Erzeugen, uploaden und editieren von Modulen
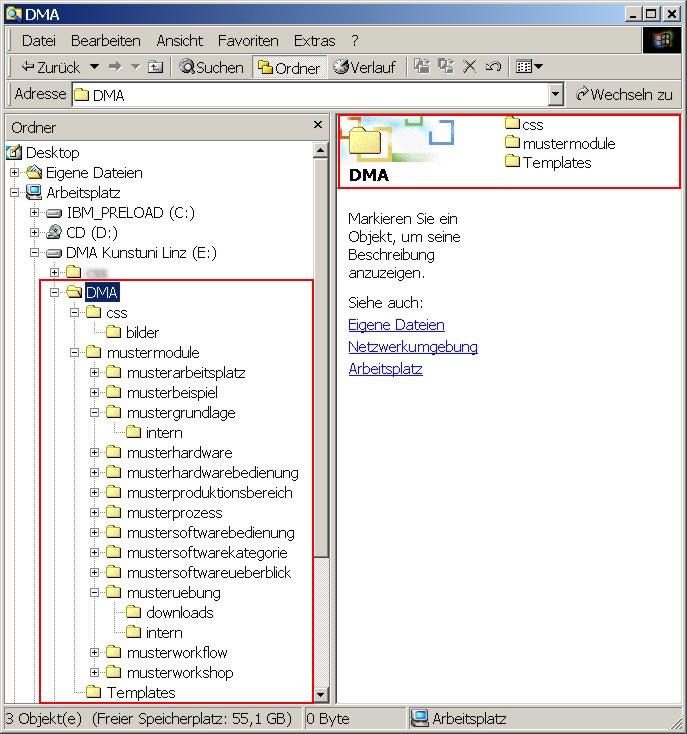
ccs-Ordner enthält die Styles, die die Autoren verwenden können und die Styles für die Eingabemasken Templates-Ordner enthält die Dreamweaver-Vorlagen für die Eingabemasken der einzelnen Modultypen mustermodule-Ordner enthält für jeden Modultyp einen Mustermodulordner, den man beim Anlegen eines neuen Moduls kopiert und umbenennt.
Der Name des übergeordneten Ordners (in nachstehenden Beispiel DMA) kann vom Autor festgelegt werden. DMA ist der ROOT-Ordner für Dreamweaver.
css- und Templates-Ordner müssen unbedingt im ROOT-verzeichnis liegen!

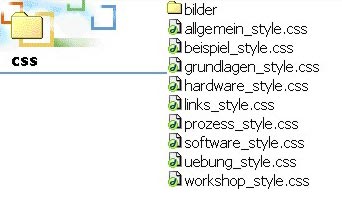
css-Ordner enthält zwei css-Dateien, die für alle Module gültig sind, nämlich allgemein_style.css und links_style.css.
Die restlichen enthalten spezifische, ergänzende Styles für die jeweiligen Modultypen.
Es ist wichtig, dass jeder Verknüpfung ein Style aus links_style.css zugeodnet wird, denn daraus kann das DMA-System die Art der Verknüpfung ablesen.
Die restlichen enthalten spezifische, ergänzende Styles für die jeweiligen Modultypen.
Es ist wichtig, dass jeder Verknüpfung ein Style aus links_style.css zugeodnet wird, denn daraus kann das DMA-System die Art der Verknüpfung ablesen.

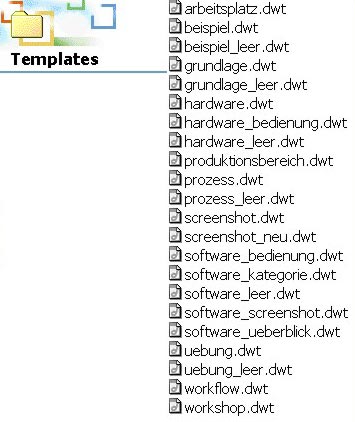
Templates-Ordner enthält für jeden Modultyp die entsprechende Vorlagendatei der Eingabemaske.

Übungsmodul ist ein Ordner, der eine index.html als Startseite des Moduls enthält. Von dieser index-html aus kann im Bedarfsfall auf screenshot.html - und/oder detail.html-Seiten verzweigt werden (die kopiert werden, wenn man mehr davon braucht).
Alle html-Dateien müssen im ROOT-Ordner des Moduls liegen. Alle Resourcen wie Bilder, Videos Sounds etc. müssen im intern-Ordner abgelegt werden. Der intern-Ordner kann Unterordner enthalten. Im downloads-Ordner wird das downloadbare Material gespeichert.
Alle html-Dateien müssen im ROOT-Ordner des Moduls liegen. Alle Resourcen wie Bilder, Videos Sounds etc. müssen im intern-Ordner abgelegt werden. Der intern-Ordner kann Unterordner enthalten. Im downloads-Ordner wird das downloadbare Material gespeichert.

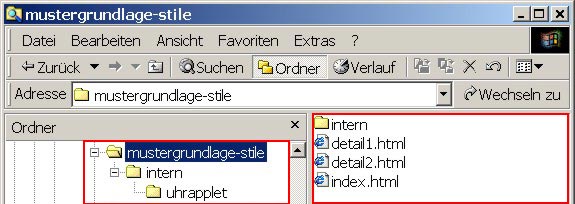
Grundlagenmodul enthält keinen downloads-Ordner und auch keine screenshot.html

Beispiel für ein Grundlagenmodul in dem von der index.html auf zwei Detailseiten detail1.html und detail2.html verzweigt wird. Der intern-Ordner enthält einen Unterordner uhrapplet.

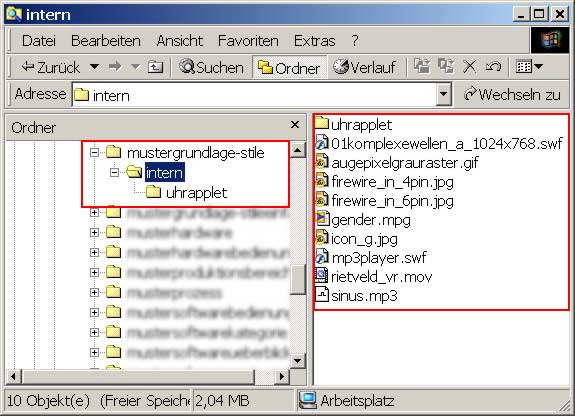
Beispiel für einen intern-Ordner. Man sieht, dass unterschiedlicheste Dateitypen als Material verwendet werden können. Der Unterordner uhrapplet enthält z.B. ein Java-Applet.


 Verlauf
Verlauf

