Designvorlagen
Eigentliches Herzstück von Typo3 sind die Designvorlagen und Templates.
Designvorlagen sind HTML-Seiten, die mit Platzhaltern versehen sind. Templates sind auf den Inhalt bezogene dynamische Seitendefinitionen, die in einer eigenen Sprache, TypoScript verfasst sind. Die Möglichkeit, die Designvorlagen mit Platzhaltern zu versehen, sind in Typo3 sehr einfach gehalten. Hier unterscheidet sich Typo3 von vielen anderen Web Content Management Systemen, die eine Fülle von Möglichkeiten bieten. In Typo3 wird das Formatieren des Inhalts oder die Erzeugung von Menüs nicht mit Designvorlagen sondern mit TypoScript erreicht.
Designvorlagen dienen zum Aufbau des grundlegenden Designs und enthalten demnach alle statischen Elemente die vom Content Management System nicht verändert werden. Bei diesen Elementen handelt es sich also um das HTML-Gerüst (z.B. Tabellen) und um Bilder und Texte, die auf jeder Seite unverändert bleiben. Bei Designvorlagen handelt es sich im Prinzip um Dateien, die z.B. mit einem HTML-Editor erstellt und nach Fertigstellung mit Hilfe des Sub-Moduls Dateiliste in das von Typo3 verwaltete Datenverzeichnis hochgeladen wurden.
Subparts und Marker
Die erwähnten Platzhalter in Designvorlagen sind wie folgt aufgebaut:
Die Bezeichnung des Platzhalters kann frei gewählt werden. Lediglich die drei Rauten # müssen vor und nach dem Platzhalter auftreten, um eine eindeutige Auszeichnung zu erreichen. Diese Platzhalter treten in den Designvorlagen auf zwei mögliche Weisen auf, entweder als so genannte Marker oder als Subparts.
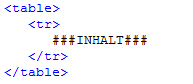
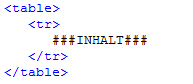
Marker sind einzeln vorkommende Platzhalter, die in Typo3 über den verwendeten Namen angesprochen werden.
Wird in einer Designvorlage zum Beispiel ein Marker ###INHALT### gesetzt, dann kann dieser dazu verwendet werden, um an dieser Stelle dynamische Inhalte auszugeben.

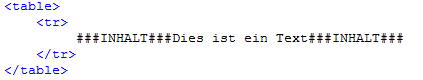
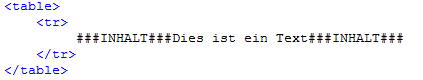
Platzhalter können auch als Subparts auftreten. In diesem Fall müssen diese paarweise verwendet werden. Der gesamte zwischen den beiden Platzhaltern gesetzte Text wird durch den dynamischen Inhalt ersetzt.

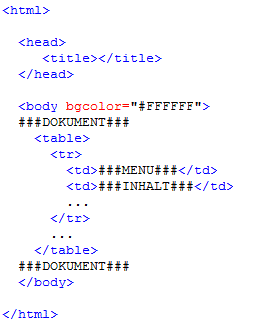
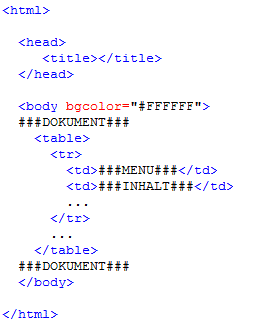
Folgendes Beispiel zeigt den möglichen Aufbau einer Designvorlage und das Zusammenspiel zwischen Seitenlayout und Platzhaltern.

Es wird eine einfache Tabellenstruktur aufgebaut, die aus drei Spalten besteht. In der linken Spalte wird das Menü dargestellt und mittels des Markers ###MENU### angesprochen. Die mittlere Spalte wird zur Darstellung des dynamischen Inhalts verwendet. Im Beispiel wird auch der Subpart ###DOKUMENT### verwendet. Im nächsten Kapitel wird gezeigt wie Typo3 mit entsprechenden Typoscript-Befehlen angewiesen werden kann, nur den HTML-Code innerhalb zweier Subparts zu verwenden. Dieses Subparts sollten innerhalb des Body-Tags verwendet werden, da Typo3 ansonsten die Head- und Body-Tags der Designvorlage hinzufügt. Dies kann zu fehlerhaften Dokumenten führen, da Typo3 solche Tags bei der Seitengenerierung selbst erzeugt.
An dieser Stelle sei erwähnt, dass die verwendeten Namen beliebig gewählt werden können.
Designvorlagen sind HTML-Seiten, die mit Platzhaltern versehen sind. Templates sind auf den Inhalt bezogene dynamische Seitendefinitionen, die in einer eigenen Sprache, TypoScript verfasst sind. Die Möglichkeit, die Designvorlagen mit Platzhaltern zu versehen, sind in Typo3 sehr einfach gehalten. Hier unterscheidet sich Typo3 von vielen anderen Web Content Management Systemen, die eine Fülle von Möglichkeiten bieten. In Typo3 wird das Formatieren des Inhalts oder die Erzeugung von Menüs nicht mit Designvorlagen sondern mit TypoScript erreicht.
Designvorlagen dienen zum Aufbau des grundlegenden Designs und enthalten demnach alle statischen Elemente die vom Content Management System nicht verändert werden. Bei diesen Elementen handelt es sich also um das HTML-Gerüst (z.B. Tabellen) und um Bilder und Texte, die auf jeder Seite unverändert bleiben. Bei Designvorlagen handelt es sich im Prinzip um Dateien, die z.B. mit einem HTML-Editor erstellt und nach Fertigstellung mit Hilfe des Sub-Moduls Dateiliste in das von Typo3 verwaltete Datenverzeichnis hochgeladen wurden.
Subparts und Marker
Die erwähnten Platzhalter in Designvorlagen sind wie folgt aufgebaut:
###NAME###
Die Bezeichnung des Platzhalters kann frei gewählt werden. Lediglich die drei Rauten # müssen vor und nach dem Platzhalter auftreten, um eine eindeutige Auszeichnung zu erreichen. Diese Platzhalter treten in den Designvorlagen auf zwei mögliche Weisen auf, entweder als so genannte Marker oder als Subparts.
Marker sind einzeln vorkommende Platzhalter, die in Typo3 über den verwendeten Namen angesprochen werden.
Wird in einer Designvorlage zum Beispiel ein Marker ###INHALT### gesetzt, dann kann dieser dazu verwendet werden, um an dieser Stelle dynamische Inhalte auszugeben.

Platzhalter können auch als Subparts auftreten. In diesem Fall müssen diese paarweise verwendet werden. Der gesamte zwischen den beiden Platzhaltern gesetzte Text wird durch den dynamischen Inhalt ersetzt.

Folgendes Beispiel zeigt den möglichen Aufbau einer Designvorlage und das Zusammenspiel zwischen Seitenlayout und Platzhaltern.

Es wird eine einfache Tabellenstruktur aufgebaut, die aus drei Spalten besteht. In der linken Spalte wird das Menü dargestellt und mittels des Markers ###MENU### angesprochen. Die mittlere Spalte wird zur Darstellung des dynamischen Inhalts verwendet. Im Beispiel wird auch der Subpart ###DOKUMENT### verwendet. Im nächsten Kapitel wird gezeigt wie Typo3 mit entsprechenden Typoscript-Befehlen angewiesen werden kann, nur den HTML-Code innerhalb zweier Subparts zu verwenden. Dieses Subparts sollten innerhalb des Body-Tags verwendet werden, da Typo3 ansonsten die Head- und Body-Tags der Designvorlage hinzufügt. Dies kann zu fehlerhaften Dokumenten führen, da Typo3 solche Tags bei der Seitengenerierung selbst erzeugt.
An dieser Stelle sei erwähnt, dass die verwendeten Namen beliebig gewählt werden können.

 Verlauf
Verlauf
