Arbeiten mit Text in Dreamweaver
Eigenheiten bei den Texten auf Webseiten:
- Auswahl und Größe der Schriften ist begrenzt
- die Blockausrichtung entfällt
- der "harte" Zeilenumbruch ist unüblich
- Sie, als Autor haben wenig Einfluss darauf, wie Ihre Seite im Browser dargestellt wird, denn das ist davon abhängig, welchen Browser, Betriebsystem, Monitorauflösungen der Benutzer verwendet und welche Schriftgrößen er eingestellt hat.
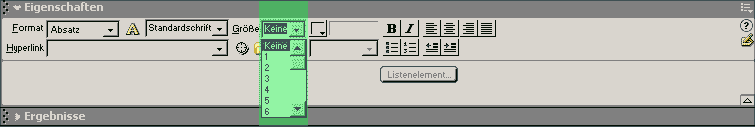
Die Größe des Textes wird immer von der Standardgröße des benutzten Browsers ausgehend dargestellt. Wenn Sie die Standardgröße verändern, werden alle davon abhängigen Schriftgrößen des Font-Tags kleiner oder größer. Dreamweaver unterstützt im Schriftmenü die absoluten Größen (1-7) sowie die relativen Größen Vergrößern (+1 bis+7) und verkleinern (-1-7)
<font sizes="+7 "></font> diese Anweisung bezieht sich auf die Schriftgröße. Das Attribut size"+7" bedeutet, dass der Text siebenmal größer ist als die Standard-Textgröße. Die Angabe size"-1" würde die Schrift von der Standardgröße aus um eine Stufe verkleinern.

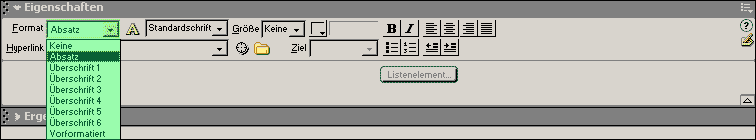
Sie können einem beliebigen Textabschnitt die Eigenschaft Headline zuweisen, mit dem <H>-Tag.
Insgesamt gibt es in HTML sechs Abstufungen: von <H1> bis <H6>. Sie können einem beliebigen Textabschnitt die Eigenschaft Headline zuweisen. Die Zeile wird automatisch umbrochen, weil H-Tags Blockelemente sind. Aus dem gleichen Grund können auch nicht mehrere verschiedene H-Tags in der selben Zeile stehen. Wenn Sie mit verschiedenen Schriftgrößen in einem Absatz oder in einer Zeile arbeiten wollen, benutzen Sie hierfür das Font-Tag
Praktische Durchführung in Dreamweaver: in der Eigenschaftspalette bei angewählter Text

wird durch das Attribut <color="#33FF00">angegeben Praktische Durchführung in Dreamweaver: in der Eigenschaftspalette bei angewählter Text

wird durch das <center></center> Tag definiert, das den Text samt der Font-Anweisung umklammert.
Bsp.:<center><font size="+7"color="#33FF00">hier kommt der Text</font></center>.
Praktische Durchführung in Dreamweaver: in der Eigenschaftspalette bei angewählter Text

<p> für neuer Paragraph (Leerzeile). Dieses ELement definiert Textabschnitte (Absätze).
Quellcode: <p>hier kommt der Text.</p>
Praktische Durchführung in Dreamweaver: Text mit einer Zeilenschaltung (Return-Taste) abschließen oder in der Objektpalette "Absatz" einfügen..

Der Einzug spielt beim Erstellen verschachtelter Listen eine Rolle.
Sie finden dieses Tag im Menü Text: Einzug (Negativeinzug), im Kontextmenü Liste: Einzug oder im Eigenschaftsinpektor rechts unten.
Praktische Durchführung in Dreamweaver: in der Eigenschaftspalette bei angewählter Text

Es gibt zwei verschiedene Listenformen: Listen mit numerierter Aufzählung, die sogenannten Ordered Lists und die Listen mit punktueller Aufzählung, die sogenannten Unordered Lists. Auch innerhalb einer Liste funktionieren die normalen Tags zur Formatierung des Textes wie <p> oder <b></b>.
Quellcode für Unordered List <ul>:
Bei den ungeordneten Listen <ul> sind die
Aufzählungszeichen Symbole (Kreis, Quadrat).
<ul>
zeigt, dass eien Unordered List kommt
<li> zeigt, dass
ein Aufzählungspunkt folgt <li>
<li> ein weiterer
<li>-Tag markiert den nächsten Aufzählungspunkt
<li>
</ul>
beendet die Liste
Quellcode für Ordered List <ul>:
Bei den nummerierten Liesten <ol> sind die
Aufzählungszeichen Zahlen und Buchstaben (1, i, l, A etc).
<ol>
zeigt, dass ein Orderd List kommt
<li> zeigt, dass ein
Aufzählungspunkt folgt
<li> ein weiterer <li>
-Tag markiert den nächsten Aufzählungspunkt <li>
</ol>
beendet die Ordered Liste
Praktische Durchführung in Dreamweaver: in der
Eigenschaftspalette bei angewählter Text
Beide Arten können kombiniert werden. Um eine Liste zu
erstellen, gehen Sie folgendermaßen vor:
- Schreiben Sie jeden Listenpunkt auf
- Trennen Sie die einzelnen Listenpunkte durch Absätze
- Markieren Sie alle Listenpunkte
- Wählen Sie Text: Liste: UNgeordnete Liste (Kontextmeü) oder klicken Sie auf das Symbol im Eigenschafteninspektor. Sie erhalten eine Liste mit Listenpunkten (bulletpoints).Um diese Liste in eine geordnete Liste umzuwandeln, wählen Sie Text: Liste: Geordnete Liste. Sie erhalten eine durchnummerierte Liste mit Zahlen.
Im Fenster "Listeneigenschaften" (in der Eigenschaftpalette, Listenelement-Schalter) bestimmen Sie das Aussehen der Aufzählungspunkte. Diese Funktion ist nur dann zu wählen, wenn der Listenbereich in der Entwurfansicht ausgewählt wird. Ein Klicken auf der <L>-Tag hilft meistens nicht.


Die nicht im international festgelegten Standardzeichensatz vorkommenden Zeichen werden mittels einer Zeichenfolge definiert.
Praktische Durchführung in Dreamweaver:
In der Objektpalette Zeichen finden Sie die gebräuchlichsten Zeichen. Wenn Sie auf den rechten Knopf drücken, erhalten Sie eine Tabelle mit weiteren Zeichen.
Besonderheiten gibt es bei den deutschen Sonderzeichen ä, ü, ö, ß. Sie werden durch spezielle Zeichen ersetzt, damit der Browser sie versteht.
Quellcode für Sonderzeichen:
ä wird zum ä
ü zu ü
ö zu ö und
ß zu ß.

Praktische Durchführung in Dreamweaver:
(BR-Tag) erreichen Sie mit Schift (Umschalt) + Enter oder in der Objektpalette mit dem Zeilenumbruch einfügen - Zeichen.

Leerzeichen, dass den Text davor und danach zusammenhält.
Die Verwendung nicht trennenden oder geschützten Leerzeichen ist dort notwendig, wo Texte nicht ausseinandergerissen werde darf. Bsp.: mehrstellige, gruppierte Zahlen (Telefonnummern, Kontonmmer), Namen und Nachnamen, Eigennamen oder Produktnamen. Codebeispiel für "Indesign 1.5.2"
InDesign   1.5.2
Praktische Durchführung in Dreamweaver:


 Verlauf
Verlauf

