Fontographer - Bauklötzchenschrift
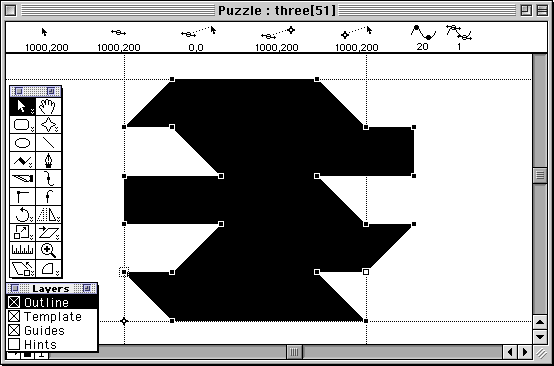
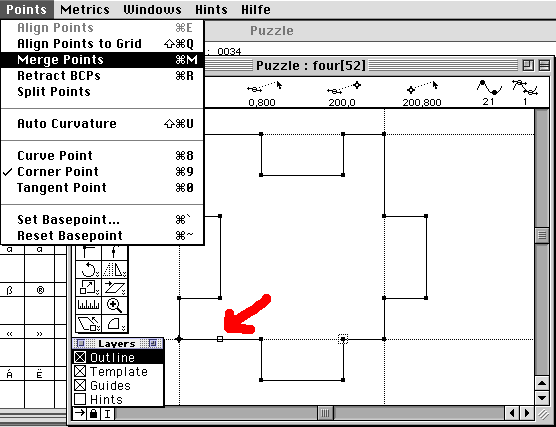
Eine der grundsätzlichen Beschränkungen eines Buchstabens ist, dass er aus schwarzen Flächen besteht. Diese Flächen können zwar in allen Grafik-Programmen eingefärbt werden, aber in der Schrift selbst ist nur schwarzweiß und nicht etwa eine oder mehrere Farben oder Farbabstufungen möglich. Außerdem können nur Flächen verwendet werden, die von einer oder mehreren Umrisslinien gebildet werden und keine Linien mit unterschiedliche Strichstärken. Damit man dennoch mit Linien entwerfen kann, weil mit einer Linie viele Formen einfacher zu machen sind als mit Umrissen, kann man Linien am Ende in Flächen umwandeln.
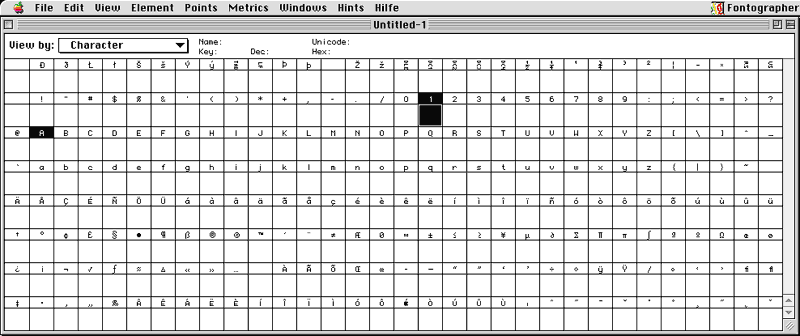
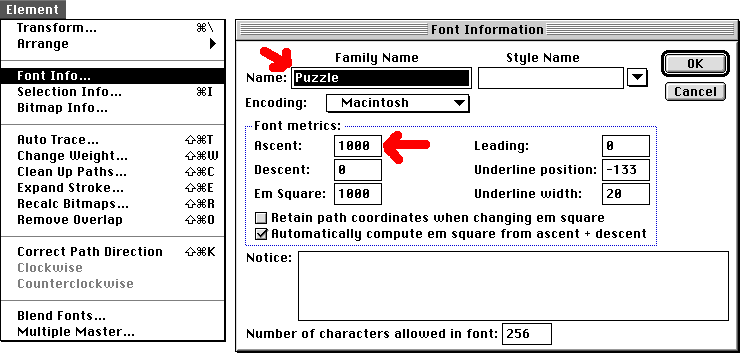
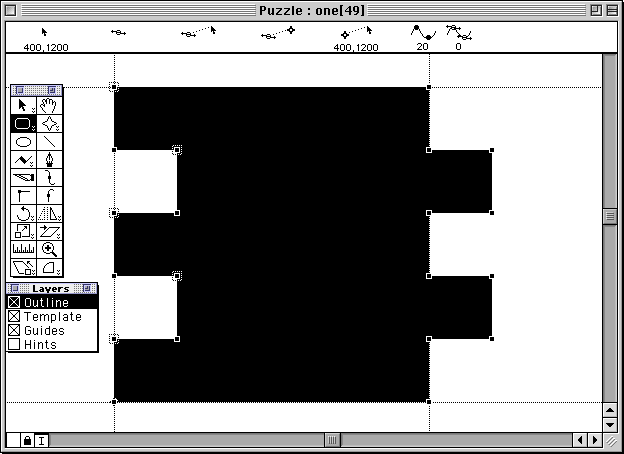
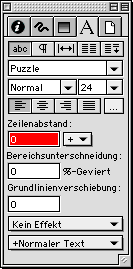
Unter ->Neu erzeugen wir eine neue Schrift. Unter dem Punkt "->Element ->Font Info" gibt man dem Font einen Namen, beispielsweise "Puzzle". Anschließend speichert man als erstes den Font (und in weiterer Folge unaufgefordert nach jedem erfolgreichen Arbeitsschritt).






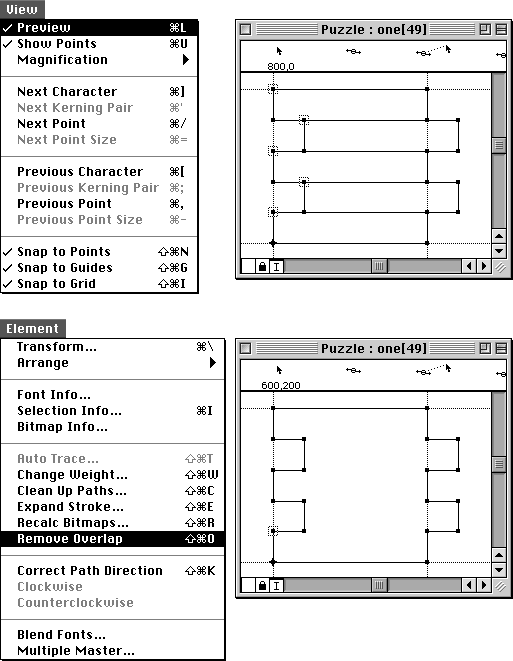
Mit der Funktion Überlappungen entfernen "->Element ->Remove Overlap" werden die einzelnen Kästchen zu einem Objekt vereint.

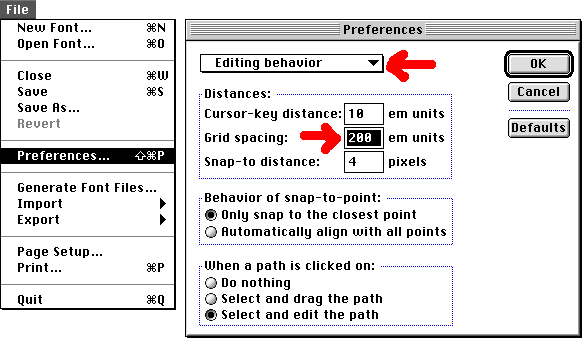
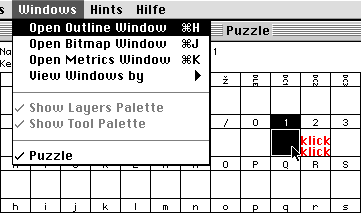
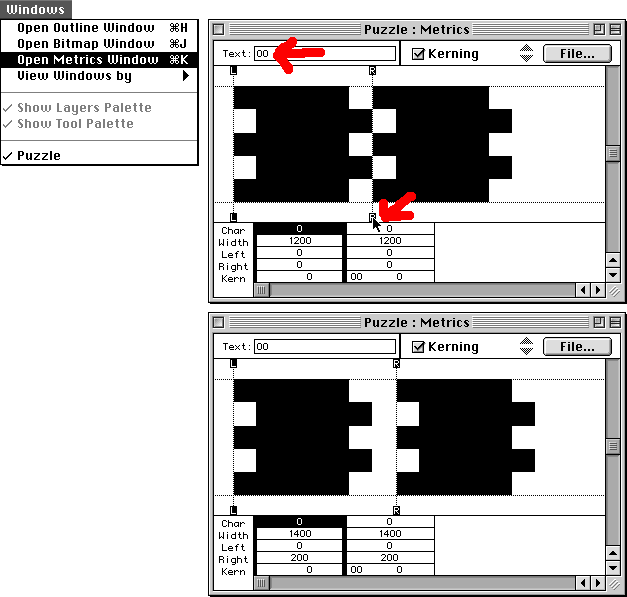
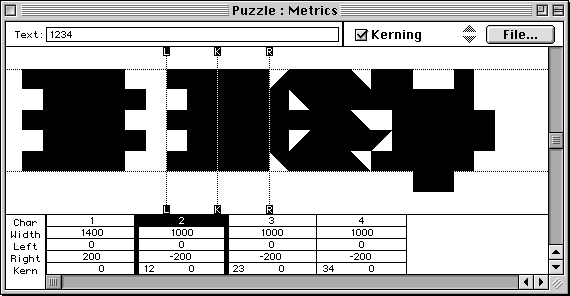
Mit dem Aufrufen des Metrics-Fensters ("->Windows ->Open Metrics Window") kommen wir zur Einstellung des Abstands der Zeichen. Die Einstellung für die rechte Breite des Buchstabens (die Nachbreite) setzt man durch Verschieben der gepunkteten Linie, und zwar durch Klicken des Kästchens mit dem R drinnen und Verschieben. Durch Klick irgendwoanders auf das Feld verschiebt man den Buchstaben selbst (innerhalb einer gleichbleibenden Breite). Solange der Raster eingestellt ist, schnappt die Marke zur Begrenzung der Zeichenbreite ebenfalls magnetisch auf die 200 Einheiten ein.

Mit "->Edit ->select all" wählen wir alles aus, mit "->Edit ->Copy" kopieren wir das Zeichen, schließen das Bearbeitungsfenster des Zeichens durch Mausklick auf das Schließfeld links oben im Eck des Fensters und öffnen durch Doppelklick das Bearbeitungsfenster des nächsten Zeichens. Hier fügen wir durch "->Edit ->Paste" den Puzzlestein nochmals ein.
Um nahtlos aneinanderstoßende Puzzlesteine zu erzeugen, muss die Breite hinten negativ sein, damit die Enden ineinandergreifen können.
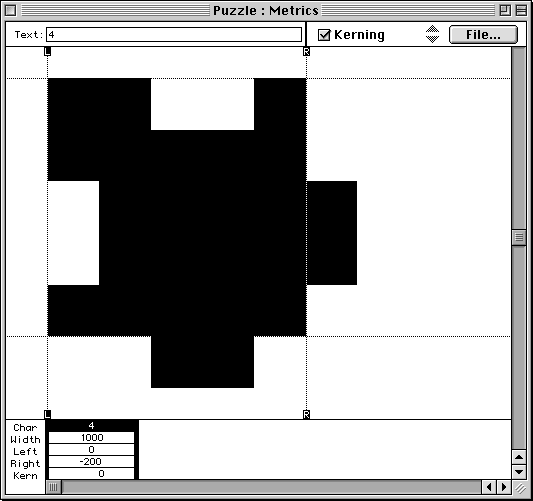
Wir öffnen dazu gleich das Metrics-Fenster und stellen die Vorbreite des Puzzlesteins durch Klicken auf das R-Kästchen und Verschieben auf 1000 ein. Dadurch ragt die Nachbreite jetzt in das Zeichen hinein, hat dadurch also einen negativen Wert, überprüfbar unten im Eingabefeld für die Nachbreite "Width: -200". Wenn man jetzt oben mehrmals die 2 eintippt, stoßen die Puzzlesteine Stoß an Stoß aneinander. Durch abwechselndes Tippen von 1 und 2 sieht man gut den Unterschied in der Einstellung der Breite. Hier ist also zweimal derselbe Buchstabe, nur mit unterschiedlichem Abstand.




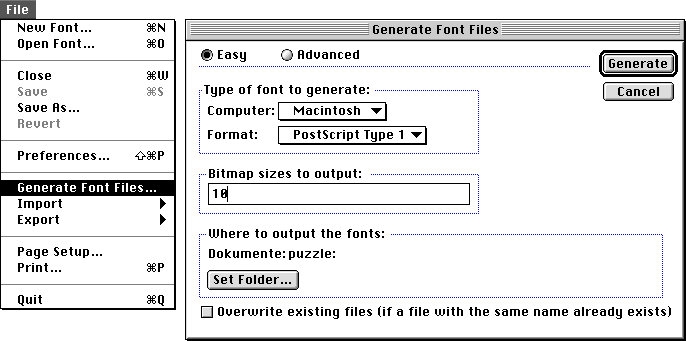
"Bitmap sizes to output:" was man hier hineinschreibt, ist fast egal, eine Zahl zwischen 8 und 24.
Auf Macintosh ist Postscript als Schriftenformat empfehlenswert, die erstellte Schrift muss in OS 9 (Classic) in den Ordner ->Systemordner/Zeichensätze kopiert werden (unter OS X unter ->System/Library/Fonts oder ->Privat/Library/Fonts).

Alternativ dazu kann die Schrift auch mit einem Schriftenverwaltungsprogramm wie "Suitcase" (wenn vorhanden) aktiviert werden.
Wenn Freehand oder QuarkXPress oder ein anderes Grafikprogramm schon geöffnet sind, muss das Programm eventuell beendet und erneut gestartet werden, damit die Schrift "Puzzle" in der Liste der verfügbaren Schriften aufscheint. Nachdem die Schrift aber jetzt systemweit verfügbar ist, könnte man den Test der Schrift genauso in Word oder jedem anderen Programm durchführen, in dem man Text eingeben kann.
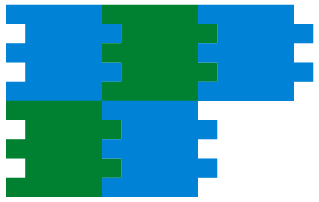
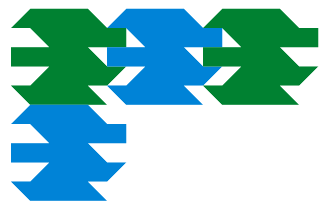
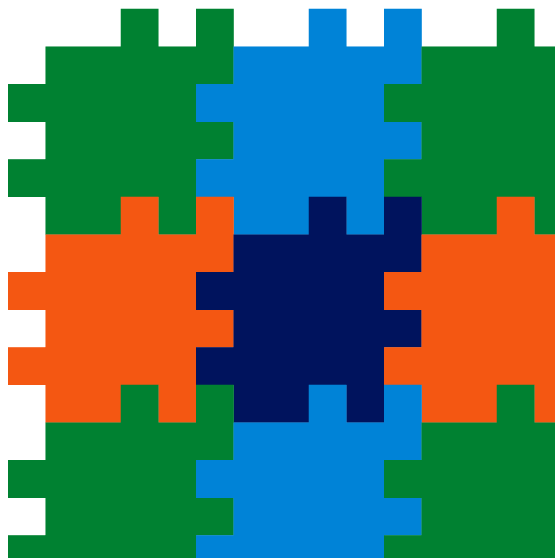
Jetzt öffnen wir ein Grafikprogramm wie QuarkXPress oder Freehand und tippen ein paar 1111er. Mit der 2222 erhalten wir das Puzzlesteinchen, das genau ineinandergreift. Hier färbt man das erste zum Beispiel Grün ein und das zweite cyan. Dann wählt man beide aus und kopiert sie und wählt mehrmals den Befehl "Einsetzen".






 Verlauf
Verlauf