Das HTML-Template
Bevor eine neue Website mit Hilfe eines Content Management System (wie z.B. Typo3) veröffentlich werden kann, müssen Design und Layout der Website festgelegt werden. Im Regelfall erledigt bei größeren Projekten diese Aufgabe ein Webdesigner, der ein oder mehrere fertige HTML-Templates mit den zugehörigen Bild- und CSS-Dateien zur Verfügung stellt.
Das HTML-Template bildet das Grundgerüst für jeden Webauftritt. Es definiert die Position der unterschiedlichen statischen und dynamischen Elemente (Seitenkopf, Menüs, Inhaltsbereich, Fußzeile) einer Website. Im Prinzip handelt es sich bei dem HTML-Template um die Designvorlage (siehe dazu TypoScript, Templates und Designvorlage und Erstellen eines ersten Webauftritts für das Front-End).
Falls sie kein fertiges Layout zur Hand haben, können sie entweder unter Free CSS Templates ein Layout herunterladen oder das bereitgestellte Layout Pluralism verwenden.
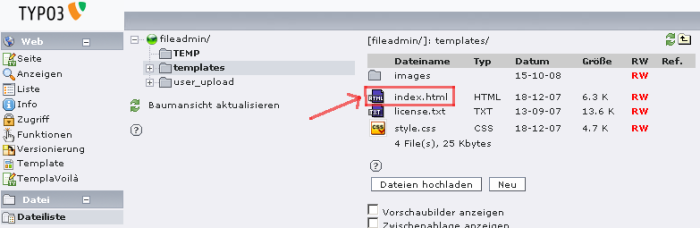
Gehen sie in das Modul Datei > Dateiliste und laden sie die nötigen HTML-, CSS-, und Bild-Dateien ihres Layouts in das Verzeichnis fileadmin/templates.
Falls das Verzeichnis templates noch nicht existiert, erstellen sie dieses in dem sie auf den Button Neu klicken.

Klicken sie auf die Datei index.html und ein neues Browser-Fenster mit dem entsprechendend Layout öffnet sich.
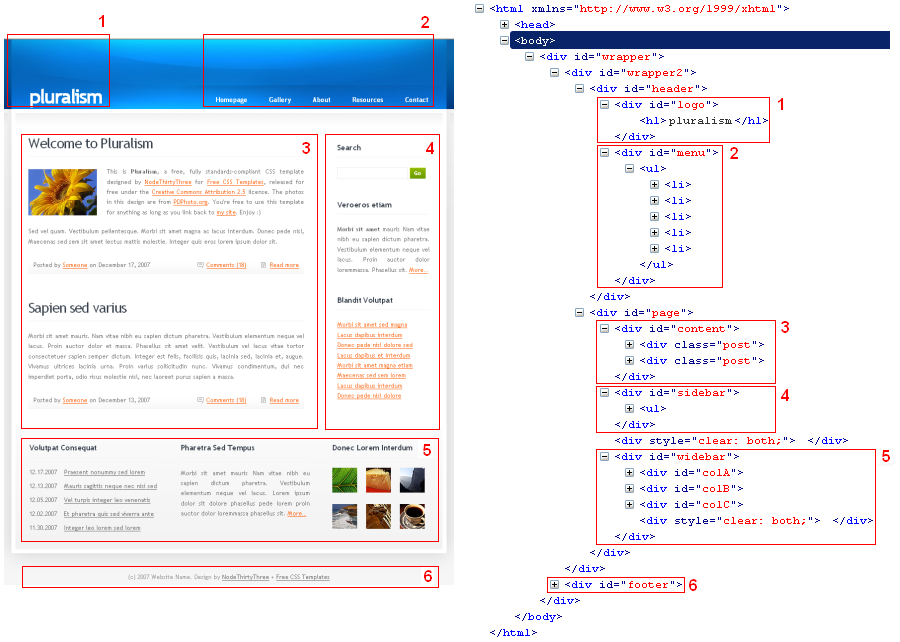
Die Website besteht aus einer Kopfzeile, dem Hauptmenü, drei unterschiedlichen Content-Bereichen und einer Fußzeile.
Folgende Abbildung zeigt die Struktur der Website und den dazugehörigen Quelltext.

Aus dem Quelltext ist erkennbar, dass es sich um ein XHTML-Dokument handelt, dessen Seitenelemente durch div-Tags definiert sind.
Mittels id-Attributen hat jedes div-Element eine eindeutige Kennung, die für die Zuweisung der CSS-Styles und in weiterer Folge für das korrekte Mapping von TemplaVoila benötigt werden.
Das HTML-Template bildet das Grundgerüst für jeden Webauftritt. Es definiert die Position der unterschiedlichen statischen und dynamischen Elemente (Seitenkopf, Menüs, Inhaltsbereich, Fußzeile) einer Website. Im Prinzip handelt es sich bei dem HTML-Template um die Designvorlage (siehe dazu TypoScript, Templates und Designvorlage und Erstellen eines ersten Webauftritts für das Front-End).
Falls sie kein fertiges Layout zur Hand haben, können sie entweder unter Free CSS Templates ein Layout herunterladen oder das bereitgestellte Layout Pluralism verwenden.
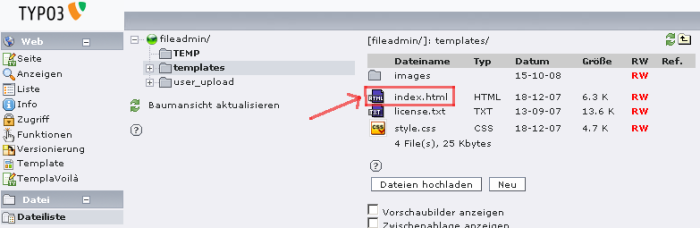
Gehen sie in das Modul Datei > Dateiliste und laden sie die nötigen HTML-, CSS-, und Bild-Dateien ihres Layouts in das Verzeichnis fileadmin/templates.
Falls das Verzeichnis templates noch nicht existiert, erstellen sie dieses in dem sie auf den Button Neu klicken.

Klicken sie auf die Datei index.html und ein neues Browser-Fenster mit dem entsprechendend Layout öffnet sich.
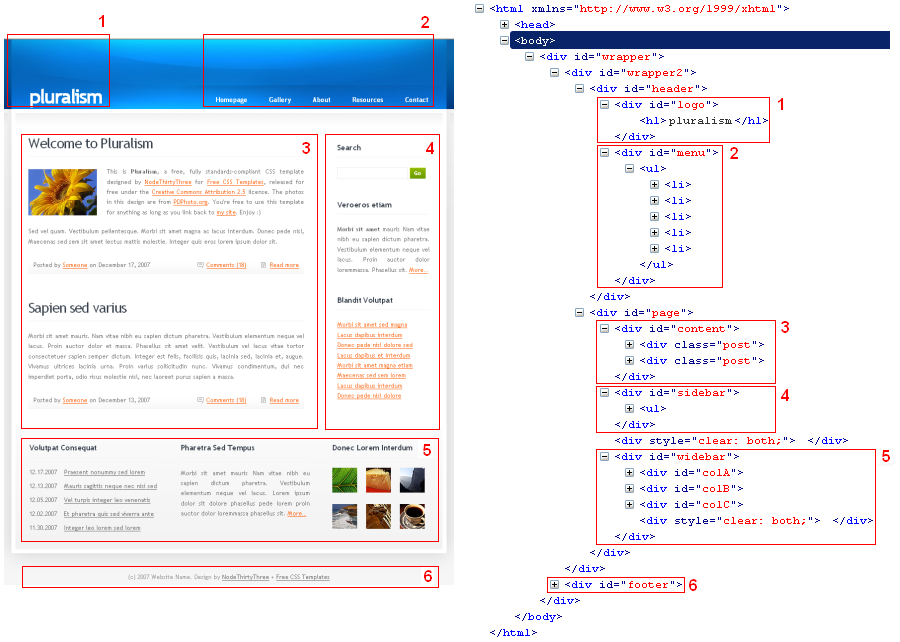
Die Website besteht aus einer Kopfzeile, dem Hauptmenü, drei unterschiedlichen Content-Bereichen und einer Fußzeile.
Folgende Abbildung zeigt die Struktur der Website und den dazugehörigen Quelltext.

Aus dem Quelltext ist erkennbar, dass es sich um ein XHTML-Dokument handelt, dessen Seitenelemente durch div-Tags definiert sind.
Mittels id-Attributen hat jedes div-Element eine eindeutige Kennung, die für die Zuweisung der CSS-Styles und in weiterer Folge für das korrekte Mapping von TemplaVoila benötigt werden.
- Hier handelt es sich um das Logo, das auf der Haupt- und jeder Unterseite sichtbar ist.
- Das Hauptmenü soll später dynamisch aus dem Seitenbaum generiert werden. Jeder Menüeintrag (bzw. jede Seite im Seitenbaum) wird in weiterer Folge durch ein Listenelment (li-Tag) dargestellt.
- Dieses Element stellt den Hauptbereich zur Darstellung dynamischer Inhalte dar. Die Inhalte werden später von Typo3 bereitgestellt und in den definierten Bereich "gemappt".
- Das Elemente sidebar ist ebenfalls ein Inhaltselement wie (3), das dynamisch zur Laufzeit mit Inhalten aus der Datenbank befüllt wird.
- Das Element widebar ist wie (3) und (4) ein dynamisches Inhaltselement.
- Wie (1) ist auch die Fußzeile statisch und wird auf der Haupt- und jeder Unterseite angezeigt.

 Verlauf
Verlauf
