
Hintergrundbilder in Liquid Layouts
Bei Liquid Layouts funktioniert dieses Prinzip mit den Faux Columns auch, allerdings muss man vorher ein wenig rechnen. Liquid Layouts haben keine fixe Spaltenbreite, da sie sich an die verfügbare Browserfenstergröße anpassen und daher bei kleinen Fenstern auch schmäler als bei breiten Fenstern sind. Man kann also nicht eine Grafik mit einer fixen Breite so verwenden, wie wir es bei Fixbreitenlayouts gesehen haben, die Hintergrundbilder würden nicht mit der Spaltenbreite mitskalieren.
Man bedient sich hier der Positionierung von Hintergrundbildern mittels Prozentwerten, um diese Einschränkung zu umgehen: Wenn ein Hintergrundbild mit Einheiten wie px, em, ... positioniert wird, gilt der Wert (bei einer Angabe) bzw. die Werte (bei Angabe von 2 Werten) als horizontaler und vertikaler Offset zum Ursprung des Objekts, dem das Hintergrundbild zugewiesen werden soll.
D.h. die CSS-Angabe
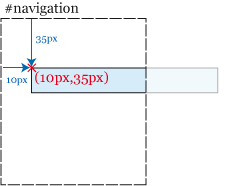
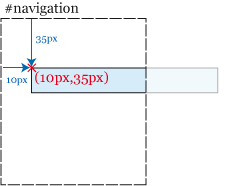
weist dem div mit der id "navigation" die Hintergrundgrafik bild.gif mit einem x-Offset von 10 Pixeln und einem y-Offset von 35 Pixeln zu. Die Grafik wird mit ihrem Ursprung (links oben, 0,0) an der Koordinate 10, 35 ausgerichtet. Falls man ein repeat-y angibt, wird sie von oben nach unten wiederholt (und hat damit keinen vertikalen Offset mehr). Die folgende Grafik versucht, diese Positionierung ohne vertikaler oder horizontaler Wiederholung zu demonstrieren, der aus dem div überstehende Teil der Hintergrundgrafik wird natürlich im Browser nicht angezeigt sondern abgeschnitten.

Wenn allerdings ein Hintergrundbild mittels Prozentwerten ausgerichtet wird, wird dies anders interpretiert: z.B. besagt die CSS-Angabe

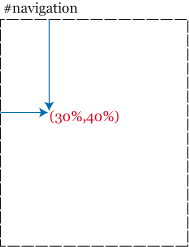
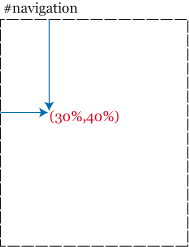
Aber das ist noch nicht alles: Zusätzlich wird dieser Bezugspunkt in Relation zum Objekt selber verschoben. In unserem Falle von seiner linken oberen Ecke aus 30% seiner Gesamtbreite nach rechts und 40% seiner Gesamthöhe nach unten, dieser Punkt würde sich in unserem Beispiel ca. hier befinden:

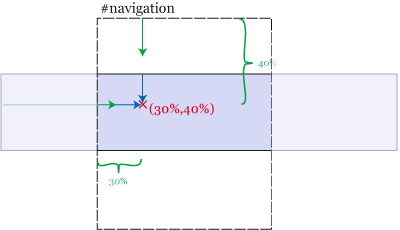
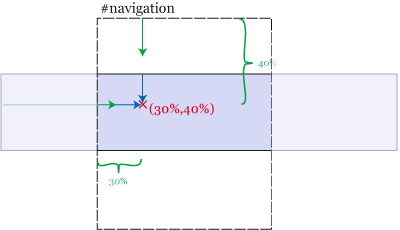
Mit dem positinierten Hintergrundbild, dessen prozentueller Bezugspunkt an genau dieser Stelle würde das in etwa so aussehen (wieder gilt: im Webbrowser würden überstehende Teile der Hintergrundgrafik einfach abgeschnitten und nicht sichtbar sein):

Mit dieser Technik kann man jetzt Hintergrundgrafiken erzeugen, die von den Proportionen her genauso gestaltet sind wie die Spalte, in der die Grafik als Hintergrundbild erscheinen soll. Möchte man z.B. für eine erste Spalte, die im folgenden Beispiel 25% der Gesamtbreite hat eine Hintergrundgrafik verwenden, erzeugt man in einem Bildeditor ein Bild mit möglichst großer Breite (um auch hohe Auflösungen abzudecken). Den Bereich, der den Prozentsatz der anzuzeigenden Spalte abdecken soll (in unserem Fall 25%), färbt man jetzt beliebig ein, den Rest speichert man als transparent.
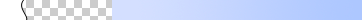
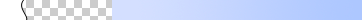
Dies wäre bei einem Beispielbild von 2000 Pixeln Breite und 220 Pixeln Höhe der Bereich von 0,0 bis 500,20 (25% von 2000 = 500) und würde wie folgt aussehen (Transparenter Bereich durch Checker-Muster gekennzeichnet und rechts abgeschnitten), bitte anklicken für Originalgröße:

Durch Zuweisung der Hintergrundgrafik zum übergeordneten div-container mittels folgendem CSS wird die Hintergrundgrafik im Liquid Layout immer passend zur Spaltenbreite unabhängig zur Fenstergröße richtig angezeigt.
Ein kleiner Nachteil bzw. etwas Mehrarbeit zu Fixbreitenlayouts muss man allerdings in Kauf nehmen: Es muss für jede Spalte, der man ein Hintergrundbild zuweisen möchte, ein eigener übergeordneter div eingeführt werden, da jeweils nur eine Spalte pro Bild behandelt werden kann (und nicht im Gegensatz zu Fixbreitenlayouts mit einem einzigen Bild beliebig viele Spalten). D.h. bei einem dreispaltigen Layout, bei dem man die äußere linke und die äußere rechte Spalte per Hintergrundbild stylen will, wird beim folgenden Beispiel ein Hintergrundbild dem übergeordneten container-div, das andere dem content-div zugeordnet. Das Hintergrundbild für die linke Spalte ist dasselbe wie bei dem Beispiel oben, das Hintergrundbild für die rechte Spalte sieht wie folgt aus (diesmal am linken Rand abgeschnitten; bitte für Originalgröße anklicken):

Ein mögliches HTML-Beispiel könnte so aussehen.
Bei Spalten mit Breitenangabe in em (d.h. bei Elastic Layouts) funktioniert leider mit Hintergrundbildern keiner der hier erklärten beiden Ansätze, da Hintergrundbilder zwar mit einem Offset in der Einheit em positioniert werden können, aber dann nur das Bild um exakt den em-Wert verschoben wird, nicht auch der Registrierungspunkt im Bild selber (wie es aber bei der Positionierung mit Prozent der Fall ist). Man kann zwar Bilder als Hintergrund vergeben, diese "skalieren" bzw. bewegen sich nicht passend zur Spaltenbreite mit.
Man bedient sich hier der Positionierung von Hintergrundbildern mittels Prozentwerten, um diese Einschränkung zu umgehen: Wenn ein Hintergrundbild mit Einheiten wie px, em, ... positioniert wird, gilt der Wert (bei einer Angabe) bzw. die Werte (bei Angabe von 2 Werten) als horizontaler und vertikaler Offset zum Ursprung des Objekts, dem das Hintergrundbild zugewiesen werden soll.
D.h. die CSS-Angabe
#navigation {
background-image: url(bild.gif) no-repeat 10px;
}
weist dem div mit der id "navigation" die Hintergrundgrafik bild.gif mit einem x-Offset von 10 Pixeln und einem y-Offset von 35 Pixeln zu. Die Grafik wird mit ihrem Ursprung (links oben, 0,0) an der Koordinate 10, 35 ausgerichtet. Falls man ein repeat-y angibt, wird sie von oben nach unten wiederholt (und hat damit keinen vertikalen Offset mehr). Die folgende Grafik versucht, diese Positionierung ohne vertikaler oder horizontaler Wiederholung zu demonstrieren, der aus dem div überstehende Teil der Hintergrundgrafik wird natürlich im Browser nicht angezeigt sondern abgeschnitten.

Wenn allerdings ein Hintergrundbild mittels Prozentwerten ausgerichtet wird, wird dies anders interpretiert: z.B. besagt die CSS-Angabe
#navigation {
background-image: url(bild.gif) no-repeat 30% 40%;
}

Aber das ist noch nicht alles: Zusätzlich wird dieser Bezugspunkt in Relation zum Objekt selber verschoben. In unserem Falle von seiner linken oberen Ecke aus 30% seiner Gesamtbreite nach rechts und 40% seiner Gesamthöhe nach unten, dieser Punkt würde sich in unserem Beispiel ca. hier befinden:

Mit dem positinierten Hintergrundbild, dessen prozentueller Bezugspunkt an genau dieser Stelle würde das in etwa so aussehen (wieder gilt: im Webbrowser würden überstehende Teile der Hintergrundgrafik einfach abgeschnitten und nicht sichtbar sein):

Mit dieser Technik kann man jetzt Hintergrundgrafiken erzeugen, die von den Proportionen her genauso gestaltet sind wie die Spalte, in der die Grafik als Hintergrundbild erscheinen soll. Möchte man z.B. für eine erste Spalte, die im folgenden Beispiel 25% der Gesamtbreite hat eine Hintergrundgrafik verwenden, erzeugt man in einem Bildeditor ein Bild mit möglichst großer Breite (um auch hohe Auflösungen abzudecken). Den Bereich, der den Prozentsatz der anzuzeigenden Spalte abdecken soll (in unserem Fall 25%), färbt man jetzt beliebig ein, den Rest speichert man als transparent.
Dies wäre bei einem Beispielbild von 2000 Pixeln Breite und 220 Pixeln Höhe der Bereich von 0,0 bis 500,20 (25% von 2000 = 500) und würde wie folgt aussehen (Transparenter Bereich durch Checker-Muster gekennzeichnet und rechts abgeschnitten), bitte anklicken für Originalgröße:

Durch Zuweisung der Hintergrundgrafik zum übergeordneten div-container mittels folgendem CSS wird die Hintergrundgrafik im Liquid Layout immer passend zur Spaltenbreite unabhängig zur Fenstergröße richtig angezeigt.
#wrapper {
background: #E8E8E8 url(bgbild4a.gif) repeat-y 25%;
}
Ein kleiner Nachteil bzw. etwas Mehrarbeit zu Fixbreitenlayouts muss man allerdings in Kauf nehmen: Es muss für jede Spalte, der man ein Hintergrundbild zuweisen möchte, ein eigener übergeordneter div eingeführt werden, da jeweils nur eine Spalte pro Bild behandelt werden kann (und nicht im Gegensatz zu Fixbreitenlayouts mit einem einzigen Bild beliebig viele Spalten). D.h. bei einem dreispaltigen Layout, bei dem man die äußere linke und die äußere rechte Spalte per Hintergrundbild stylen will, wird beim folgenden Beispiel ein Hintergrundbild dem übergeordneten container-div, das andere dem content-div zugeordnet. Das Hintergrundbild für die linke Spalte ist dasselbe wie bei dem Beispiel oben, das Hintergrundbild für die rechte Spalte sieht wie folgt aus (diesmal am linken Rand abgeschnitten; bitte für Originalgröße anklicken):

#container {
background: #E8E8E8 url(bgbild4a.gif) repeat-y 25%;
}
#content {
background: url(bgbild5.gif) repeat-y 75%;
}
Ein mögliches HTML-Beispiel könnte so aussehen.
Bei Spalten mit Breitenangabe in em (d.h. bei Elastic Layouts) funktioniert leider mit Hintergrundbildern keiner der hier erklärten beiden Ansätze, da Hintergrundbilder zwar mit einem Offset in der Einheit em positioniert werden können, aber dann nur das Bild um exakt den em-Wert verschoben wird, nicht auch der Registrierungspunkt im Bild selber (wie es aber bei der Positionierung mit Prozent der Fall ist). Man kann zwar Bilder als Hintergrund vergeben, diese "skalieren" bzw. bewegen sich nicht passend zur Spaltenbreite mit.

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel