dem
Keyframe anwenden.
Um diese Funktionen besser nachvollziehen zu können, kann man
mit dem kleinen Dreieck neben der Bezeichnung
„Maskenform“ die Kurvenansicht öffnen und dort
auch Veränderungen manuell vornehmen.
Zum Abschluss dieser Textebene werden wir nun den Out-Point an
der Position 0:01:57:00 festlegen.
Mit Hilfe der Laufweite lassen wir den Text links und rechts aus
dem Bild laufen. Dazu legen wir durch Aktivieren der
Keyframe-Checkbox für „Laufweite“ an der Position
0:01:56:20 einen weiteren Keyframe fest (Wert: 1), der
gewährleistet, dass sich im Bereich vor dieser Position keine
Veränderungen ergeben. An der Position 0:01:57:01 stellen wir
den Wert für die Laufweite auf 122. Um die verbleibenden
Buchstaben weich auszublenden, aktivieren wir hier die Stopuhr
für die Ebenen-Deckkraft, ziehen diesen Keyframe (Wert 100%)
an die Position 0:01:56:22 und stellen an der Position 0:01:57:01
die Deckkraft auf 0%.

 Verlauf
Verlauf

