
GIF ist genau wie JPEG im Internet sehr stark verbreitet, wurde jedoch im Gegensatz zu JPEG extra dafür entwickelt. Durch die Begrenzung auf 256 Farben eignet sich GIF besonders gut für Logos und kleine Grafiken, die nur 256 oder weniger Farben haben. Die Farben sind in einer Farbtabelle gespeichert ("indizierte Farben"), zudem wird GIF automatisch mit dem LZW-Verfahren komprimiert. Für Fotos mit feinen Übergängen ist GIF weniger geeignet. Hat ein Foto mehr als 256 Farben, wird das so genannte "Dithering" verwendet, das heißt, durch Mischung mehrerer Punkte der vorhandenen Farben kann eine neue erzeugt werden.
| Macintosh File Type: | .GIF |
| Windows File Type: | .GIF |
| Farbmodelle: | Indizierte Farben |
| ICC-Profile: | nein |
| Anzahl Kanäle: | 1 Kanal |
| Bittiefe: | 1 bis 8 Bit (256 Farben) |
| Kompression: | LZW |
| Maximale Bildgröße: | 64Kb x 64 Kb Pixel |
| Hersteller: | CompuServe Inc. |
| Plattform: | Mac-OS, Windows, UNIX |
1987 wurde GIF (87a) von dem US-Onlinedienst CompuServe eingeführt. Der Hauptgrund für die Popularität liegt vor allem an seiner effizienten Kompression (LZW). Die Bilddateien benötigten deutlich weniger Speicherplatz, als alle anderen zu der Zeit üblichen Grafikformate wie beispielsweise PCX oder MacPaint. Es war mit GIF auch möglich, große Bilder in vernünftiger Zeit zu übertragen, auch mit langsamen Modems. Außerdem ermöglichte die offene Lizenzpolitik von CompuServe jedem Programmierer, das GIF-Format für eigene Anwendungen kostenlos zu implementieren, sofern dieser einen Hinweis auf das Urheberrecht des Online-Dienstes anbrachte.
GIF speichert die Farb-Informationen in einer so genannten Farbtabelle. Diese kann bis zu 256 verschiedene Einträge enthalten. Heute gelten diese nur 256 Einträge als größte Einschränkung des Dateiformats. 1987 besaßen nur wenige Leute Hardware, die mehr Farben anzeigen konnte und daher stellten die 256 Einträge damals kein nennenswertes Problem dar. 1989 wurde von CompuServe eine erweiterte Version (89a) veröffentlicht. Mit dieser Version war es möglich, mehrere Bilder in einer Datei zu speichern. Somit konnte man einfache Animationen erstellen. Zudem konnte ein Farbeintrag in der Tabelle als transparent definiert werden. Dadurch kann man den Eindruck erwecken, ein GIF-Bild hätte eine nicht-rechteckige Form. Auskunft, um welche Version es sich handelt, geben die ersten sechs Bytes einer GIF-Datei. Interpretiert man diese als ASCII-Zeichen, so steht dort "GIF87a" bzw. "GIF89a".
1994 stellte die Softwarefirma Unisys fest, dass sie 1983 ein Patent auf das im GIF-Format verwendete LZW-Verfahren eingereicht hatte. Darauf folgend forderte sie natürlich Lizenzgebühren von Herstellern kommerziellen Programmen, welche GIF-Dateien erstellen konnten. Das Problem dabei: zu diesem Zeitpunkt war GIF bereits so weit im WWW verbreitet, dass sich kaum ein Hersteller gegen die Lizenzforderungen von Unisys wehren konnte.
Obwohl nur kommerzielle Produkte von den Lizenzforderungen betroffen waren, wurde der Ruf nach einem neuen Standardformat laut und PNG (Portable Network Graphics) wurde entwickelt.
PNG - Portable Network Graphics
1999 musste dann auch für freie Software Lizenzgebühren entrichtet werden, zudem erfolgten juristische Schritte gegen einzelne Anwender, die GIFs auf ihren Homepages verwendeten, die mit nicht-lizenzierter Software erzeugt worden waren.
Derzeitiger Stand der Dinge
- US-Patent - am 20. Juni 2003 abgelaufen
- Vereinigtes Königreich - am 18. Juni 2004 abgelaufen
- Frankreich - am 18. Juni 2004 abgelaufen
- Deutschland - am 18. Juni 2004 abgelaufen
- Italien - am 18. Juni 2004 abgelaufen
- Japan - am 20. Juni 2004 abgelaufen
- Kanada - am7. Juli 2004 abgelaufen
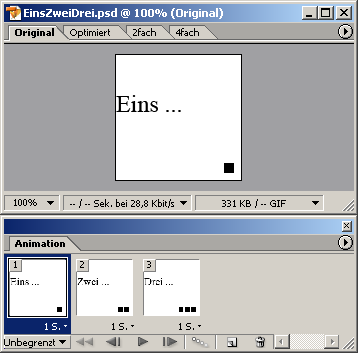
GIF wurde so konzipiert, dass mehrere Bilder in einer Datei gespeichert werden können. Im Web wird diese Funktion genutzt, um kleine Animationen zu zeigen. Der Browser zeigt die einzelnen Bilder der Datei nämlich hintereinander mit einer einstellbaren Zeitdifferenz an.

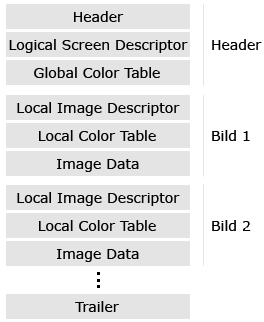
Die grundlegende Struktur von GIF unterscheidet sich von den meisten anderen Grafikdateiformaten. Die Daten des/der Bildes/r werden Datenstromähnlich als einzelne Pakete gespeichert. Diese Pakete werden "blocks" genannt. Diese Blöcke können auch Unterblöcke enthalten, aber dazu später...

Datenstruktur GIF87a
Wie auch bei vielen anderen Dateiformaten beginnt auch eine GIF-Datei mit einem Header-Feld. Zusätzlich dazu gibt es den "Logical Screen Descriptor" (=logische Beschreibung der Anzeige) und die "Global Color Table" (die Farbtabelle). Optional dazu gibt es noch den "Local Image Descriptor" (Bildbeschreibung), das Feld "Local Color Table", welche die lokale Farbtabelle enthält und einen "Image Data Block", der für die Bilddaten zuständig ist. Das "Terminator" oder "Trailer" Feld stellt das Ende der Datei dar.

Der Header dient lediglich zur Identifizierung der GIF Datei. Im Logical Screen Descriptor sind Anzeige- und Farbinformationen, sowie die minimal benötigte Bildschirmauflösung zu finden. Die Global Color Table enthält die globale Farbtabelle, wie der Name schon sagt. Dies gilt für die ganze Datei, jedoch kann man für jedes Bild eine eigene Farbtabelle verwenden (Local Color Table). Der Local Image Descriptor enthält beispielsweise Koordinaten innerhalb der Datei (standardmäßig ist die linke obere Ecke bei x=0 und y=0, dies kann jedoch für jedes Bild verändert werden). Der Trailer terminiert die Datei.
Datenstruktur GIF89a
Im Gegensatz zu GIF87a unterstützt GIF89a bereits Transparenz. Zudem wird GIF89a effektiver komprimiert. Das ist aber nicht der einzige Unterschied: In der Datenstruktur kommen 4 Informationsblöcke hinzu, so genannte "Control Extensions".
- Graphics Control Extension (Dient zur Steuerung, wie das Bild im Endeffekt dargestellt werden soll.)
- Plain Text Extension (In GIF ist es möglich, Text mithilfe eines Overlays zu integrieren. Diese Extension ist jedoch sehr umständlich und wird kaum genutzt.)
- Comment Extension (Beinhaltet Kommentare in Textform, die einfach im Datenstrom integriert sind.)
- Application Extension (Hier sind zusätzliche Informationen für die Applikation enthalten, die diese Datei ausliest.)
Interlaced-Modus im Detail
Normalerweise wären die Scanzeilen (eine Reihe von Pixel) nacheinander gespeichert. GIF ordnet die Daten allerdings anders an:
Durchgang: Start bei Zeile 0, ab dort dann jede 8. Zeile
Durchgang: Start bei Zeile 4, ab dort dann jede 8. Zeile
Durchgang: Start bei Zeile 2, ab dort dann jede 4. Zeile
Durchgang: Start bei Zeile 1, ab dort dann jede 2. Zeile

Farben
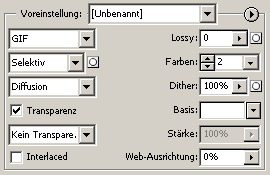
Wenn in Photshop ein Bild gezeichnet wird, liegen die Farben in RGB Schreibweise vor. Wenn man dieses Bild dann als GIF speichern will, wird die GIF Farbtabelle errechnet, wobei man hier mehrere Optionen zur Verfügung hat (siehe Farbtabellen).
Einerseits kennt Photoshop die Einstellung "Exakt", bei welcher jede Farbe des Bildes einen eigenen Eintrag in der Farbtabelle erhält. Vorraussetzung dafür ist natürlich, dass das Bild <= 256 Farben hat.
Es lassen sich auch vordefinierte Farbtabellen zuordnen, wie beispielsweise die Macintosh-Systemfarbtabelle oder die Windows-System-Farbtabelle. Diese enthalten ein breites Spektrum über 256 Farben, jedoch ist es relativ unwahrscheinlich, dass ein Bild durch diese Farben gut repräsentiert wird.
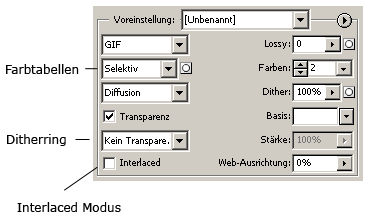
Farbtabellen
Mit Photoshop hat man die Möglichkeit, sich aus den Farben im Bild eine möglichst gute, auf 256 Farben reduzierte Farbtabelle errechnen zu lassen. Dabei gibt es 3 verschiedene Berechnungsarten:
- Perzeptiv: wählt Farben, die das menschliche Auge am besten wahrnimmt.
- Selektiv: ähnlich wie Perzeptiv, jedoch werden dabei große Farbbereiche mit der Erhaltung von "web safe colors" bevorzugt.
- Adaptiv: Bei dieser Art der Berechnung wählt der Benutzer vorerst einen bestimmten Farbbereich aus (und zwar den, der seiner Ansicht nach am häufigsten im Bild vorkommt). Photoshop stimmt dann die Farbtabelle auf die ausgewählten Farben ab.
- Restriktiv: wählt nur "web safe colors"
Detailinformationen zu Web-safe-colors
Bei den meisten Bildern ist ein Unterschied zwischen diesen drei Arten kaum erkennbar.
Bei der Einstellung "gleichmäßig" werden die Farbabstufungen von Rot, Grün und Blau zu gleichen Teilen verwendet. Ähnlich wie "web safe colors" sind bei dieser Einstellung nur 216 Farben möglich und liefert meist unbrauchbare Qualität für Fotos.
Wählt man die Option "Erzwungen", kann man Farben wählen, die unbedingt in der Tabelle enthalten sein sollen (wie z.B.: schwarz, weiß rot, etc...)
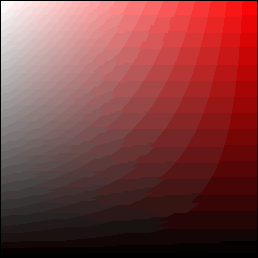
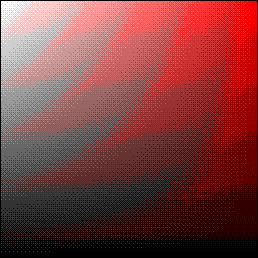
 |  |  |
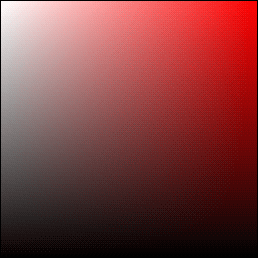
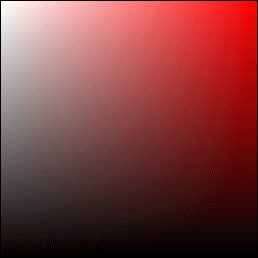
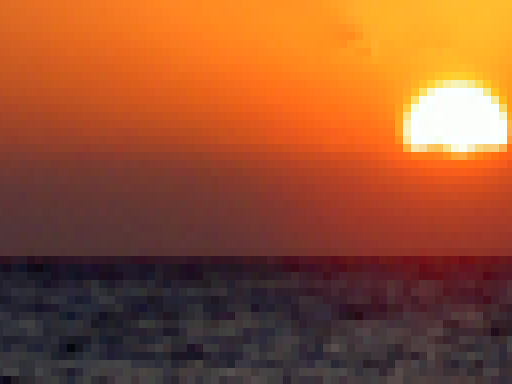
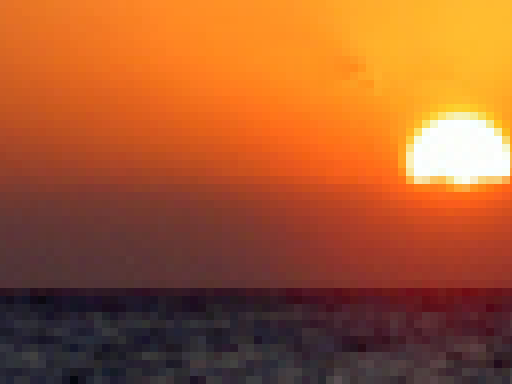
| Farbtabelle: Selektiv - Dithering: Muster | Farbtabelle: Selektiv - Dithering: Diffusion | Farbtabelle: Selektiv - Dithering: Keines |
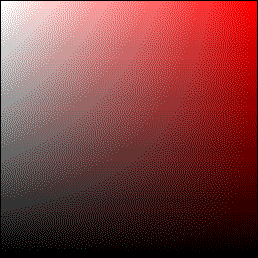
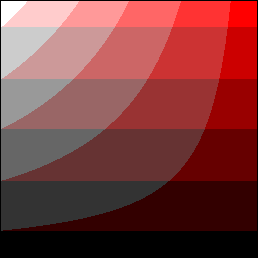
 |  |  |
| Farbtabelle: Restriktiv - Dithering: Muster | Farbtabelle: Restriktiv - Dithering: Diffusion | Farbtabelle: Restriktiv - Dithering: Keines |
Dithering
Diffusion Dithering beruht auf der Zufallsverteilung. Die Struktur der Farben ist mit dieser Einstellung weniger deutlich zu erkennen als bei Muster Dithering, welches auf einem rasterähnlichen Muster beruht. Will man diesen Effekt nicht, sollte man die Option "Exakte Farben" wählen.
Lossy
Diese Option ist nur verfügbar, wenn man GIF nicht mit dem Interlaced Modus speichert und ist eine verlustbehaftete Methode, die Dateigröße zu verringern. Dabei wird eine Art Dithering genutzt, jedoch wirkt das Bild mit dieser Option grobkörnig.
Webausrichtung
Dabei werden die Farben der Farbpalette je nach Wert mehr oder weniger an die web-safe-colors angeglichen. Je höher der Wert, desto mehr web-safe-colors werden in die Farbtabelle übernommen.
Interlaced-Modus
Wird die Datei mit dem Interlaced-Modus gespeichert, wird beim Laden erst jede zweite Zeile übertragen. Dadurch kann man während längeren Ladezeiten das Motiv des Bildes zumindest schon erahnen.
JPEG verfügt über eine ähnliche Option (progressive JPEG), die ebenso einen schrittweisen Bildaufbau gewährleistet. Um diesen Modus jedoch als Speicheroption zu erhalten, muss die Bildauflösung 72, bzw. 96 dpi betragen und es müssen indizierte Farben verwendet werden.

Kompression
Da GIFs automatisch die LZW-Komprimierung verwenden, gibt es hierzu keine zusätzlichen Optionen.
Für Web speichern
Diese Option gibt es auch für JPEG und beinhaltet eine Sammlung so genannter "Droplets". Droplets stellen die am meisten verwendete Voreinstellungen für das Web dar. Dabei wird vor allem auf die Dateigröße geachtet. In Photoshop ist es möglich, sich benutzerdefinierte Droplets zu erstellen, zudem gibt es eine visuelle Kontrolle des Bildes.
Vergleich mit PNG und JPEG
Wie oben schon erwähnt, wurde PNG speziell dazu entwickelt, GIF als Format für Einzelbilder im Internet abzulösen. PNG verfügt über eine verlustfreie Kompression und mehr Features als GIF. PNG wird mittlerweile von den meisten aktuellen Browsern unterstützt, wobei sich die Unterstützung noch nicht auf alle Features ausgeweitet hat. PNG kann keine animierten Bilder darstellen, jedoch schafft das Format MNG Abhilfe.
  |
| PNG - 258 kB |
  |
| JPEG - 163 kB |
  |
| GIF - 95 kB |
Der Vergleich zeigt deutlich, dass zwar kein nennenswerter Unterschied zwischen PNG und JPEG besteht, jedoch zwischen PNG und GIF deutliche Qualitätseinbuße erkennbar sind (wenn auch erst bei genauerem Hinsehen).
Vorteile
- Es können mehrere Bilder in einer Datei gespeichert werden.
- Man kann einen transparenten Bereich bestimmen.
Nachteile
- GIF kann nur eine Farbtiefe von 8 Bit darstellen. 8 Bit sind 256 Farben, was nicht ausreicht, um wirklich feine Farbübergänge darzustellen. Die Bilder wirken daher meist rau und fleckig.

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen



