Mapping
Nachdem sie die Data Structure aufgebaut und gespeichert haben, müssen sie die einzelnen Felder der Data Structure (DS) auf die entsprechenden HTML-Elemente des HTML-Templates mappen.
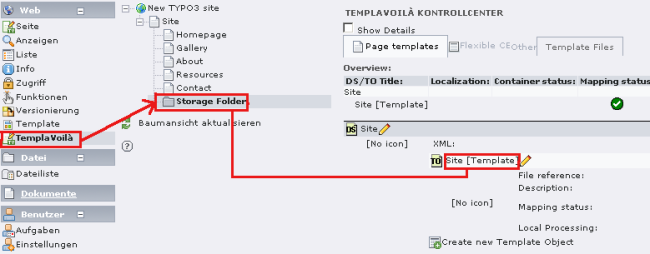
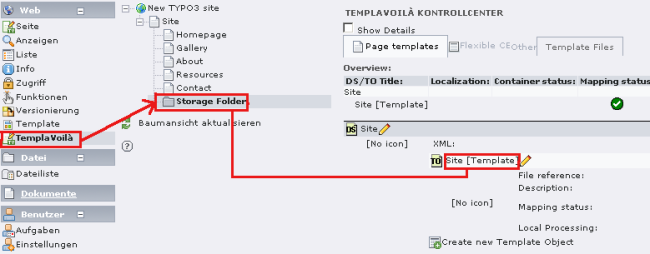
Gehen sie dazu ins Modul Web > TemplaVoila und klicken sie auf den Storage Folder. Hier haben sie eine Übersicht über alle Data Structures und den dazugehörigen Template Objects. Wie bereits erwähnt, können einer DS mehrere Template Objects zugeordnet werden. Dieser Tatsache wird auch durch die Übersichtsseite (siehe Abbildung) Rechnung getragen. Zu bestehenden DS können jederzeit neue Template Objects angelegt werden.
Um das Mapping für die Data Structure "Site" zu definieren, klicken sie auf den Titel des Template Objects "Site [Template]".

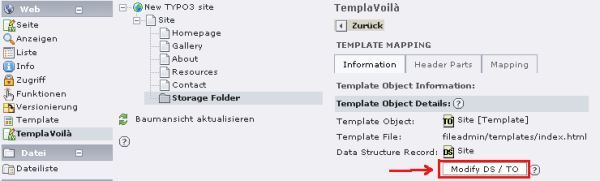
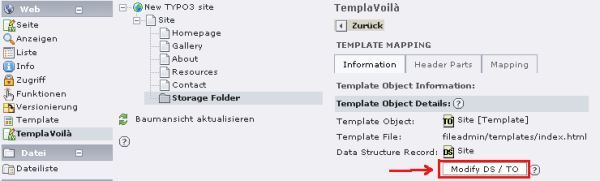
Die Data Structure mit dem zugeordneten Template Object können sie bearbeiten, indem sie auf den Button "Modify DS / TO" klicken.

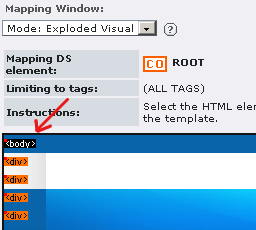
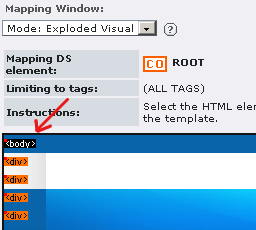
In der Listung der Felder der Datenstruktur klicken sie nun auf den Button "Map" des Containerelements ROOT umd das "Mapping Window" zu öffnen.
Klicken sie auf das Element body, um das Containerelement ROOT der Data Structure auf das body-Tag des HTML-Templates zu mappen.

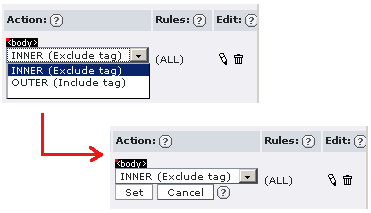
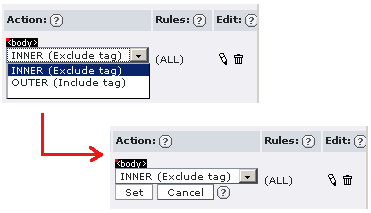
Sie können nun auswählen, welche Mapping-Typ (INNER oder OUTER) sie für das body-Tag benötigen. INNER schließt das Tag aus, OUTER inkludiert das Tag in den Mapping-Prozess. Wählen sie INNER aus, da das body-Tag erhalten bleiben und nicht durch das Mapping überschrieben werden soll. Durch das Klicken auf den Button "Set" werden die Änderungen gespeichert.

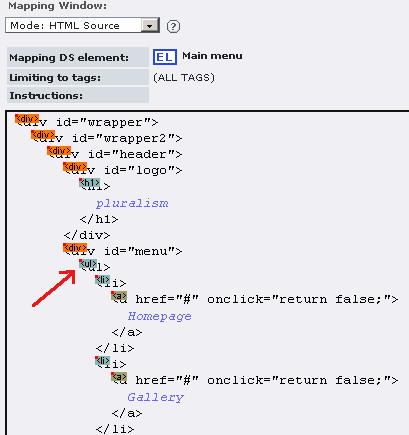
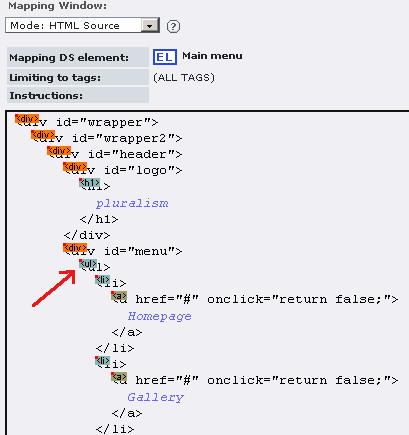
Wiederholen sie das Mapping für das Hauptmenü. Klicken sie auf den Button "Map" des Feldes "Main menu". Um das ul-Tag des Hauptmenüs leichter zu finden, wechseln sie am besten im "Mapping Window" in den Modus "HTML Source". Klicken sie auf das ul-Tag und wählen sie INNER als Mapping-Typ aus. Dadurch bleibt bei der späteren automatischen Menügenerierung das ul-Tag selbst erhalten. Lediglich der umschlossene Inhalt (z.B. die li-Tags) wird durch die Ausgabe eines definierten TypoScript-Objekts ersetzt.

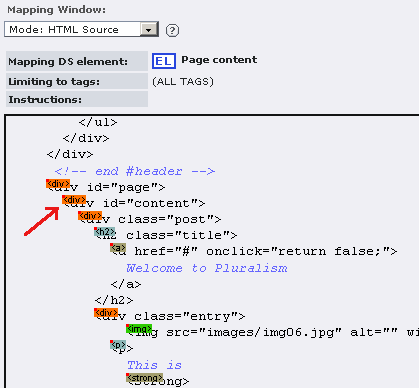
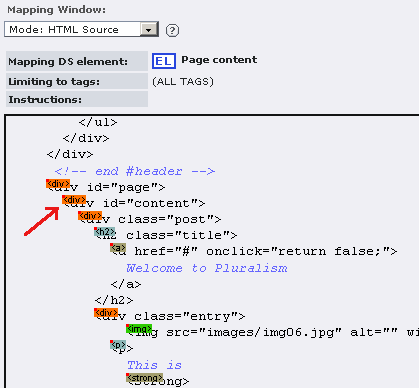
Wiederholen sie diesen Vorgang auch für das Feld "Page Content". Suchen sie im HTML-Source das div-Tag mit dem id-Attribut content und mappen sie es als Mapping-Typ INNER.

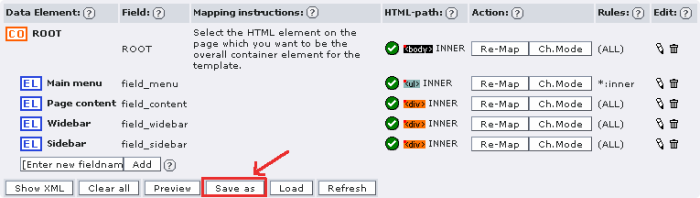
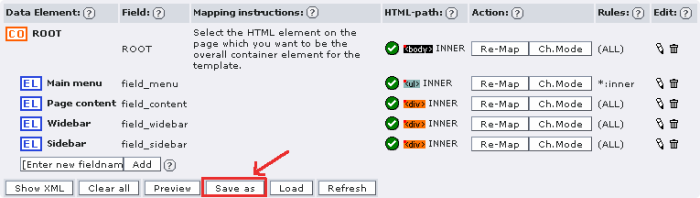
Fahren sie für die div-Tags mit den id-Attributen widebar und sidebar analog fort. Sie erhalten die Übersicht der Data Structure samt den Mappings wie in der Abbildung dargestellt. Klicken sie auf den Button "Save as" um die Mappings im Storage Folder zu speichern.

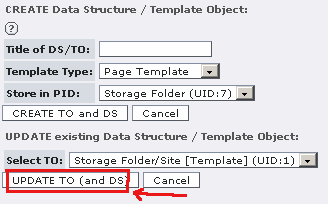
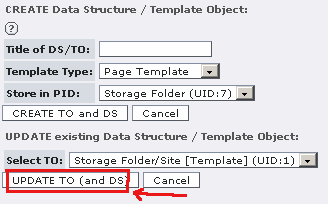
Da die Data Structure bereits angelegt ist und sie nur die Änderungen speichern wollen, klicken sie auf den Button "UPDATE TO (and DS)".

Gehen sie dazu ins Modul Web > TemplaVoila und klicken sie auf den Storage Folder. Hier haben sie eine Übersicht über alle Data Structures und den dazugehörigen Template Objects. Wie bereits erwähnt, können einer DS mehrere Template Objects zugeordnet werden. Dieser Tatsache wird auch durch die Übersichtsseite (siehe Abbildung) Rechnung getragen. Zu bestehenden DS können jederzeit neue Template Objects angelegt werden.
Um das Mapping für die Data Structure "Site" zu definieren, klicken sie auf den Titel des Template Objects "Site [Template]".

Die Data Structure mit dem zugeordneten Template Object können sie bearbeiten, indem sie auf den Button "Modify DS / TO" klicken.

In der Listung der Felder der Datenstruktur klicken sie nun auf den Button "Map" des Containerelements ROOT umd das "Mapping Window" zu öffnen.
Klicken sie auf das Element body, um das Containerelement ROOT der Data Structure auf das body-Tag des HTML-Templates zu mappen.

Sie können nun auswählen, welche Mapping-Typ (INNER oder OUTER) sie für das body-Tag benötigen. INNER schließt das Tag aus, OUTER inkludiert das Tag in den Mapping-Prozess. Wählen sie INNER aus, da das body-Tag erhalten bleiben und nicht durch das Mapping überschrieben werden soll. Durch das Klicken auf den Button "Set" werden die Änderungen gespeichert.

Wiederholen sie das Mapping für das Hauptmenü. Klicken sie auf den Button "Map" des Feldes "Main menu". Um das ul-Tag des Hauptmenüs leichter zu finden, wechseln sie am besten im "Mapping Window" in den Modus "HTML Source". Klicken sie auf das ul-Tag und wählen sie INNER als Mapping-Typ aus. Dadurch bleibt bei der späteren automatischen Menügenerierung das ul-Tag selbst erhalten. Lediglich der umschlossene Inhalt (z.B. die li-Tags) wird durch die Ausgabe eines definierten TypoScript-Objekts ersetzt.

Wiederholen sie diesen Vorgang auch für das Feld "Page Content". Suchen sie im HTML-Source das div-Tag mit dem id-Attribut content und mappen sie es als Mapping-Typ INNER.

Fahren sie für die div-Tags mit den id-Attributen widebar und sidebar analog fort. Sie erhalten die Übersicht der Data Structure samt den Mappings wie in der Abbildung dargestellt. Klicken sie auf den Button "Save as" um die Mappings im Storage Folder zu speichern.

Da die Data Structure bereits angelegt ist und sie nur die Änderungen speichern wollen, klicken sie auf den Button "UPDATE TO (and DS)".


 Verlauf
Verlauf
