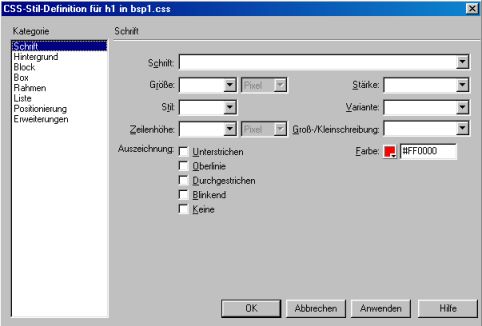
Wer zum Erstellen seiner Webseiten einen Webeditor verwendet, muss natürlich den Code nicht selbst einfügen. Hier sehen Sie - anhand des obigen Beispiels - ein CSS-Stylesheet im Macromedia Dreamweaver.
Stil-Eigenschaften von Selektoren (wie hier z. B. dem <h1>-Tag) werden komfortabel in einem Formular ausgewählt. Das Programm formuliert daraus selbst die CSS-Anweisung und fügt sie je nach Wunsch in das HTML-Dokument oder eine angegebene CSS-Datei ein.

Auswahl der Farbe #FF0000 (rot) für den <h1>-Tag in der CSS-Datei bsp1.css

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel
