Navigation und Orientierung
Grundproblem
Das Grundproblem bei jeder Visualisierung ist die sehr limitierte 2D-Fläche des Screenrechtecks, die benutzt wird, um unterschiedliche Inhalte anzuzeigen. Normalerweise sind wir mit mehr Informationsobjekten konfrontiert als gleichzeitig auf der kleinen Screenfläche angezeigt werden können.
Daher müssen Strategien entworfen werden
- wie der gesamte Inhalt, strukturiert und in kleine Blöcke zerlegt, in einem kleinem Pixelrechteck dargestellt werden kann - Problem der Struktur
- wie man die Teilblöcke verknüpft und zwischen den Teilblöcken hin- und herwechsel kann - Problem der Navigation
Traditionelle Lösungen
Traditionell wird dieses Problem durch Methoden gelöst, die vom Buch und der Schriftrolle abgeleitet sind: Blättern und Scrollen. Dabei wird ein kleiner Ausschnitt aus einem größeren Ganzen, das außerhalb des Monitorfeldes liegt, gezeigt.
Scrollen

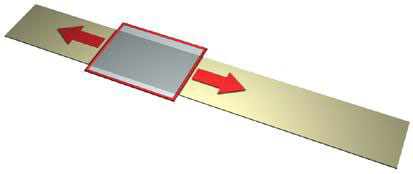
Eine Schriftrolle ist ein langer Streifen mit Inhalt, von dem immer nur ein kleiner Teil sichtbar ist. Der Rest ist aus Gründen des limitierten Platzes an beiden Seiten aufgerollt.
Grundsätzlich ist Scrollen ein Metapher für folgenden Vorgang:

Der Inhalt wird durch ein „Fenster” gesehen. Ein langer Streifen mit Inhalt kann in beide Richtungen unter dem „Fenster“ bewegt werden (oder das „Fenster“ wird über den Streifen gezogen). Im Monitorinterface des Computers wurde dieser eindimensionale Metapher zu einem zweidimensionalen erweitert, indem ein riesiges Rechteck gefüllt mit Inhalt horizontal und vertikal unter dem „Fenster“ verschoben werden kann (oder das „Fenster“ wird über das Rechteck bewegt).
Blättern
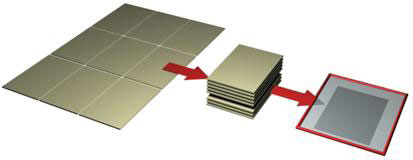
Ein Buch enthält (meist textbasierten) Inhalt, der in getrennte und geordnete Einheiten zerlegt wurde – den Buchseiten.
Grundsätzlich ist Blättern ein Metapher für folgenden Vorgang:

Viel Inhalt wird in getrennte Einheiten zerlegt. Das Resultat ist ein Stapel von Seiten, wobei immer nur eine Seite gleichzeitig in einem „Fenster” angesehen werden kann.
Normalerweise wird im Computer eine Kombination dieser beiden Metapher Blättern und Scrollen eingesetzt: Der Inhalt wird in separate "Seiten" zerlegt, aber diese Seiten sind größer als das „Fenster“. Daher wird Scrollen verwendet, um den Inhalt einer Seite anzuzeigen.Hypertext
Normalerweise ist der Inhalt in einem Buch so strukturiert, dass das Blättern in einem Buch linear von vorne nach hinten erfolgt. Man kann natürlich beliebig zwischen den Seiten herumspringen. Ob das allerdings einen Sinn ergibt, hängt vom Inhalt und den Intentionen der AutorInnen ab.
Im Computer kann man die sehr oft durch die Struktur eines Buches künstlich erzwungene Linearisierung aufheben und die einzelnen Seiten bzw. Informationsblöcke beliebig miteinander verknüpfen und diese auf unterschiedlichen Wegen sinnvoll konsumieren. Dadurch entsteht ein mehr oder weniger komplexes Netz an Verknüpfungen zwischen den einzelnen Informationsblöcken.
Ted Nelson prägte 1965 dafür den Begriff Hypertext:
"Hypertext ist ein Korpus von Schrift- oder Bildmaterial, das auf so komplexe Weise in sich verknüpft ist, dass es nur sehr umständlich auf Papier präsentiert oder dargestellt werden könnte."
Ted Nelson ist ein Kritker des World Wide Webs in seiner derzeitigen Form. Siehe http://ted.hyperland.com/notherview/
Das Problem von Orientierung und Überblick
Wenn nur ein Teil des Inhalts angezeigt werden kann, ergeben sich für die BenutzerInnen zwei Probleme, die gelöst werden müssen.
- Das Problem der Orientierung: Wo innerhalb des ganzen Inhalts befinden sich die BenutzerInnen zu einem bestimmten Zeitpunkt?
- Das Problem des Überblicks: Was beinhaltet der Rest, den die BenutzerInnen gerade nicht sehen können?
Der Gebrauch der traditionellen Medien Buch und Schriftrolle impliziert zusätzliche Informationen, die eine Beantwortung dieser Fragen ermöglichen.
Bei einer Schriftrolle liefern die Durchmesser der Rollen an beiden Seiten die Information, wo man sich ungefähr innerhalb der Rolle befindet und wie lange diese ist.
Bei einem Buch informieren die Dicke des linken und rechten Buchteils über die Position innerhalb des Buchs und über die Gesamtstärke. Diese intuitive Information wird dabei ergänzt durch Seitennummerierung und Kapitelüberschriften.
Der beste Weg, um bei einer Schriftrolle einen Überblick zu erlangen, besteht darin, diese vollständig auszurollen und aus der Distanz zu betrachten. Das ist bei einem Buch nicht möglich. Daher wurde das Inhaltsverzeichnis entwickelt, um einen Überblick zu erhalten.
Die Interfacedesigner haben diese alten Techniken für Orientierung und Überblick in einer sehr direkten Form für das Medium Computerbildschirm adaptiert:
Der Schieber im Scrollbar informiert die BenutzerInnen über die Position innerhalb des Gesamtinhalts und dessen Länge zeigt an, wieviel vom Gesamtinhalt momentan sichtbar bzw. unsichtbar ist.

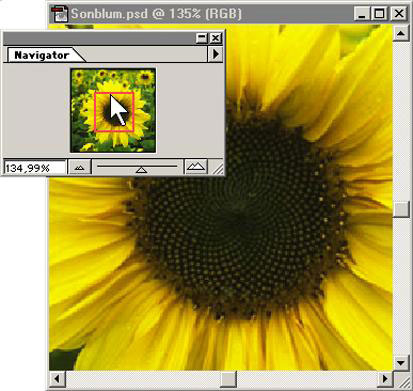
Sehr oft wird eine Detailansicht mit einem separaten Navigator kombiniert, der einen Übertblick aus der Distanz liefert. Ein Rechteck im Navigatorfeld korrespondiert mit der Detailansicht und bietet daher die nötige Orientierung.

Abb.: Navigator im Photoshop
Wir sind daher am Computer zurzeit großteils mit Benutzerschnittstellen und Mensch-Maschine Interaktionen konfrontiert, die von alten, traditionellen Medien abgeleitet sind und bei weitem nicht die Stärken und Möglichkeiten des neuen Mediums bei der Darstellung von Inhalten in einem begrenzten Rechteck ausnützen.
Die alternative Lösung der Projektion nutzt im Gegensatz dazu die Möglichkeiten des neuen Mediums und verwendet anstelle der alten Metapher „Blättern“ und „Scrollen“ den Metapher des „Fokusierens“.
Einige Hinweise zur Gestaltung von Navigations- und Orientierungelementen
die wie alle Regeln jederzeit mißachtet werden können, wenn das Ergebnis den Zweck erfüllt und gut ist.
- Wesentlich ist eine klare Strukturierung und Aufbereitung der Daten. Daraus wird aus Daten eine verständliche Information.
- Den BenutzerInnen sollt die Struktur der Informationsaufbereitung transparent gemacht werden und sie sollten immer wissen, wo sie sich gerade befinden und was sie bereits alles gesehen haben.
- Die BenutzerInnen sollen jederzeit aus der Anwendung aussteigen, zum Einstiegsmenü zurückkehren oder den eingeschlagenen Pfad zurückgehen können.
- Die gesuchte Information sollte man möglichst schnell findet. Vom Überblick ohne viele Zwischenschritte zum Detail.
In manchen Anwendungen und Spielen wird jedoch das Gegenteil angestrebt: Erst durch mühsames Überwinden von Hindernissen kommt man zum Ziel, zur Information, zur Lösung der Aufgabe, zum "Schatz". - Klare Unterscheidung zwischen passiven und aktiven Elementen, zwischen Informationsteil und Navigationsteil.
- Schaltflächen sollen als solche erkennbar sein .
- Wiederkehrende Schaltflächen sollten zueinander ähnlich angeordnet, gestaltet und am Bildschirm platziert werden. Aufbau von Vertrautheit.
- Wenig Schaltflächen (Buttons) auf dem Bildschirm zeigen (Buttondschungel).
- Die aktiven Elemente sollen auf Benutzeraktivitäten optisch und akustisch reagieren.
- Wartezeiten, die beim Wechsel zwischen Informationsblöcken durch das Laden von Bildern, Animationen u.ä. auftreten, sollen angezeigt und überbrückt werden. Der Benutzer muß wissen, daß das System arbeitet.
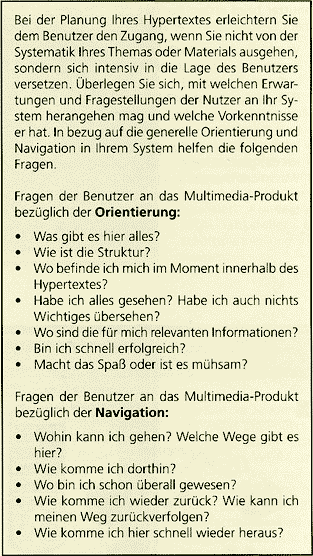
Fragen zu Navigation und Orientierung
entnommen aus Frank Thissen: ScreenDesign Handbuch



 Verlauf
Verlauf
