Einflussfaktoren auf die Schriftdarstellung am Monitor
Es wird die Darstellung von Schriften am Monitor unter den folgenden Einflussfaktoren erläutert:
- Monitorauflösung
Videoschulung, 524 KB, 2'24"
- Techniken zur verbesserten Bildschirmdarstellung der Schriften
Antialiasing:
Videoschulung, 751 KB, 7'51";
Hinting:
Videoschulung, 318 KB, 1'11"
- Optimierte Schriften für das Web
Systemschriften:
Videoschulung, 1.83 MB, 4'09";
Webschnitte, Pixelfonts, Minifonts:
Videoschulung, 826 KB, 3'26"
- Schriftcharakter bei unterschiedlichen Punktgrößen gleicher Schrift am Bildschirm
Videoschulung, 1.83 MB, 1'38"
- Plattform- und browserspezifische Darstellung der Schriften am Bildschirm
Videoschulung, 1.03 MB, 4'36"
- Sehbehinderung und benutzerdefinierte Einstellungen zur Darstellung von Schriften am Bildschirm
Relative und absolute Schriftgrößen in HTML:
Videoschulung, 1.92 MB, 5'17"
- Kontrast, Überstrahlung, Bildaufbau und deren Auswirkungen auf die Schriftdarstellung
Videoschulung, 967 KB, 4'20"
Benutzerfreundliche Textorganisation
Benutzerfreundliche Textorganisation fördert den Lesefluss und das Leseverständniss, sie macht Textstrukturen intuitiv wahrnehmbar. Sie berücksichtigt die Leseart und Lesesituation, die Nutzererwartung und die Motivation der Zielgruppe. Zentraler Denkansatz ist:
- wie soll gelesen werden?
- was folgt daraus für die Typografie?
Faktoren, die unser Leseverhalten im Web beeinflussen:
- Qualtität der Information
- Interesse und Motivation
- Zeit (-Druck)
- individuelle Lesegewohnheiten
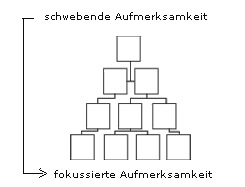
Die Phasen des Lesens im Web (nach Wirth, Th.):
Den Lesevorgang eines Internetnutzers kann man in einem dreistufigen Prozess abbilden:
- scannen
In der ersten Phase werden die Inhalte grob überflogen, um relevante Informationen auf der Seite herauszufiltern. Es ist keine Verarbeitungstiefe in der Textrezeption vorhanden. Hilfreiche Gestaltungselemente für diese Phase sind (Text)-Strukturierungselemente, die den Text, die Information visuell strukturieren: Überschriften, Grafiken, Links, etc. ...
Bei dieser Art des Lesens wird die "schwebende" Aufmerksamkeit eingesetzt, wo parallel eine große Menge an Information wirkt, ohne tiefe Verarbeitung des Textes. Hier wird die Information ganzheitlich (holistisch) betrachtet, ohne einzelne Details zu rezipieren. - skimmen
In der zweiten Phase ist die Lesegeschwindigkeit geringer, wird mehr an Information aufgenommen - werden Absätze, Zusammenfassungen, Hervorhebungen, Zwischentitel gelesen. Auch in diese Phase dominiert die schwebende Aufmerksamkeit. - lesen
In der dritten Phase kommt es zum wirklichen Lesen. Die Textrezeption passiert auch in der Tiefe, die Informationen werden systematisch durchgelesen.
In dieser Phase dominiert die "fokussierte" Aufmerksamkeit, wo eine tiefgehende Analyse der Information möglich ist.
Wahrnehmungsfördernde Textgestaltung für das Web:
Ausgehend von der Charakteristika der Wahrnehmung der Information in den oben beschriebenen Phasen des Lesens, können Gestaltungsrichtlinien abgeleitet werden, die gezielt die Wahrnehmung der Information fördern. In der folgenden Tabelle sehen Sie Gestaltungsmöglichkeiten der einzelnen Website-Schichten:
| Wahrnehmungsfördernde Textgestaltung, konform der Ebenentiefen der Website | ||
| Lesevorgang | Gestaltung | Abbildung der Webschichten |
| Hervorheben durch: Headlines, Schlüsselwörter Links, Suchhilfen Fließtext (wenig) |  |
| Zusammenfassen: kurze Absätze Listen und Tabellen Zwischenüberschriften Grafiken | |
| in Details gehen: längere Seiten, Fließtext | |
Gestaltungsregeln von Texten für den Bildschirm
Gut lesbare Texte berücksichtigen den Lesevorgang, die Leseart und die technische Gegebenheiten des Mediums. Benutzerfreundliche Textpräsentation heißt also Texte so zu gestalten, dass sie dem Anwender bei der Rezeption keine überflüssige Energie abverlangen. Anforderungen an die Textorganisation daher: gute inhaltlich-sprachliche Struktur und eine gute visuelle Struktur (entsprechend den Gestalt- und Wahrnehmungsgesetzen) und das unter der Berücksichtigung des Ausgabemediums.
Einflussfaktoren auf die Lesbarkeit:
- Laufweite/Größe des Textes, Zeilenlänge
- Zeilenabstand
- Ausrichtung
- Farbe
- Hintergrundkontrast
- Hintergrundmotiv
- Schrift-Glättung
Die wichtigsten formalen Anforderungen an die Bildschirmtypografie:
- serifenlose Schriften
- Schriften mit hohen x-Höhen, offene Binnenräume
- Systemschriften (Arial, Helvetica, Courier) - gleichmäßige Balkenstärke (optimierte Schriften für den Bildschirm) verwenden
- Gößere Laufweite (5-10 Einheiten)
- Schriftgröße mindestens 10 Punkt, bei Grafiktext als GIF angelegt , mit Anti-Aliasing glätten
- optimaler Text-Hintergrund (bei unruhige Hintergrund größere Schriftgrad)
- kurze Zeilen - max. 35-50 Zeichen pro Zeile
- größerer Zeilenabstand, 130-150% Durchschuss (breite und magere Schriften benötigen mehr Abstand, schmale und fette weniger)
- linksbündigen Text verwenden (Blocksatz vermeiden, denn die Browser haben keine Silbentrennprogramme, dadurch entstehen im Fall eines Blocksatzes Löcher im Text, die durch den veränderten Grauwert der Seite die Lesbarkeit des Textes erschweren)
- zentrierter Text nur bei Überschriften verwenden, mit höchstens zwei Zeilen
- relative statt absolute Textgrößen verwenden
- Bei weißem bzw. schwarzem Text Kontrast zwischen Vorder- und Hintergrundfarbe ein wenig reduzieren - damit wird die Lesbarkeit erleichtert - sonst ermüdet das Auge durch die monitorbedingte Überstrahlung schnell)
- Flimmerkontrast vermeiden
- Blinktexte vermeiden
Anforderung an die Inhaltlich-sprachliche Struktur der Bildschirmtexte:
- bekannte Begriffe
- überschaubare Sätze
- das Wichtigste steht am Anfang
- Detailinformationen auf einer Folge-Seite anbieten
- Untergliederung des Textes durch Absätze, Übersichten, Zusammenfassungen, Überschriften, Randtexte, Aufzählungen
- kurze, prägnante Formulierungen
- Zielgruppengerechte(r) Wortwahl und Stil
Checkliste zur Zugänglichkeitsrichtlinien für Web-Inhalte
Schriftanbieter, Typolinks
Regeln für Textverarbeitung
Fachartikel zur Mediengestaltung, Schriftanbieter, Typolinks
Text in HTML
Blindtextgenerator
"What the Font" - Website zur Fontidentifikation
Text Sizing - Studie zur Schriftdarstellung
Studie über die Schriftdarstellung in unterschiedlichen Browser und Plattformen
Studie zur optimalen Textgestaltung für das Web
Optimieren und Analysieren von Websites (Checks)

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen