3-Spalten-Layout
Es können auch Flexible Content Elements erstellt werden, die andere Inhaltselemente (und somit andere FCEs) beinhalten.
Dies kann dazu verwendet werden um z.B ein 3-Spalten-Layout zur Verfügung zu stellen.
Gehen sie wie gehabt in das Modul Datei > Dateiliste, wechseln sie in das Verzeichnis fileadmin/templates und klicken sie auf das HTML-Symbol der Datei fce.html.
Wählen sie im Kontext-Menü den Punkt TemplaVoila aus.
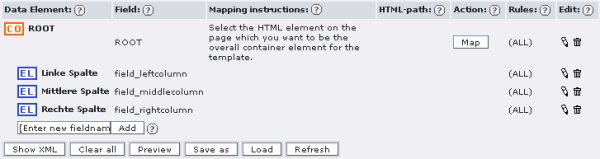
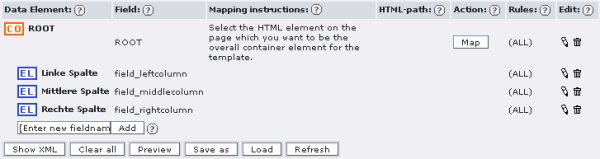
Erstellen sie die Data Structure mit den drei Datenfeldern, die die entsprechenden Spalten repräsentieren. Achten sie darauf, dass die Datenfelder den "Editing Type" "Content Elements" haben.

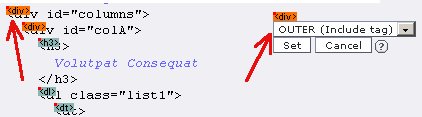
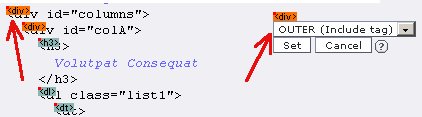
Beginnnen sie nun mit dem Mapping der Datenfelder auf die HTML-Elemente des HTML-Templates fce.html. Klicken sie auf den Button "Map" des ROOT-Containers. Wählen sie das div-Tag mit dem id-Attribut columns aus. Für das Layout hat dieses Tag keine praktische Funktion, sondern dient nur als Markierung für das Mapping in TemplaVoila. Wählen sie daher auch OUTER(Include tag) aus, da das div-Tag in der Ausgabe nicht auftauchen soll.

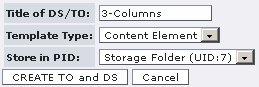
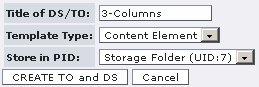
Die drei Datenfelder können sie jeweils auf die div-Tags mit dem id-Attribut colA, colB und colC mappen. Hier sollten sie wie üblich INNER(Exclude tag) festlegen, da diese Tag in der Ausgabe erhalten bleiben sollen. Speichern sie das Mapping unter "Save as", vergeben sie einen Namen (z.B. 3-Columns) und klicken sie auf "CREATE TO and DS".

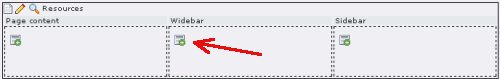
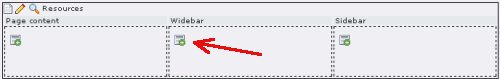
Wechseln sie in das Modul Web > Seite und wählen sie eine beliebige Seite aus dem Seitenbaum aus (z.B. Resources). Legen sie nun das 3-Spalten-Layout im Bereich Widebar an. Klicken sie auf das Symbol (siehe Abbildung) und wählen sie das FCE 3-Columns aus

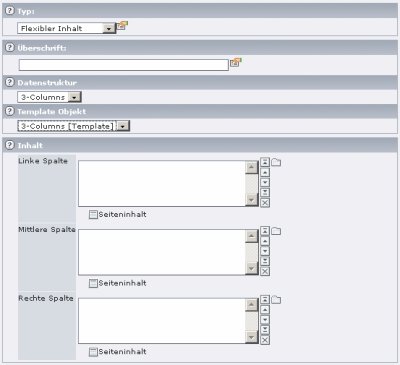
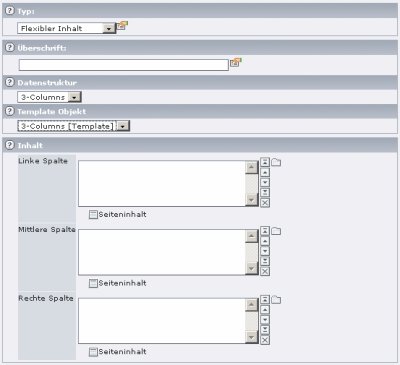
Sie gelangen in die Maske des FCEs. Hier brauchen sie keine weiteren Eingaben zu tätigen. Speichern sie und verlassen sie diese Maske.

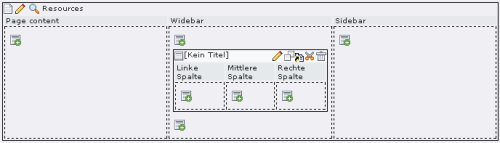
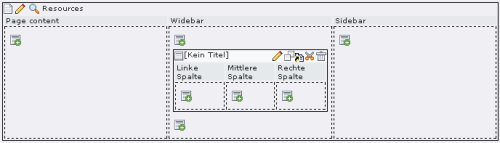
Wie sie in der nächsten Abbildung sehen, wurde nun im Bereich Widebar das neu erstellte 3-Spalten-Layout angelegt.

In den drei Spalten können nun beliebige weitere Inhaltselemente (z.B. Text oder Bilder) erstellt werden, die dann entsprechend im Frontend dargestellt werden.
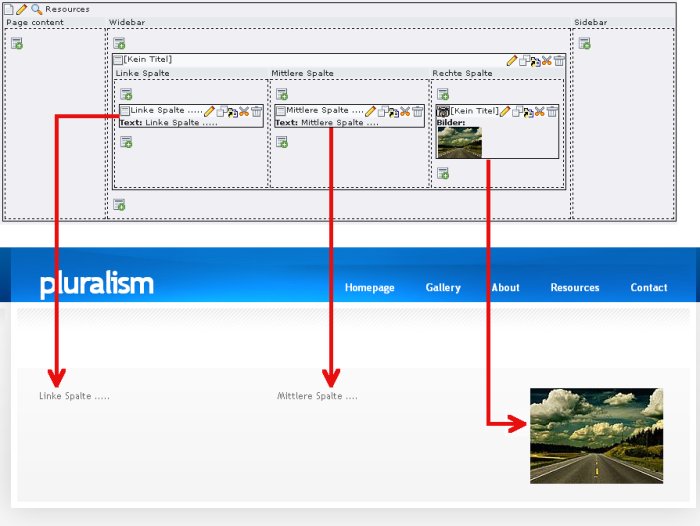
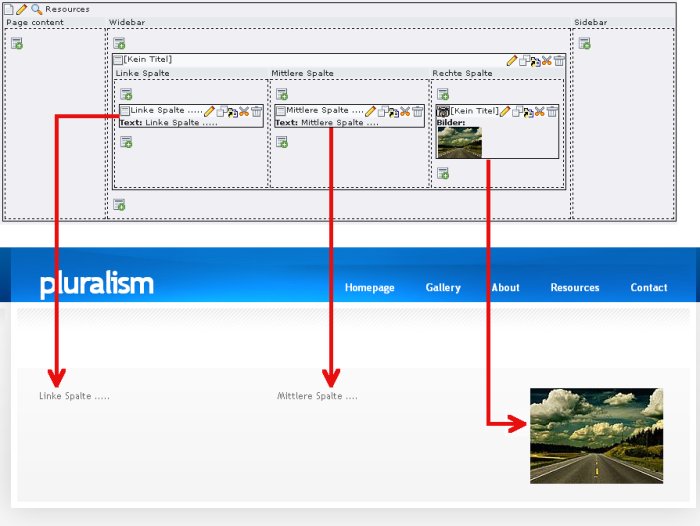
Abschließend zeigt die folgende Abbildung den Zusammenhang zwischen den angelegten Inhaltselemente des 3-Spalten-Layouts im Backend und der Ausgabe im Frontend.

Dies kann dazu verwendet werden um z.B ein 3-Spalten-Layout zur Verfügung zu stellen.
Gehen sie wie gehabt in das Modul Datei > Dateiliste, wechseln sie in das Verzeichnis fileadmin/templates und klicken sie auf das HTML-Symbol der Datei fce.html.
Wählen sie im Kontext-Menü den Punkt TemplaVoila aus.
Erstellen sie die Data Structure mit den drei Datenfeldern, die die entsprechenden Spalten repräsentieren. Achten sie darauf, dass die Datenfelder den "Editing Type" "Content Elements" haben.

Beginnnen sie nun mit dem Mapping der Datenfelder auf die HTML-Elemente des HTML-Templates fce.html. Klicken sie auf den Button "Map" des ROOT-Containers. Wählen sie das div-Tag mit dem id-Attribut columns aus. Für das Layout hat dieses Tag keine praktische Funktion, sondern dient nur als Markierung für das Mapping in TemplaVoila. Wählen sie daher auch OUTER(Include tag) aus, da das div-Tag in der Ausgabe nicht auftauchen soll.

Die drei Datenfelder können sie jeweils auf die div-Tags mit dem id-Attribut colA, colB und colC mappen. Hier sollten sie wie üblich INNER(Exclude tag) festlegen, da diese Tag in der Ausgabe erhalten bleiben sollen. Speichern sie das Mapping unter "Save as", vergeben sie einen Namen (z.B. 3-Columns) und klicken sie auf "CREATE TO and DS".

Wechseln sie in das Modul Web > Seite und wählen sie eine beliebige Seite aus dem Seitenbaum aus (z.B. Resources). Legen sie nun das 3-Spalten-Layout im Bereich Widebar an. Klicken sie auf das Symbol (siehe Abbildung) und wählen sie das FCE 3-Columns aus

Sie gelangen in die Maske des FCEs. Hier brauchen sie keine weiteren Eingaben zu tätigen. Speichern sie und verlassen sie diese Maske.

Wie sie in der nächsten Abbildung sehen, wurde nun im Bereich Widebar das neu erstellte 3-Spalten-Layout angelegt.

In den drei Spalten können nun beliebige weitere Inhaltselemente (z.B. Text oder Bilder) erstellt werden, die dann entsprechend im Frontend dargestellt werden.
Abschließend zeigt die folgende Abbildung den Zusammenhang zwischen den angelegten Inhaltselemente des 3-Spalten-Layouts im Backend und der Ausgabe im Frontend.


 Verlauf
Verlauf
