Textmenüs
In den vorigen Abschnitten wurde das TMENU-Objekt bereits verwendet. Dieses Objekt definiert ein Textmenü, das die Seitentitel der Menüeintrage darstellt. Innerhalb eines HMENU-Objekts wird es einer Hierarchieebene zugeordnet.

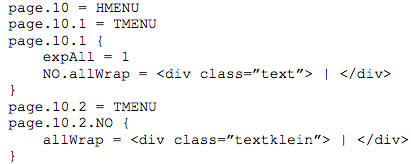
Das Textmenü der ersten Ebene wird mit der Style-Klasse „text“ formatiert. Das |-Zeichen in der allWrap-Eigenschaft steht für den Menüeintrag selbst. Das Setzen der Eigenschaft expAll auf 1 bewirkt, dass die Unterseiten der nächsten Ebene aufgeklappt in sichtbarem Zustand sind.
Bei der zweiten Ebene handelt es sich ebenfalls um ein Textmenü, dass aber mit einem anderen Style formatiert wird. Wie das Beispiel zeigt, kann das Aussehen der Textmenüs durch das Verwenden von unterschiedlichen HTML-Tags verändert werden. Bei folgenden Eigenschaften lässt sich dies anwenden:

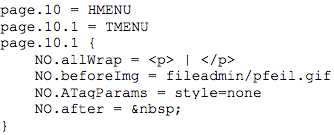
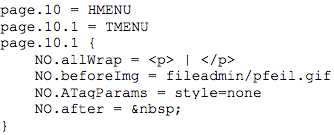
Im obigen Beispiel wird ein Textmenü für die erste Hierarchieebene erzeugt. Alle Menüeinträge im Normalzustand werden mit einem p-Tag umschlossen. Vor einem Menüeintrag wird eine Grafik eingebunden, nach dem Eintrag wird ein Leerzeichen eingefügt. Zusätzlich wird das a-Tag jedes Eintrags um ein Attribut erweitert.

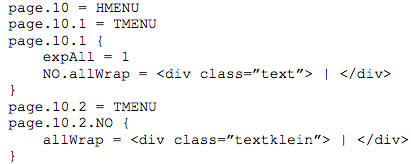
Das Textmenü der ersten Ebene wird mit der Style-Klasse „text“ formatiert. Das |-Zeichen in der allWrap-Eigenschaft steht für den Menüeintrag selbst. Das Setzen der Eigenschaft expAll auf 1 bewirkt, dass die Unterseiten der nächsten Ebene aufgeklappt in sichtbarem Zustand sind.
Bei der zweiten Ebene handelt es sich ebenfalls um ein Textmenü, dass aber mit einem anderen Style formatiert wird. Wie das Beispiel zeigt, kann das Aussehen der Textmenüs durch das Verwenden von unterschiedlichen HTML-Tags verändert werden. Bei folgenden Eigenschaften lässt sich dies anwenden:
- allWrap umschließt den gesamten Menüeintrag. Das |-Zeichen symbolisiert dabei den Eintrag selbst.
- before legt fest, was vor dem Menüeintrag angezeigt werden soll.
- beforeImg bezeichnet eine Grafikdatei, die vor dem Menüeintrag angezeigt werden soll. Es ist zweckdienlicher diese Eigenschaft einzusetzen, als die Grafik über ein img-Tag in der before-Eigenschaft zu verwenden, da so die automatische Rollover-Funktion verwendet werden kann.
- beforeROImg spezifiziert die Grafik, die beim Rollover angezeigt werden soll. Dazu muss die RO-Eigenschaft auf 1 gesetzt sein.
- beforeWrap umschließt den before-Code.
- linkWrap umschließt das a-Tag der Menüeinträge.
- ATagParams ermöglicht das Spezifizieren zusäzlicher Parameter zum Link-Tag.
- after gibt an, was nach dem Menüeintrag dargestellt werden soll.

Im obigen Beispiel wird ein Textmenü für die erste Hierarchieebene erzeugt. Alle Menüeinträge im Normalzustand werden mit einem p-Tag umschlossen. Vor einem Menüeintrag wird eine Grafik eingebunden, nach dem Eintrag wird ein Leerzeichen eingefügt. Zusätzlich wird das a-Tag jedes Eintrags um ein Attribut erweitert.
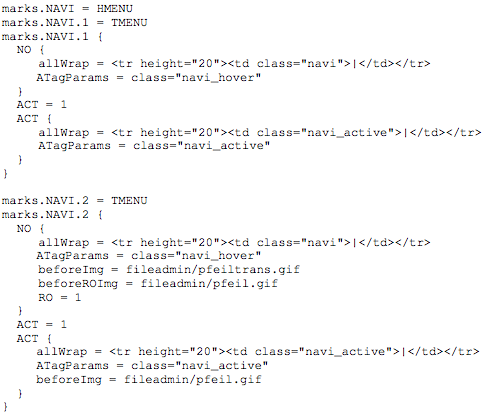
- Die ersten beiden Ebenen werden als Textmenü definiert.
- Der Normalzustand der ersten Ebene wird durch die allWrap-Eigenschaft bestimmt. Jeder Menüeintrag wird mit einer Tabellenzelle umschlossen, die durch die Stylesheet-Klasse navi formatiert ist.
- Die Eigenschaft ATagParams wird verwendet um zu den automatisch erzeugten Link-Tags einen zusätzlichen Parametern hinzuzufügen. Im Beispiel wird die Stylesheet-Klasse navi_hover eingebunden. Das Einbinden dieser Klasse (Definition in der Stylesheet-Datei siehe unten) unterdrückt die blaue und unterstrichene Anzeige der Links der Menüeinträge. Wie solche Stylesheet-Klassen definiert werden, wird an dieser Stelle nicht beschrieben.
- Für die zweite Ebene werden Markierungspfeile verwendet. Im Normalzustand wird ein transparenter Pfeil als Abstandshalter vor dem Menüeintrag generiert (beforeImg). In der Eigenschaft beforeROImg wird ein sichtbarere Pfeil definiert und die Eigenschaft RO wird auf 1 gesetzt. Dadurch entsteht ein Rollover-Effekt. Jedes Mal wenn der Mauszeiger sich über den Menüeintrag bewegt, wird der sichtbare Pfeil angezeigt.
- Im ACT-Zustand wird die Stylesheet-Klasse navi_active verwendet. Außerdem wird der Pfeil immer angezeigt, unabhängig von der Position des Mauszeigers.

 Verlauf
Verlauf