
"IRobot" von Yuriy Gusev
Als „Pixel Art“ bezeichnet man eine Stilrichtung in der Computerkunst, welche Rastergrafiken als bewusstes Stilmittel verwendet um das beschränkte Auflösungsvermögen von Bildschirmen bewusst in den Vordergrund zu stellen. Sie nimmt dabei Bezug auf die Anfänge der Bildschirmgrafik von Video und Computerspielen sowie der grafischen Benutzeroberflächen von Computern in den 1980er und frühen 90er Jahren.
Bestimmt wurde die Ästhetik der frühen Bildschirmgrafik durch die Rechenkapazitäten und den geringen Speicherplatz damaliger Computersysteme.
Am Anfang der Bildschirmgrafik konnten Grautöne nur durch grobe, überdeutliche Schwarz-Weiß Raster simuliert werden. Des Weiteren wurden Kurven sowie schräge und gebogene Linien nur treppenartig abgestufte Pixel dargestellt werden.
Gegenwärtige moderne Computersysteme hingegen erlauben eine Bildschirmdarstellung mit Millionen von Farbnuancen und Farbmischungen. Diese enorm umfangreiche Farbpalette ermöglicht neue technische Verfahren in der Bildgestaltung und der Pixeldarstellung computerorientierter Ausgabegeräte. Beim Antialiasing zum Beispiel wird die bis heute unverändert grobe Bildschirmauflösung durch automatisch berechnete Farb- und Helligkeitsabstufungen an den Rändern kontrastreicher Flächen verschleiert. Dies führt zu einer optischen Illusion von „echten“ Rundungen, Kurven und Farbverläufen. (Siehe Modul Antialiasing).
Pixel Art verzichtet aufgrund der für sich selbst definierten Regeln in ihrer Ästhetik und als selbst ernannte Kunstform auf diese neuen Möglichkeiten der Computergrafik und verwendet bewusst nur die Mittel der frühen Bildschirmgrafik der 80er und 90er Jahre. Neben einem deutlichen nostalgischen Aspekt spielen dabei die Ökonomie der Mittel und das Ideal der „Ehrlichkeit“ dieser Mittel eine Rolle. Auch manche Formen der traditionellen Kunst, wie Kreuzstich oder Mosaik, zeigen durch das „Konstruieren“ von Bildern mit kleinen farbigen Einheiten eine gewisse Ähnlichkeit zur Pixel Art auf.
Modern Pixelart
Das Feld, in dem sich Pixel Art heute bewegt, reicht von einfachsten Logos und Illustrationen bis hin zu nahezu fotorealistischen Darstellungen und surrealen Kunstwerken.
In diesem Modul möchte ich mich jedoch Hauptsächlich mit den Charakteristiken und Darstellungsmethoden der isometrischen Pixelkunst auseinandersetzten, da diese neben der "herkömmlichen" Pixelkunst einige technische Finessen besitzt und außerdem eine der häufigsten Darstellungsformen in den modernen Einsatzgebieten der Pixelgrafik (Webprojekte, Retro Look Applications, Mini Games, Flash Applications usw.) ist.
Einige Beispiele moderner Pixelkunst


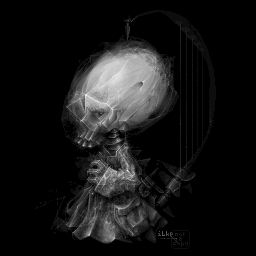
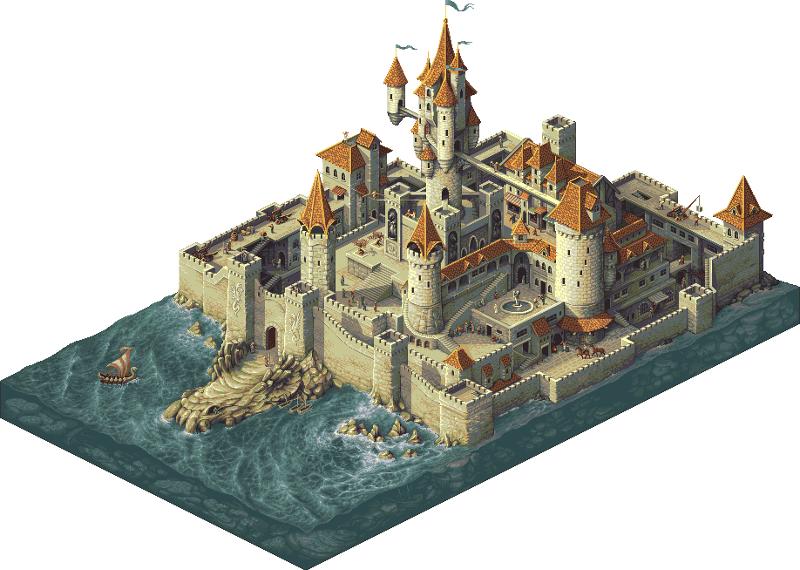
 "Sarah Brightman Portrait" von Andy Oaks "Skele Harp" von Ilija Melentijevic "Colossal Katamari" von Simon S. Anderson
"Sarah Brightman Portrait" von Andy Oaks "Skele Harp" von Ilija Melentijevic "Colossal Katamari" von Simon S. AndersonEine kurze Geschichte der Isometrie
Abgeleitet von den beiden griechischen Wörtern isos (gleich) und morphe (Form) bedeutet Isometrie so viel wie: „gleiche Form bzw. gleiche Abmessung (im geometrischen Sinn)“
In einer isometrischen Perspektive sind alle isometrisch dargestellten Objekte im Raum, was Ihre Abmessungen und den Maßstab betrifft, geometrisch konsistent (einheitlich, gleichmäßig).
Das bedeutet, dass Objekte welche sich eigentlich weiter hinten im Raum befinden, im Vergleich zu den weiter im Vordergrund befindlichen Objekten nicht proportional verkleinert Dargestellt werden.
Die isometrische Perspektive ist eine vereinfachte Methode, dreidimensionale Objekte im zweidimensionalen Raum darzustellen.
Während bei der "herkömmlichen" Pixelkunst nichts weiter als Kreativität, Geduld und Zeit gefragt sind, benötigt man für die isometrische Arbeitsweise zusätzlich einige technische Grundlagen, auf welche ich in diesem Modul etwas näher eingehen werde.

The Golden Rule of Pixel Art
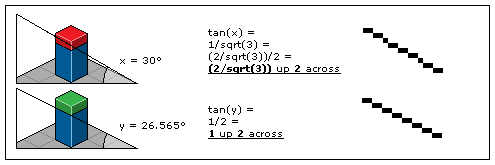
Die erste und wichtigste Eigenheit der isometrischen Pixelkunst ist die Art und Weise, wie die Grundlinien konstruiert werden. Während die herkömmliche isometrische Perspektive aufgrund ihres 30° Winkels auch oft als „30/30“ Perspektive bezeichnet wird, trifft das bei der isometrischen Darstellung auf pixelorientierten Ausgabegeräten bzw. Computermonitoren nur bedingt zu:
Ein Winkel von exakt 30° würde auf dem Monitor eine unregelmäßige Linie erzeugen, während ein Winkel von 26,565° im Pixelbereich zu einem gleichmäßigen Ergebnis führt.

Die heilige Zahl der isometrischen Pixelkunst (Copyright: Peter Hansén)
Linienvariationen
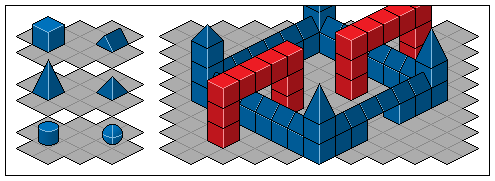
Man kann natürlich auch jede andere beliebige Art von Linien verwenden. Wenn man allerdings geometrisch gleichmäßige Formen erreichen will, sollte man sich an die Linienvariationen im folgenden Diagramm halten.
Linienvariationen

Komplexe Formen aus geometrischen Grundformen
Schattierung
Durch Schattierungen kann man der Illusion der Dreidimensionalität im zweidimensionalen Raum noch mehr Ausdruck verleihen. Es gibt viele Möglichkeiten, Objekte zu schattieren.
Im Folgenden möchte ich mich kurz einer einfachen und nicht zu aufdringlichen Methode der Schattierung widmen, mit der man eine relativ gute Tiefenwirkung erzielen kann:
Zuerst sollte man sich überlegen, von wo das Licht auf das Objekt fällt. In diesem Beispiel befindet die Lichtquelle links oben.
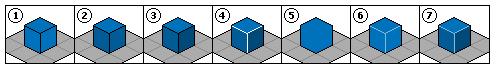
- Zuerst erstellt man ein beliebiges einfärbiges Objekt mit schwarzen Kanten (In diesem Fall ein Würfel).
- Dann erstellt man eine neue Ebene und füllt die beiden sichtbaren Vorderseiten mit Schwarz (20% Deckkraft).
- Bei der rechten Vorderseite wiederholt man den Vorgang, da diese in unserem Fall dem Licht am wenigsten ausgesetzt ist.
- Nun erstellt man eine neue Ebene für die inneren Kantenlinen und zeichnet diese mit einem 1 Pixel starken Stiftwerkzeug Pixel für Pixel nach.
- Anschließend blendet man beide Ebenen wieder aus und ersetzt die ursprüngliche schwarze Linie mit der Farbe des Würfels. (Optional kann man die Schritte 4 und 5 auch auf sämtliche Kantenlinien anwenden)
- Zum Schluss stellt man die Deckkraft der Ebene mit den weißen Innenkanten noch auf ca. 50%.
- Wenn man nun alle Ebenen wieder einblendet hat man eine nette Schattierung.

Schattierung eines Würfels
Eine große Hilfe beim erstellen größerer Projekte ist das isometrische Gitternetz. Es hilft bei der Orientierung und vereinfacht das Aneinanderfügen von Objekten. Sollte man außerdem vorhaben, seine Arbeit für interaktive Inhalte zu verwenden, kann einem das Gitternetz die Arbeit beim programmieren erheblich erleichtern.
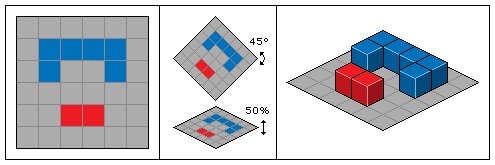
Um ein isometrisches Gitternetz zu erstellen, zeichnet man sich zuerst einen zweidimensionalen Grundriss davon. Anschließend dreht man diesen um 45° und verringert die Höhe um 50% und schon hat man sein isometrisches Gitternetz.

Konstruktion von einem isometrischen Gitternetz
Eine heikle Sache
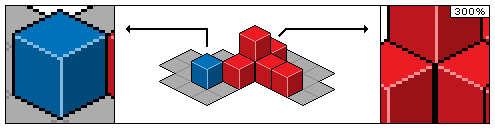
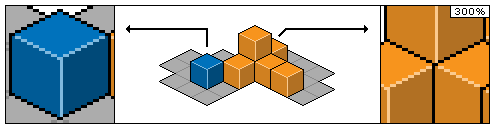
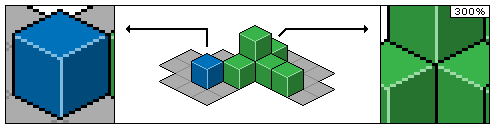
Wenn man mit Hilfe des Gitternetzes arbeitet, muss man aufpassen, welche Pixelmaße die geometrischen Grundformen im Verhältnis zum Gitternetz haben, da man ansonsten bei der Anordnung Schwierigkeiten bekommt. Warum das so ist, werde ich anhand der folgenden 3 Beispiele erklären:
Die blauen Würfel unterscheiden sich jeweils von Beispiel zu Beispiel während die farbigen Würfel immer dieselbe Anordnung des jeweiligen blauen Würfels bilden. Auf den ersten Blick erscheinen sie identisch, jedoch gibt es einen bedeutenden Unterschied: Die Kantenlänge.

die Außenkanten auf einer Seite nicht zusammenpassen.

34 Pixel Kantenlänge – Hier passen zwar die Außenkanten zusammen,
jedoch verschiebt sich hier die Vorderkante um 1 Pixel
nach rechts sobald man in die Höhe baut.

33 Pixel Kantenlänge – Der Trick ist, den Basiswürfel selbst so zu konstruieren,
dass er um 1 Pixel nach vorne rechts verzerrt ist. Somit ist der Würfel zwar
nicht deckungsgleich mit der oberen linken Kante des Gitternetzes,
fügt man aber mehrere Würfel zusammen, ordnen sie sich nahtlos aneinander.
Software
Generell kann man für Pixelkunst alle Grafikprogramme verwenden, welche eine 1 Pixel starke Malfunktion unterstützen. Man kann daraus allerdings auch eine Religion machen, so wie es in der Pixel Community der Fall ist. Für die einen ist es Photoshop, für die anderen MS Paint und für die Fische, die gegen den Strom schwimmen, ist es Pro Motion.
Im Prinzip sollte man sich im klaren sein, welche Feauteres man benötigt und was man letztendlich mit seiner eigenen Arbeit anstellen möchte.
Im Freeware Sektor hat sich im speziellen ein Programm namens "GraphicsGale" durchgesetzt, weil es einerseits kostenlos und zum anderen speziell auf die Bedürfnisse von Pixel Artists abgestimmt ist. (es gibt auch eine Shareware-Version mit erweiterten Funktionen)
Feature Liste und Download unter folgendem Link:
http://www.humanbalance.net/gale/us/

 Verlauf
Verlauf
 erstellt von:
erstellt von: 
 Alle Kapitel anzeigen
Alle Kapitel anzeigen