Einsatz und Aufbau der Tabellen
Eine Tabelle besteht aus einzelnen Zellen, die in Reihen untereinander und nebeneinander angeordnet sind. In HTML wird eine Tabelle Reihe für Reihe von oben nach unten und in jeder Reihe Zelle für Zelle, von links nach rechts aufgebaut. Alle Reihen in einer Tabelle müssen gleich viele Zellen enthalten. Die Zellen-Anzahl in einer Tabellen-Reihe richtet sich immer nach der ersten Reihe in der Tabelle, sie bilden ein reguläres Raster. Nur das logische Zusammenlegen von Zellen (sowohl horiz. als auch vert.) ermöglichen Abweichungen in der Zahl und Aussehen dieser Zellen.
Attribute für die Formatierung der
Tabelle:
Mit <width> wird die Breite einer Tabelle
festgelegt. <cellspacing> bezeichnet den
Abstand zwischen den Zeilen. <cellpadding>
bestimmt den Abstand zwischen Zellenrand und Zelleninhalt.
<border> beschreibt die Rahmenbreite in
Pixel einer Tabelle
<tr>
steht für "tablerow" (engl.: Tabellenreihe) und kennzeichnet
den Anfang der Reihe, </tr> kennzeichnet die Ende
der Reihe.
<td>
steht für "table data" (engl.: Tabelleninhalt) und
kennzeichnet den Anfang der einzelnen Zelle,</td> kennzeichnet das Ende
der Zelle.
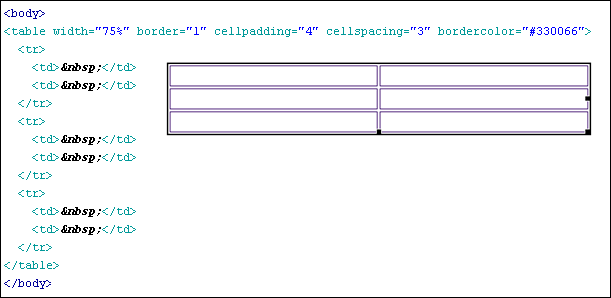
Aufbau einer Tabelle im Quellcode, mit der folgenden Struktur:
- 3 Reihen, 2 Spalten (2 Zellen in der Reihe)
- Breite 75% von der Seite
- Seitenrand (Rahmen):1Pixel
- Randfarbe: violett
- Abstand zwischen Zellenrand und Zelleninhalt: 4
- Abstand zwischen den Zellen:3

Weitere Attribute:
<height>
(Höhe), <align> (Ausrichtung),
<hspace>
(H-Abstand), <vspace> (V-Abstand),
<bordercolor>
(Rahmen),<bgcolor> (Hintergrundfarbe),
<rowspan>
(Inhalt einer Zelle erstreckt sich über mehrere Zeilen -
vertikal), <colspan> (Inhalt einer Zelle
erstreckt sich über mehrere Spalten - horizontal).
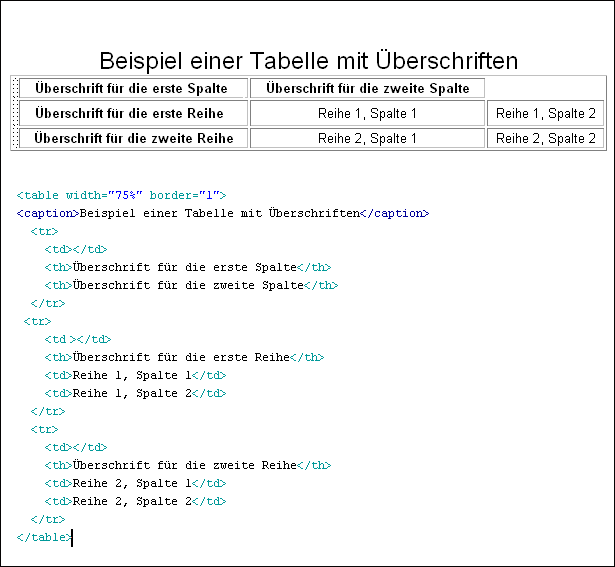
Tabellen für Barrierefreies Webdesign:
Aus der Sicht des Screenreader-Benutzers - sind Überschriften
für Spalten und Reihen ein wichtiges Element damit eine
Tabelle korrekt gelesen wird und keinen zunehmenden
Konzentrationsaufwand für den Benutzer bedeutet. Nach den
WAI-Richtlinien (Web Accessibility Initiative)
müssen tabellarische Darstellungen von Daten mit den folgenden
Tags aufbereitet werden:
- <tr> für Tabellenreihe
- <td> für Tabellenzelle
- <th> für Tabellenkopf
- <caption> für Tabellenüberschrift
Codebeispiel:


 Verlauf
Verlauf
