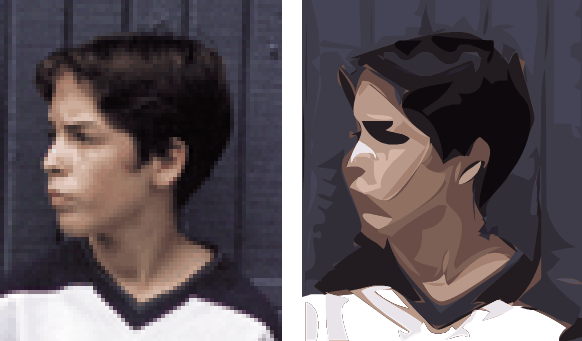
Wenn ein Pixelbild in Vektoren umgewandelt wird, spricht man von Vektorisieren, englisch "autotrace". Man hat also eine gescannte Zeichnung und will diese Zeichnung zur Weiterbearbeitung in Vektorpfaden zur Verfügung haben. Der Vorteil der Vektoren ist vor allem die gleichbleibende Qualität bei unbegrenzter Vergrößerung. In vielen Programmen gibt es Funktionen zur Produktion von Pfaden aus Pixeln.
Eines der älteren Vektorisierungsprogramme von Adobe ist "Streamline" (das seit Jahren nicht mehr weiterentwickelt wird, auch weil viele der Funktionen von Streamline jetzt direkt in Illustrator und Photoshop eingebaut sind). (Genauso wie die Kantenglättung für Schriften aus Type Manager direkt in Indesign, Illustrator oder Photoshop eingebaut ist).
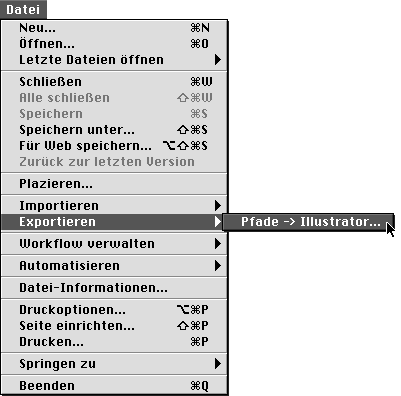
Man kann in Photoshop aus einer Auswahl einen Pfad erstellen und dann auch mittels ->Datei ->Exportieren ->Pfade->Illustrator in Illustrator oder Freehand weiterbearbeiten. Umgekehrt kann man auch Freehand/Illustrator-Vektoren als solche in Photoshop importieren (am Einfachsten über die Zwischenablage, copy-paste). Auch die Schrifterstellungsprogramme Fontographer und FontLab und DTL TraceMaster oder Programme wie Flash können Pixelbilder vektorisieren.
Geometrische Formen wie Buchstaben oder Firmenlogos zeichnet man ohnehin schneller und besser von Hand (also mit der Maus) und den geometrischen Pfadwerkzeugen selbst nach.
Erstellung von Vektoren in Photoshop
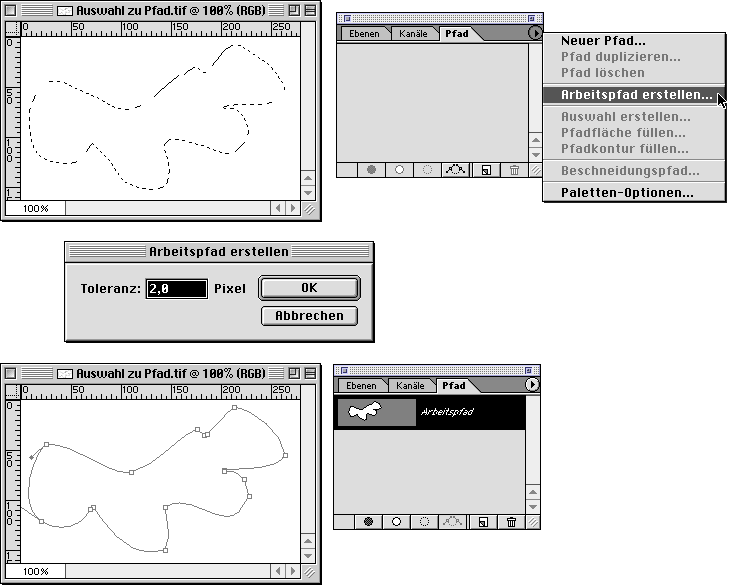
Zuerst aber kurz zur Erstellung von Vektoren aus einer Auswahl in Photoshop:

Aus einer aktiven Auswahl kann man in der Pfadpalette mittel "Arbeitspfad erstellen" einen Vektorenzug erzeugen. Dann kommt im Dialogfenster "Arbeitspfad erstellen" die Rückfrage nach der Pixeltoleranz, die mit 2 bis 5 Pixeln meist am besten beantwortet ist (aber einfach auch einmal ein paar Variationen probieren). Der Vorteil der Vektorisierung in Photoshop im Vergleich zu Freehand ist zum Beispiel, dass die Vektor-Kurven sehr weich werden und bei einer Toleranz von 2-3 Pixeln mit wenig Ankerpunkten auskommen, dafür hat man nicht die Einstellungsmöglichkeiten bei der Vektorisierung wie in Freehand.

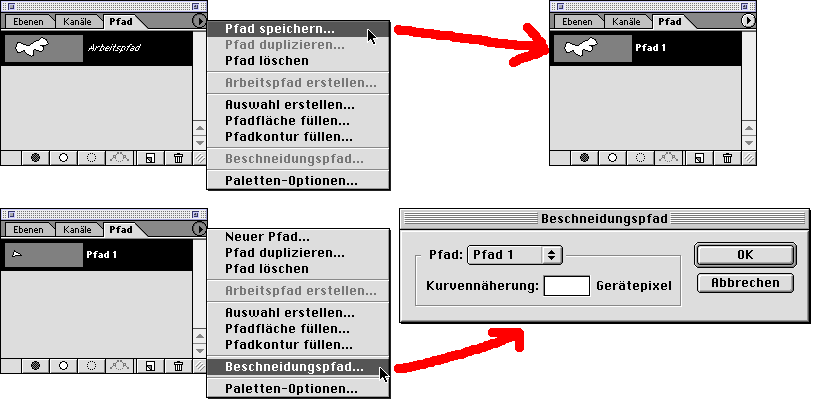
Um den Pfad als Freisteller, also Beschneidungspfad, nutzen zu können, muss man den Arbeitspfad erst zu einem Pfad machen. Das geht entweder über den Menübefehl Pfad speichern oder indem man einfach den Arbeitspfad mit der Maus auf das "Neuen Pfad erstellen"-Icon zieht (das leere Blatt Papier mit der abgeknickten Ecke unten in der Leiste). Dann muss der Pfad über den Menübefehl Beschneidungspfad zu einem solchen gemacht werden. Die Kurvennäherung ist im allgemeinen 3-5 Gerätepixel (siehe Kurvennäherung), für PDF (und spätere Einbettung eines eps über ein Layoutprogramm wie QuarkXPress oder Indesign) lässt man den Wert am besten frei. Den Unterschied in der Kurvennäherung sieht man aber nur auf Papier beim Drucken auf postscriptfähigen Druckern.

Beim Drucken von Beschneidungspfaden und sehr umfangreichen Pfaden mit vielen Punkten können Limitcheck- oder allgemeine PostScript-Fehler auftreten, wenn ein Belichter die Pfade nicht richtig interpretieren kann, oder die Pfade zum Ausdrucken zu komplex sind.
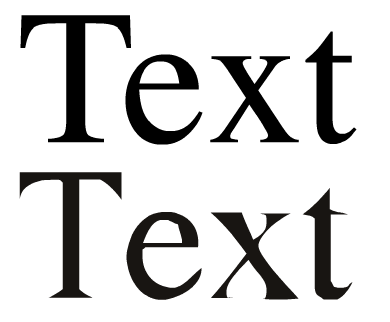
Die Anzahl der Farben bespielweise verändert das Ergebnis stark. Wenn man die Farbstufen der Vektorisierung besser kontrollieren will, kann man vorher bei dem zu vektorisierenden Bild in Photoshop den Befehl ->Bild ->Einstellen ->Tontrennung anwenden, oder andere Faktoren, wie Helligkeit und Kontrast, noch bei den Pixeln quasi voreinstellen. Auch für Text kann man das Werkzeug verwenden. Das hat weniger starke oder stärkere Unregelmäßigkeiten und Verfremdungseffekte zur Folge. So kann man auch von fertigen Objekten die Kanten noch etwas aufrauhen und ein wenig interessanter machen. (Für ein perfektes Ergebnis der Umwandlung von Text in bearbeitbare Vektoren verwendet man natürlich den Menübefehl ->Text ->"In Pfade konvertieren").

In Freehand wird die Option in der Werkzeugleiste zum Vektorisieren als "Nachzeichen" bezeichnet.
![]()
Als wichtigsten Grundsatz sollte man wissen: Freehand vektorisiert nur die Bildschirmansicht. Wenn also die Vektorisierung nicht nach Wunsch funktioniert, hilft es oft, das Bild einfach auf die vierfache Größe zu skalieren. Um von einem groben Pixelbild exakt quadratische Vektoren der einzelnen Pixel zu erhalten, muss man sehr groß skalieren.

Mit diesem Werkzeug zieht man bei gedrückter Maustaste einen Rahmen über das zu vektorisierende Bild auf und man hat (hoffentlich) ein Ergebnis. (Die häufigsten Fehlermeldungen: Nicht genügend Arbeitsspeicher.
Lösungen:
- Das Bild wenn möglich in Teilen vektorisieren.
- Das zu vektorisierende Bild kleiner skalieren.
- Weniger Farben probieren.
- Mehr Arbeitsspeicher zuweisen/kaufen.
Lösung:
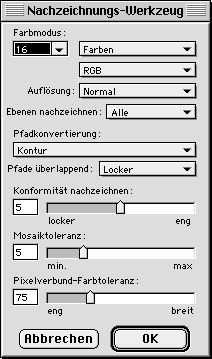
Größeres Seitenformat und das Bild in die Mitte stellen. Um die Nachbearbeitung der Pfade wird man trotzdem meist nicht umhinkommen. Abhängig von den Einstellungen in den Optionen kann man sehr unterschiedliche Ergebnisse erhalten.
Doppelklick auf das "Nachzeichen"-Werkzeug öffnet die Optionen:

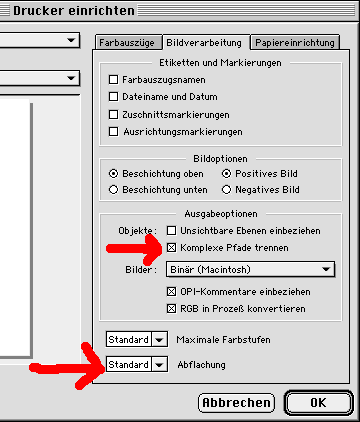
Um Limitcheck- oder allgemeine PostScript-Fehler zu vermeiden, gibt es in Freehand im Druckmenü die Option "Komplexe Pfade trennen", um hier Probleme zu vermeiden.

Dabei werden dann Pfade zum Drucken in kleinere Segmente unterteilt, was vom Aussehen her keinen Unterschied macht, aber keine Druck-Probleme mehr verursacht. Auch der Wert für die "Abflachung", die Bezeichnung in Freehand für den Wert der Kurvennäherung, kann hier nochmals global für das gesamte Dokument eingegeben werden (wie in der Inspektorpalette für jeden Vektorpfad einzeln). Auch lassen sich machmal komplexe Pfade problemlos auf einem niedrig auflösenden Laser- oder Tintenstrahldrucker ausgeben, während es bei ihrer Ausgabe auf einem hochauflösenden Offsetbelichter zu Problemen kommt. Dies liegt daran, dass niedrig auflösende Drucker weniger Liniensegmente (Genauigkeit der Kurvennäherung) zur Beschreibung einer Kurve verwenden als hochauflösende Drucker und den Pfad so automatisch vereinfachen. Auch die Einstellung der Kurvennäherung hat hier Einfluss auf die Komplexität des Pfades. Besonders bei der Vektorisierung von Pixelbildern in Freehand können solche Vektorenmengen auftreten.
Auch in QuarkXPress gibt es streng genommen eine Möglichkeit zu vektorisieren, und zwar über die Umfließen-Funktion ("Nicht weiße Bereiche"). Wiederum, für jemanden, der beispielsweise kein Freehand besitzt und einen als Pixelbild gespeicherten Text in effektvoller, aber nicht perfekter Qualität vektorisieren möchte, ist das schon eine lustige Möglichkeit. Um aus diesem Rahmen einen bearbeitbaren Vektorrahmen zu machen, benötigt man jedoch eine kostenpflichtige Xtension (außer über den Umweg Export). Zum Freistellen (Hintergrund ausschneiden, durchsichtig machen) sollte man auch besser in Photoshop arbeiten, obwohl die Vektorwerkzeuge dort auch nicht wirklich viel komfortabler sind. Wenn man wiederum kein Bildbearbeitungsprogramm zur Verfügung hat, sollte man die Pfade in QuarkXPress unbedingt bei "Erweiterter Vorschau" machen!

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen