Alternativtexte für Bilder
Für jedes, nicht textuelle Element in einer Webseite sollte im Quellcode ein zusätzlicher Text stehen, damit auch Nutzer von Textorientierten Browsern, Audio-Browsern oder Screen Readern die Möglichkeit haben die in derGrafik stehenden Informationen wahrzunehmen. Das gilt besonders für Navigationselemente der Webseite, die auf Grafik aufgebaut sind.
Kurze Alternativtexte
Zur Beschreibung von Bildern und Grafiken wird im HTML-Code das
alt-Attribut
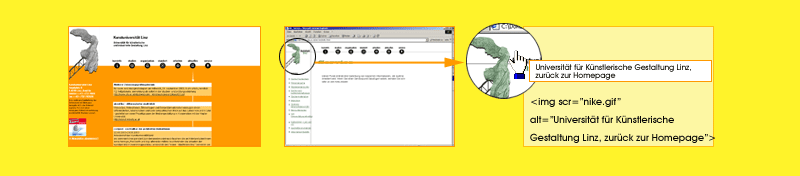
beigefügt, Wenn Buttons - also Bilder als Navigationselemente
eingesetzt werden, sollten die Alttexte schlüssige
Informationen enthalten. Beispiel: von einer Folgeseite der
Kunstuniversität Linz, wird bei anklicken des Bildes "Nike"
zurück zur Homepage geleitet. Dementsprechend ist als Alttext
"Universität für Geataltung Linz, zurück zur
Homepage" eingefügt. Codebeispiel:
<img
src="nike.gif" alt="Universität für
Gestaltung Linz, zurück zur Homepage">

Lange Alternativtexte
Wenn Bilder als Abbilder (Infografiken etc.) eingesetzt werden,
also Zusammenhänge mit Hilfe von visueller Wahrnehmung der
Grafik erklärt werden, ist eine Beschreibung der Grafikinhalte
erforderlich. Diese längeren Erklärungen werden mit dem
longdesc-Attribut möglich, wo
auf eine zusätzliche Datei verwiesen wird. In der Datei,
abgelegt als HTM-Dokument wird dann der Informationstext,
stellvertretend für Anreisegrafik beschrieben.
Codebeispiel:
<img
scr="standort_hauptplatz.gif" alt="Anreiseinformationen"
longdesc="standort/anreise/index.html">

 Verlauf
Verlauf
