Der tp newsreader bietet einem die Möglichkeit die Neuigkeiten aus aller Welt zu erfahren, während man seine Notdurft verrichtet. Moderne Technologie macht es möglich: Der tp newsreader ist ein Toilettenpapierhalter mit eingebauter Internetverbindung, der über einen LCD-Screen aktuelle Newsmeldungen anzeigt. Durch diese kann der User blättern, indem er einfach dasToilettenpapier abrollt.
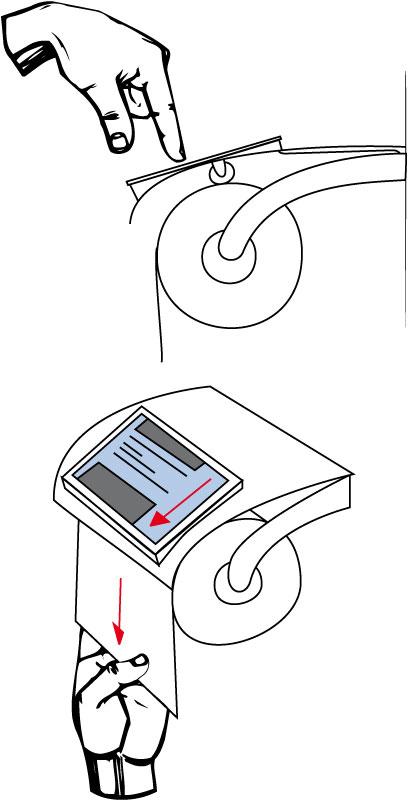
Der tp newsreader ist ein interaktiver Toilettenpapierhalter mit einer Anbindung zum Internet. Der Benutzer kann den Reader durch Berührung der Oberfläche der Toilettenpapierhalterung aktivieren (siehe Bild1). Daraufhin aktualisiert der Newsreader alle gespeicherten RSS-Feeds* und zeigt diese auf dem LCD-Display an. Nun kann der User seine Lieblingsnachrichten lesen und durchstöbern. Welche RSS-Feeds der TP-Reader anzeigt, kann der Nutzer durch eine Verbindung an seinen Computer individuell festlegen. Durch das Abrollen des Toilettenpapiers kann er durch die angezeigten News-Meldungen scrollen (siehe Bild 2). Die neuesten Feeds sind in einem Loop angeordnet, d.h. sobald der User einmal durch ist beim Scrollen, fängt der TPN wieder bei der ersten Nachricht an oder aktualisiert diese, falls neues Material Online vorhanden ist. Bei Nichtbenutzung schaltet sich der TP-Newsreader automatisch nach fünf Minuten ab. |
|
| Einfach gesagt stellen RSS-Feeds einen Service von Webseiten dar, der
neue oder oft wechselnde Inhalte bestimmter Seiten direkt zum Benutzer
überträgt. Viele Websiten deren Aktualität wichtig ist, wie z.B.
Nachrichten, Sport oder das Wetter, bieten dem Benutzer einen RSS-Feed
an. Somit ist es möglich auf einem Blick alle Neuigkeiten seiner
Lieblingswebseiten auf einmal zu betrachten. | |
Suche und Recherche
Das Konzept des tp newsreaders macht klar: ein Display muss her. Bei der Suche nach einem geeigneten Display gab es für uns zwei Kriterien: Erstens sollte es eine unkomplizierte Schnittstelle haben (am besten VGA oder ähnliches) und zweitens - viel wichtiger - muss es die richtige Größe haben. Durch die Breite einer Klopapierrolle waren wir schon auf eine Fixgröße festgelegt. Diese könnten wir höchstens noch durch unseren Klopapierhalter variabel halten.
Es gibt auf den Markt sehr viele verschiedene Arten von Displays. Als erstes beschäftigten wir uns mit USB-Displays wie das MIMO oder das Liliput. Preislich fangen diese bei ca. 100 Dollar an. Diese hatten allerdings das Problem, das sie allesamt zu groß waren. Als nächstes kamen wir dann die Idee Displays aus alten Handys oder Smartphones zu benutzen. Diese Idee verwarfen wir allerdings schnell, da diese wiederum ein wenig zu klein waren und außerdem nicht so einfach mit dem Computer verbunden werden konnten.
Die Entscheidung
Schließlich entdeckte Dinko auf einer Auto-Tuning-Seite ein interessantes Gerät: Ein Rückfahrmonitor mit Kamera. Für Autos und LKWs als Einparkhilfe gedacht bietet der Rückfahrmonitor alleine ein kleines Display welches einen Video-Cinch-Eingang hat. Wir fackelten nicht lange und bestellten das Gerät, Kosten ca. 65 Euro.
Wir wussten ab Beginn der Planung des Projekts das wir RSS-Feeds verwenden würden. Die "natürliche" Umgebung für RSS-Feeds ist das WWW, meistens betrachtet man sie in einem Browser oder in einem eigenen FeedReader-Programm. Beide kamen für den tp newsreader nicht in Frage, da der Benutzer nicht surfen soll und ihm auch die Eingabegeräte dazu fehlen, außerdem kann man mit "fertigen" Browser und FeedReader-Software nur über Umwege mit eigener Peripherie ansprechen. Desweiteren wird die Darstellung der Feeds nicht für ein kleines Display optimiert.
Kurz: Wir müssen unsere eigene Software erzeugen. Dabei fiel die Wahl schnell auf ActionScript, da wir es in diversen Lehrveranstaltungen schon kennengelernt haben und es gut mit RSS-Feeds kommunizieren kann.
ActionScript bietet dazu das flash.net.*-Paket an, in dem die Klassen URLLoader und URLRequest enthalten sind, die wir benötigen um den RSS-Feed zu laden. Die erhaltenen Informationen speichern wir in einem XML-Objekt, welches anschließend die gesamten Feed-Daten enthält. ActionScript ist glücklicherweise in der Lage auf bestimmte Inhalte dieser Daten zuzugreifen. Somit können wir gezielt die Schlagzeile, den Inhalt und das Datum eines Newsfeeds auslesen.
Wie das ganze bei uns konkret aussieht könnt ihr im Kapitel Das FeedReader.as-Objekt nachlesen. Wir haben für besseres Verständnis unseren SourceCode auch mit Kommentaren versehen. Einzelne Befehle, Klassen usw kann man auch gut dokumentiert in der offiziellen Adobe Flash-Hilfe finden, welche uns auch sehr weitergeholfen hat.
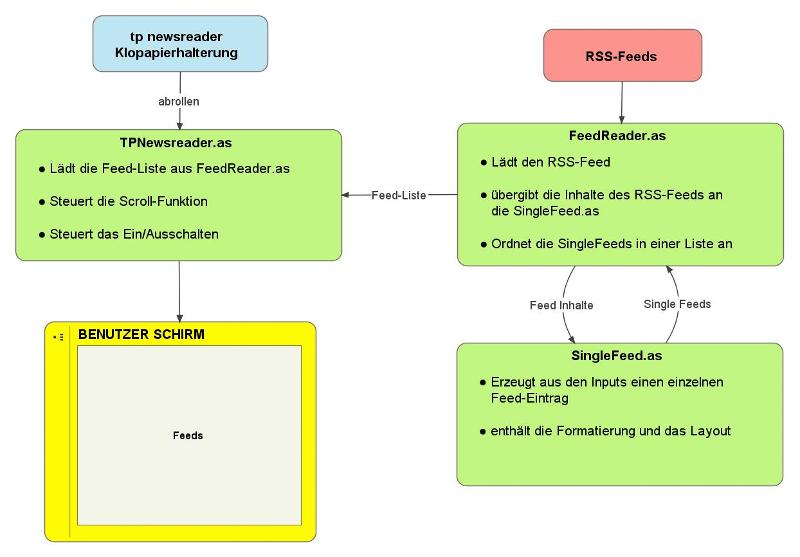
Wie im Flowchart kurz beschrieben, ist das FeedReader.as-Objekt dazu da, den Newsfeed aus dem Internet zu laden und die Liste der Beiträge zu erzeugen. Es benötigt nur das SingleFeed.as-Objekt und ist dann auch ohne dem TPNewsreader.as lauffähig, allerdings ohne Scroll-Funktion.
In dieser Datei wird auch festgelegt, welcher Newsfeed geladen wird. Wenn man diesen also ändern möchte, findet man die URL in Zeile 17.
// FeedReader.as
// Philip Drobar
// Last Change: 08.06.2010
package {
import flash.display.Sprite;
import flash.events.*;
import flash.net.*; // benötigt für die RSS-Funktionen
import flash.text.*;
public class FeedReader extends Sprite {
private var feeds:Array; // In diesem Array speichern wir die einzelnen Feedeinträge die wir in SingleFeeds.as generieren. Wir brauchen es zum erstellen der Liste.
private var numFeeds:Number=0; // Anzahl der einzelnen Feedeinträge - ebenfalls für das Erstellen der Liste
// ==== Einen RSS-Feed in ein rssLoader-Objekt laden ====
public var rssLoader:URLLoader = new URLLoader();
public var rssURL:URLRequest=new URLRequest("http://www.spiegel.de/schlagzeilen/tops/index.rss"); // Hier wird die WWW-Adresse des Feeds eingegeben.
// ==== XML Objekt generieren ====
public var rssXML:XML = new XML();
public function FeedReader() {
init();
}
private function init():void {
feeds = new Array();//Array in dem alle Single-Feeds gespeichert werden, siehe oben (Zeile 8).
rssLoader.addEventListener(Event.COMPLETE, rssLoaded);
rssLoader.load(rssURL);
rssXML.ignoreWhitespace=true;
}
// ==== Diese Funktion behandelt das COMPLETE-Event des rssLoader-Objekts und schmeisst die Feed-Beiträge in das feeds-Array ====
private function rssLoaded(e:Event):void {
rssXML=XML(rssLoader.data);
// === Diese Schleife schlägt in dem Feed die Daten der einzelnen Beiträge nach, übergibts die an SingleFeed.as und bekommt einen einzelnen aufbereiteten Feedeintrag zurück
// === den es anschließend in einer Liste anordnet.
for (var item:String in rssXML.channel.item){
numFeeds++; // Anzahl der Feeds erhöhen
var FeedIndex:String = "FeedIndex " + item; // Der Index gibt den Beitrag eines Feeds an
// Folgende Zeile übergibt dem SingleFeed-Objekt alle Infos wie Datum, Schlagzeile und Inhalt (und auch Farbe) und erhält einen fertigen Beitrag für die Liste zurück.
var singleFeed:SingleFeed=new SingleFeed( rssXML.channel.item[item].pubDate.substr(0, 16) + ": " + rssXML.channel.item[item].title,rssXML.channel.item[item].description);
singleFeed.x=5; // X-Position ist immer gleich, da wir unsere Beiträge vertikal anordnen.
singleFeed.y=5 + (numFeeds * 540)-540; // Position des SingleFeeds muss abhängig sein von der Position der anderen Feeds und von der Index-Nummer des SingleFeeds
addChild(singleFeed);// SingleFeed-Objekt -also einen einzelnen Beitrag- der Bühne hinzufügen
feeds.push(FeedIndex); // Das Array der Feeds erweitern.
}
}
}
}
// SingleFeed.as
// Philip Drobar
// Last Change: 08.06.2010
package {
import flash.display.Sprite;
import flash.text.*;
import fl.controls.TextArea; // Für die Textfelder
import fl.controls.ScrollPolicy; // Ebenfalls für die Textfelder
public class SingleFeed extends Sprite {
public var tagline:String; // Text-Variable wird von FeedReader.as aus dem Newsfeed übergeben
public var news:String; // Text-Variable wird von FeedReader.as aus dem Newsfeed übergeben
public var color:uint; // Die Farbe wird von FeedReader.as übergeben
public function SingleFeed(tagline:String="Header", news:String="News", color:uint=0xCCCCCC) {
this.tagline = tagline;
this.news = news;
this.color = color;
init();
}
public function init():void {
// Erzeugt den Farbrahmen des einzelnen Beitrags
graphics.beginFill(color);
graphics.lineStyle(3,0x666666,1,true,"normal","ROUND","ROUND",3);
graphics.drawRoundRect(0, 0, 785, 520, 20, 20);
graphics.endFill();
// Erzeugt das Textfeld welches die Überschrift beinhaltet
var TaglineField:TextArea = new TextArea();
// Die Überschrift in das Textfeld übergeben und Positionieren, dann der Bühne hinzufügen.
TaglineField.htmlText = "<font size='38' face='Arial'><b>" + tagline + "</b></font>";
TaglineField.width = 745;
TaglineField.height = 105;
TaglineField.editable = false;
TaglineField.verticalScrollPolicy = ScrollPolicy.OFF; // Schaltet eine mögliche ScrollBar aus.
TaglineField.drawFocus(false);
TaglineField.editable = false;
TaglineField.x = 20;
TaglineField.y = 20;
addChild(TaglineField);
// Erzeugt das Textfeld welches den Newsinhalt beinhaltet
var ContentField:TextArea = new TextArea();
// Dem Newsinhalt in das Textfeld übergeben und Positionieren, dann der Bühne hinzufügen.
ContentField.htmlText = "<font size='38' face='Arial'><b>" + news + "</b></font>";
ContentField.width = 745;
ContentField.height = 375;
ContentField.editable = false;
ContentField.verticalScrollPolicy = ScrollPolicy.OFF; // Schaltet eine mögliche ScrollBar aus.
TaglineField.drawFocus(false);
TaglineField.editable = false;
ContentField.x = 20;
ContentField.y = 130;
addChild(ContentField);
}
}
}
Das TPNewsreader.as-Objekt lädt die Liste der Newseinträge und managed das Loopen derselbigen. Außerdem managed er das Scrollen über das Mausrad, sowie die Aktualisierungsrate, welche im Moment bei einem 5-Minuten-Intervall liegt.
// TPNewsreader.as
// Philip Drobar
// Last Change: 09.06.10
package {
import flash.display.Sprite;
import flash.events.*;
import flash.utils.Timer;
public class TPNewsreader04 extends Sprite {
public var ImportedFeeds:FeedReader = new FeedReader(); // Importiert die Liste der Feed-Einträge die mit FeedReader.as erzeugt wurde.
public var FeedlistUpper:FeedReader = new FeedReader(); // Klon der Feedliste für den Loop
public var FeedlistLower:FeedReader = new FeedReader(); // Klon der Feedliste für den Loop
public var RefreshTimer:Timer = new Timer(10);
public function TPNewsreader04() {
init();
}
private function init() {
// Positionieren der Beitragsliste und hinzufügen zur Bühne
ImportedFeeds.x=0;
ImportedFeeds.y=0;
addChild(ImportedFeeds);
// Klonen der Feedliste für den Loop
FeedlistUpper.x=0;
FeedlistUpper.y=0 - ImportedFeeds.height; // FeedlistUpper ist der Klon ÜBER der Original-Liste
addChild(FeedlistUpper);
FeedlistLower.x=0;
FeedlistLower.y=0 + ImportedFeeds.height;
addChild(FeedlistLower); // FeedlistUpper ist der Klon UNTER der Original-Liste
RefreshTimer.start();
RefreshTimer.addEventListener(TimerEvent.TIMER, timerListener);
stage.addEventListener(MouseEvent.MOUSE_WHEEL,Scrolling);// Dieses Event löst das Scrollen aus - FUNKTIONIERT NUR UNTER WINDOWS!
}
private function timerListener(e:TimerEvent):void {
//trace(RefreshTimer.currentCount);
if(RefreshTimer.currentCount == 1870){
FeedRefresh();
RefreshTimer.stop();
RefreshTimer.reset();
RefreshTimer.start();
}
}
private function FeedRefresh():void {
removeChild(ImportedFeeds);
removeChild(FeedlistUpper);
removeChild(FeedlistLower);
// Positionieren der Beitragsliste und hinzufügen zur Bühne
ImportedFeeds.x=0;
ImportedFeeds.y=0;
addChild(ImportedFeeds);
// Klonen der Feedliste für den Loop
FeedlistUpper.x=0;
FeedlistUpper.y=0 - ImportedFeeds.height; // FeedlistUpper ist der Klon ÜBER der Original-Liste
addChild(FeedlistUpper);
FeedlistLower.x=0;
FeedlistLower.y=0 + ImportedFeeds.height;
addChild(FeedlistLower); // FeedlistUpper ist der Klon UNTER der Original-Liste
}
private function Scrolling(e:MouseEvent):void {
ImportedFeeds.y += (e.delta *2);// Das e.delta enthält die Zeilensprung-Information aus dem Mausrad. Somit ändert sich die Y-Position gemäß der Rotation des Rades.
FeedlistUpper.y = ImportedFeeds.y - ImportedFeeds.height - 15; // Die Klone werden entsprechend mitpositioniert.
FeedlistLower.y = ImportedFeeds.y + ImportedFeeds.height + 15; // Die Klone werden entsprechend mitpositioniert.
if(FeedlistUpper.y >= 0){ // User ist am oberen "Ende" angelangt
positionReset(); // Position wird zurückgesetzt um den "Loop" zu simulieren.
}
if(FeedlistLower.y <= 0){ // User ist am unterem "Ende" angelangt
positionReset(); // Position wird zurückgesetzt um den "Loop" zu simulieren.
}
}
// Diese Funktion sorgt für den "Loop". Es werden die Positionen der Klone und der Originalliste genau dann
// zurückgesetzt/vertauscht, wenn es für den User nicht bemerkbar ist.
private function positionReset():void {
ImportedFeeds.y=0;
FeedlistUpper.y=0 - ImportedFeeds.height - 15;
FeedlistLower.y=0 + ImportedFeeds.height + 15;
}
}
}
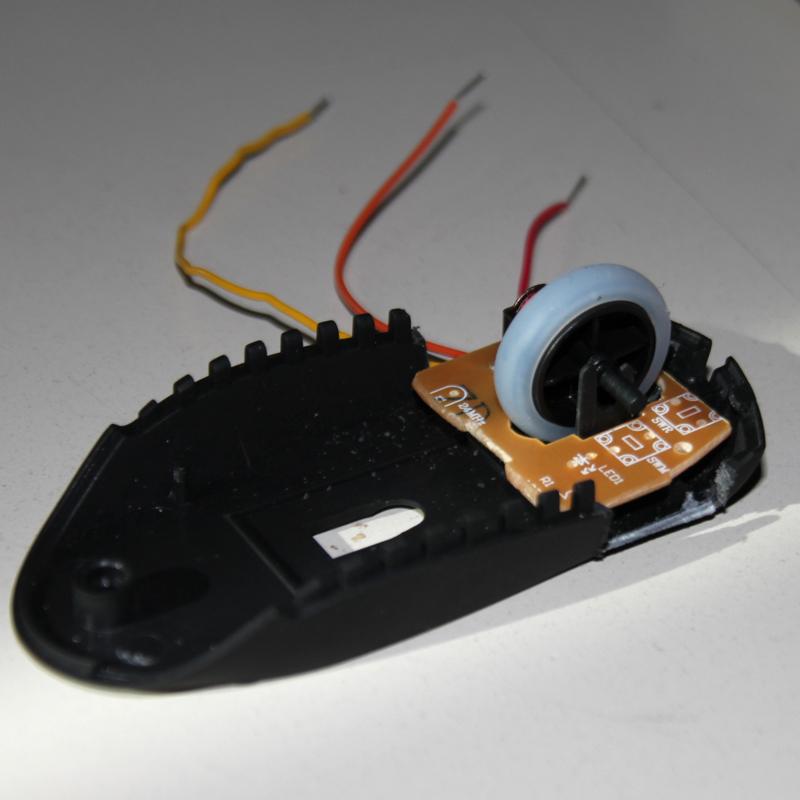
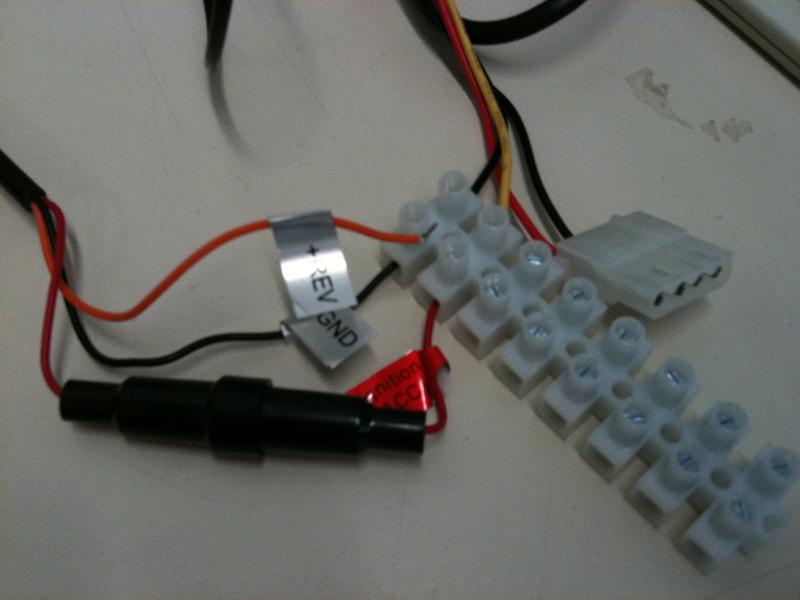
Hardware: Display zum laufen bringen und mit PC verbinden
Finalisieren: Fertiger Protoyp des tp newsreaders

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen