Was sollte man beim Erstellen einer Schrift beachten?
Zeichen in einer Schrift
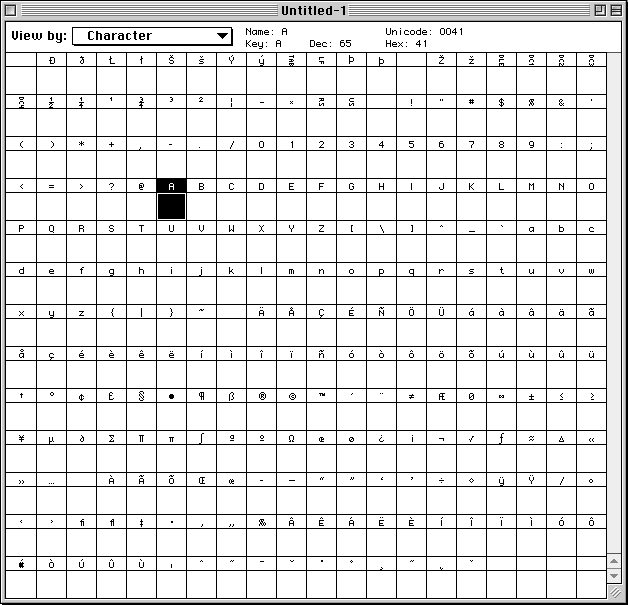
Ein Postscript-Font enthält normalerweise 256 Zeichen, außer Groß- und Kleinbuchstaben auch Ziffern, Sonderzeichen und Akzentbuchstaben für viele europäische Sprachen. (Bei Open-Type können noch alternative Buchstabenformen und vieles mehr hinzukommen. In einem Opentype-Font können auch die Buchstaben für kyrillisch, griechisch und andere Sprachen integriert sein, ein OpenType-Font kann 65.000 Zeichen enthalten.)
Natürlich muss man auch für Postscript nicht alle 256 machen, aber die gebräuchlichsten sind schon Pflicht.
Das sind zum Beispiel alle, die auch direkt auf der Tastatur aufgedruckt sind wie ! " � $ % & / ( ) = ? � , . - ; : _ > < * - + ' # � @ aber auch [ ] | { } ^ \ � � � � � � � � � � � � � � � � � und noch einige mehr.
Das ergibt eine ganze Menge Kurvenzüge, die man da klicken muss.
Wenn die Schrift in allen Sprachen mit lateinischen Buchstaben verwendbar sein soll, müssen auch alle Akzentbuchstaben, also solche mit Strichen, Dächern, Wellen und Kreisen darüber gemacht werden.

Innenräume und Zwischenräume einer Schrift
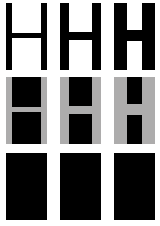
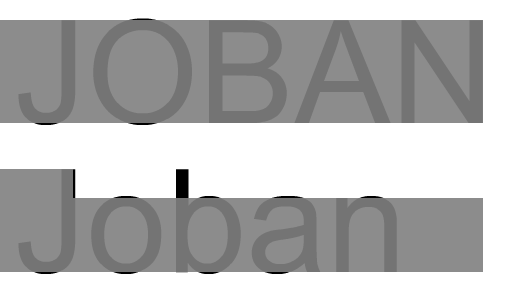
Als Ausgangspunkt dient oft die Idee für die Form einens einzelnen Buchstabens, dann aber steht der Zusammenhang der Buchstaben in einem Text im Vordergrund. Ganz wichtig ist auch das Verhältnis der Höhe der Kleinbuchstaben (x-Höhe) zu den Großbuchstaben. Verbreitet als Testwort ist Hamburgefonts, hier kann man von den signifikantesten Buchstaben das Verhältnis von Oberlängen und Unterlängen der Kleinbuchstaben sehen und kontrollieren, ohne die ganze Schrift schon komplett fertig machen zu müssen. (Geht natürlich auch mit jedem anderen Wort zu testen, das einen Großbuchstaben mit oben und unten geradem Abschluss hat und zumindest je einen Kleinbuchstaben mit Oberlänge und einen mit Unterlänge enthält)

Genauso wichtig wie die Ausgewogenheit der Buchstaben insgesamt ist auch der gleichmäßige Innenraum der Buchstaben und der Abstand zwischen den Buchstaben. Erst wenn Innenraum und Abstand in einem guten Verhältnis stehen, ist die Schrift ausgewogen.



Das Ideal ist es, bei einem Ausdruck auf Entfernung einen gleichbleibenden Grauwert des Textes zu erzielen. Beim Entwurf einer Textschrift liegt das Hauptaugenmerk also nicht vorrangig auf der Schönheit des einzelnen Buchstabens, sondern auf dem Zusammenspiel der Buchstaben im Gesamtgefüge des Textes. Das wird durch sehr häufige, wiederholte Ausdrucke sichergestellt (auf Papier sieht das immer ganz anders aus als am Bildschirm).

Verhältnis von Innenräumen und Strichstärke: Fettheitsgrad
Einzelne Buchstaben, die in einem Text zu sehr herausfallen, sollten so verändert werden, dass sie sich möglichst gut in das Gesamtgefüge einordnen. Bei der Futura oder Avantgarde beispielsweise fallen die Kreisrunden o und a als Löcher aus dem Text. Die Strichstärke der Buchstaben muss gleichbleibend eingehalten werden. Mit der Strichstärke legt man gleichzeitig auch den Fettheitsgrad der Schrift fest.

Das Verhältnis von Innenräumen und Strichstärke bestimmt es, ob die Schrift normal oder fett oder irgendetwas dazwischen ist.
Optischer Ausgleich der Linienstärke
Die Strichstärke kann aber nicht einfach numerisch gemessen werden, da das Auge optischen Täuschungen unterliegt. Gleich dicke horizontale Linien wirken beispielsweise dicker als vertikale, das muss ausgeglichen werden. Die Horizontalen müssen also etwas dünner sein. Bei einer serifenlosen Schrift wie der Univers wird dem immer Rechnung getragen, wenn man einen einzelnen Buchstaben herausgreift und nachmisst.

Runde Elemente wie das O müssen über die Zeile hinausgehen, also eigentlich größer sein, um optisch die Zeile zu halten.

Außerdem bestehen viele Schriften aus schwellenden Linien, die ohnehin variieren. Auch bei Serifenschriften wie einer Times müssen aber die zwei Strichstärken, die Dünnere und die Dickere, bei allen Buchstaben optisch gleich sein, um insgesamt ein ausgewogenes Schriftbild zu erreichen.

Das kann meist nicht durch ein starres Schema, sondern nur durch leichte Korrekturen einzelner Buchstaben erreicht werden. Der kritische optische Eindruck steht über dem gemessenen Wert. Das Verhältnis von der Breite der Buchstaben zur Höhe bestimmt schließlich, ob die Schrift schmal oder eher breit ist.
Die Schriftbreite

Kursive Schriften nicht vergessen, wenn die Buchstaben in einem Neigungswinkel verwendet werden.
Es gibt einen Mindestwinkel, bis zu dem die Schrift nicht kursiv aussieht, und einen maximalen Neigungswinkel, ab dem die Schrägstellung wieder übertrieben wirkt.

Gemeinsame Teile von Buchstaben in einer Schrift
Bestimmte Buchstaben bestehen aus grundsätzlich ähnlichen Teilen.
Bei manchen Buchstaben sind Teile der Innenform gleich. Diese Kurvenformen können für die e, o u, n und so weiter verwendet werden. Das spart nicht nur Zeit, sondern verhilft der Schrift auch zu einem einheitlicheren Aussehen. In der Zeit des Bleisatzes wurde hier mit so genannten Gegenpunzen (ein Prägestempel, der bei mehreren Innenteilen von Buchstaben einer Schrift verwendet wurde) gearbeitet.
Auch ganze Teile von Buchstaben können auf andere übertragen werden. Meist werden die einzelnen Buchstaben ausgehend von solchen gemeinsamen Elementen aber am Ende noch leicht variiert.
AMVW können sich die schrägen Elemente teilen.

I gibt oft den senkrechten Strich der meisten Großbuchstaben vor.

BPR haben eine gemeinsame obere Rundung.

ELZ können einen gemeinsamen unteren Endstrich haben.

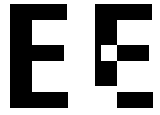
EF teilen sich meist die obere Hälfte.

Bei OQ ist die Grundform meist identisch.

hmnu haben meist denselben Schwung.

yvw können sich die schrägen Elemente teilen.

bdqp unterscheiden sich oft nur durch die Ausrichtung der Serifen. Hier ist jeder Buchstabe einmal jeweils um 180 Grad gedreht.

ceoq können sich die linke Hälfte teilen.

bop haben oft den selben rechten Schwung.

Die geraden Anstriche von lihnmkp sind meist identisch.

und und und
Aber alle diese Gemeinsamkeiten können auch genauso variieren und ganz anders aussehen als gerade erwähnt. Für ein harmonisches Gesamtbild der Schrift sind aber einige Gemeinsamkeiten doch sehr vorteilhaft.
Ergänzungen zu Fontographer
Bézier-Punktarten und Liniensegmente in Fontographer
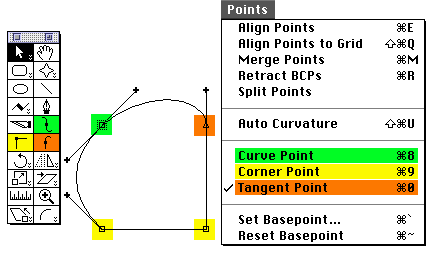
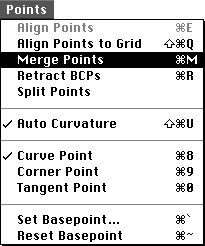
In Fontographer kann man nicht nur Pfadteile, sondern selbstverständlich auch einzelne Bézier-Segmente kopieren und verwenden. In Fontographer gibt es drei Punktarten: Eckpunkt, Tangentenpunkt (Übergang von einer geraden Linie in eine Kurve) und Kurvenpunkte.

Außerdem gibt es die automatische Kurvatur, der mathematisch den weichsten Übergang zwischen Punkten erzeugt. Das ist zwar manchmal praktisch, meist aber eher störend. Auch in Freehand gibt es in der Inspektorpalette diese Optionen "Auto Curvature" (ist ja schließlich vom selben Hersteller Macromedia). Beim Kopieren von Segmenten ist jedoch folgendes zu beachten: Wenn man Buchstaben aus Einzelteilen zusammensetzt, müssen die Endpunkte Eck- oder Tangenten sein, da sonst die automatische Kurvenkorrektur eingreift und die Linien "verbogen" werden, was man in manchen Fällen nicht will.
Punkte verbinden kann man in Freehand mit der Option "join" "->Ändern ->Verbinden" (Apfel-j), man kann damit auch weiter voneinander entfernte Punkte verbinden, dann wird dazwischen eine Linie erzeugt. In Fontographer gibt es keinen Menübefehl für das Verbinden von zwei Linienenden, man zieht einfach den einen Endpunkt auf den anderen, dann sind die zwei Linienenden automatisch verbunden.
In Fontographer Punkte entfernen
In Freehand kann man überflüssige Punkte markieren und mit der Rückschritt-Taste einfach löschen, in Fontographer hat das eine Öffnung des Pfades zur Folge. Überflüssige Punkte in Fontographer werden mit der Option "Verbindungspunkt" " ->Points ->Merge Points" (apfel-m) entfernt. Die Form der Kurve bleibt dabei, im Gegensatz zu Freehand, so gut wie möglich erhalten.

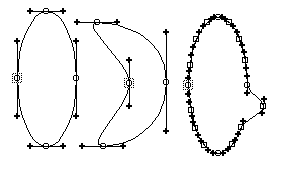
Ganz im allgemeinen gilt, je weniger Punkte, desto leichter ist eine Form bearbeitbar. Ein Kreis kommt mit vier Punkten aus. Auch für ein Oval ist das im Normalfall ausreichend. Möglichst wenige Punkte erleichtern auch die Bearbeitung eines Vektorpfades. Wenn aber beispielsweise asymmetrische Formen gewünscht sind, kann es durchaus sinnvoll sein, noch weitere Punkte einzufügen.

In Fontographer Buchstabenabstände einstellen
Wie eingangs schon erwähnt, genauso wichtig wie die Ausgewogenheit der einzelnen Buchstaben insgesamt sind die Abstände zwischen den Buchstaben. Auch bei den Buchstabenabständen muss man Rücksicht auf die optischen Täuschungen nehmen, nebeneinanderstehende gerade Linien brauchen viel Abstand, nebeneinanderstehende runde Formen wenig, und andere Buchstaben entsprechend dazwischen.
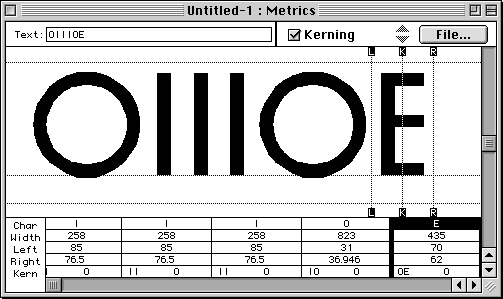
Um die Abstände der Buchstaben (Spacing) und zusätzlich die Abstände besonders kritischer Buchstabenpaare manuell einzustellen, rufen wir das Metrics-Fenster auf. Vor und nach jedem Buchstaben steht eine strichlierte Linie, die die Vor- und Nachbreite des Buchstabens anzeigt (Left und Right). Zusätzlich gibt es noch die paarweise Korrektur von zwei benachbarten, schwierig auszugleichenden Buchstaben (Kerning) die nur verwendet wird, wenn eben diese zwei Buchstaben aufeinander treffen. Das betrifft vor allem Unterschneidungen, also starke Verringerung des Buchstabenabstandes bei Kombinationen wie Tu oder Ähnlichem.
Man kann die Buchstabenvor- und Nachbreite auch direkt im Bearbeitungsfenster einstellen, aber im Metrics-Fenster kann man das Ergebnis im Zusammenspiel mit anderen Buchstaben direkt überprüfen.

Wie beim Bleisatz erfolgt die grundsätzliche Zurichtung der Laufweite der Schrift über diese Einstellung. Nach einer geraden Linie kommt am meisten Abstand, weniger bei Rundungen, bei Löchern im Buchstaben (zum Beispiel die offene Seite des großen E) wird der Abstand ganz klein.
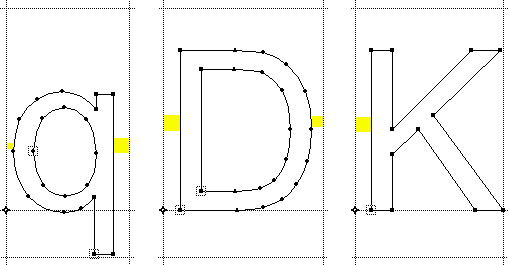
Beim D beispielsweise ist der Abstand davor breiter als danach, weil beim D links eine Gerade ist und rechts eine Rundung.
Beim K ist aufgrund des großen Innenraums zwischen den schrägen Balken rechts gar kein zusätzlicher Abstand mehr.
Beim Schreiben ergibt die Vor- und Nachbreite zweier benachbarter Buchstabens zusammen jeweils den Buchstabenabstand, der somit optisch gut ausgegleichend ist.

Das ist sehr wichtig für den optischen Eindruck der fertigen Schrift. Das Auge reagiert sehr empfindlich auf falsche Abstände, und der Abstand zwischen den Buchstaben kann nicht einfach immer genau derselbe sein, weil das optisch nicht stimmt. Im Zweifelsfall eine Probe von einigen Buchstaben ausdrucken, am besten einige sinnvolle Worte zusammenstellen und ausdrucken, und den Ausdruck verkehrtherum halten. Bei auf dem Kopf stehenden Buchstaben erkennt man besser ob Buchstaben zusammenklumpen oder ob Löcher entstehen. Das optische Gleichgewicht der Buchstaben ist nicht nur wichtig für das gute Aussehen, sondern auch für die Lesbarkeit.
Abgesehen von den kommerziellen Lösungen, wie Fontographer, FontLab oder DTL Fontmaster,
gibt es als Freeware beispielsweise das Programm Pfaedit für Mac OSX (und alle Linuxe) unter
http://pfaedit.sourceforge.net/
oder für Windows das Programm Manutius
http://www.typeforum.de
Toi-toi-toi!

 Verlauf
Verlauf