Stylesheet einbinden
Das HTML-Template wird jetzt gemäß der definierten Felder der Data Structure gemappt. Lediglich die Stylesheet-Datei mit den CSS-Styles wird noch nicht richtig eingebunden.
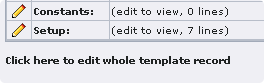
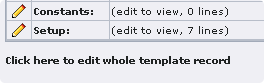
Unter Web > Template gehen sie in die Wurzelseite "Site" um den dazugehörigen Template Record zu editieren. Stellen sie sicher, dass in der DropDown-Liste oben rechts "Info / Modify" ausgewählt ist und klicken sie auf "Click here to edit whole template record".

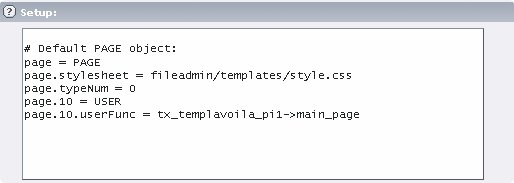
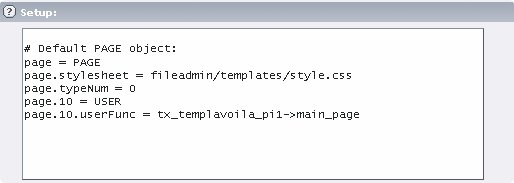
Um nun die Stylesheet-Datei des verwendendeten HTML-Design Pluralism einzubinden, müssen sie folgende Zeile im Setup-Bereich des Template Records hinzufügen:
page.stylesheet = fileadmin/templates/style.css

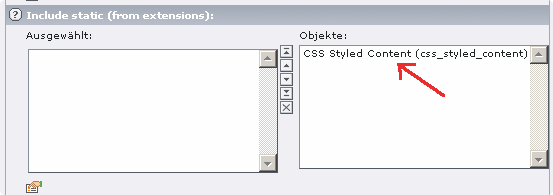
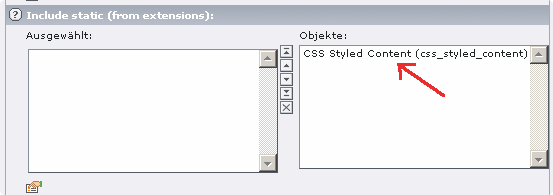
In einem zweiten Schritt fügen sie das statische TypoScript-Template der Extension CSS Styled Content hinzu. Dadurch ist es möglich Standard-Inhaltselemente von Typo3 (z.B. Text, Text mit Bild, usw... ) mittels CSS-Styles anzupassen. Klicken sie auf den entsprechenden Eintrag in der rechten Liste.

Speichern sie die getätigten Änderungen und verlassen sie die Maske zur Bearbeitung des Template Records.
Unter Web > Template gehen sie in die Wurzelseite "Site" um den dazugehörigen Template Record zu editieren. Stellen sie sicher, dass in der DropDown-Liste oben rechts "Info / Modify" ausgewählt ist und klicken sie auf "Click here to edit whole template record".

Um nun die Stylesheet-Datei des verwendendeten HTML-Design Pluralism einzubinden, müssen sie folgende Zeile im Setup-Bereich des Template Records hinzufügen:
page.stylesheet = fileadmin/templates/style.css

In einem zweiten Schritt fügen sie das statische TypoScript-Template der Extension CSS Styled Content hinzu. Dadurch ist es möglich Standard-Inhaltselemente von Typo3 (z.B. Text, Text mit Bild, usw... ) mittels CSS-Styles anzupassen. Klicken sie auf den entsprechenden Eintrag in der rechten Liste.

Speichern sie die getätigten Änderungen und verlassen sie die Maske zur Bearbeitung des Template Records.

 Verlauf
Verlauf