Verknüpfung und Import von externen Stylesheet-Dateien
Die sinnvollste und effizienteste Methode bei der Verwendung von CSS-Stylesheets ist, sämtliche Stildefinitionen in externe Dateien, so genannten CSS-Dateien mit der Dateiendung *.css auszulagern und diese dann mit den entsprechenden HTML-Dokumenten zu verknüpfen bzw. diese zu importieren.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dokumententitel</titel>
<link rel="stylesheet" type="text/css" href="stilvorlage.css" />
</head>
<body>
<p class="copytext">
Text im Absatz formatiert mit den Einstellungen des Stils copytext, der in der ausgelagerten
stilvorlage.css definiert wurde und im header-Bereich der Datei verknuepft wird.
</p>
</body>
</html>
Importierte Stylesheets funktionieren ähnlich wie verknüpfte. Hier wird die externe Datei in das HTML-Dokument geladen.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dokumententitel</titel>
<style type="text/css">
@import url(stilvorlage.css);
</style>
</head>
<body>
<p class="copytext">
Text im Absatz formatiert mit den Einstellungen des Stils copytext, der in der ausgelagerten
stilvorlage.css definiert wurde.
</p>
</body>
</html>
Es ist möglich, auf beide Arten auch mehr als ein Stylesheet in HTML-Dateien einzubinden, d.h. es kann sowohl mehrere Link-Elemente als auch mehrere @import-Anweisungen geben.
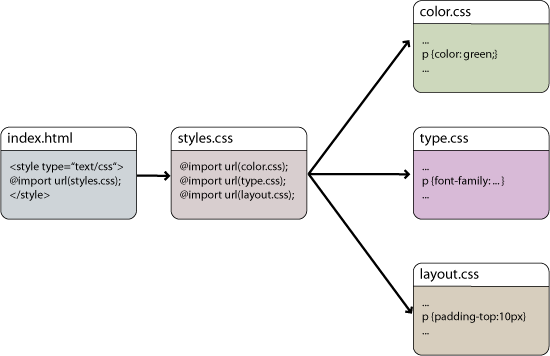
@import-Anweisungen können auch in externen CSS-Dateien stehen. Dies erlaubt z.B. aus einer Stylesheet-Datei heraus wiederum eine andere zu importieren. Dies bringt einen Vorteil, wenn man sehr viele Stylesheet-Dateien in einem Projekt verwendet (z.B. eine Stylesheet-Datei für Farben, eine andere für Schriftdefinition, eine andere für Positionierung und Layout etc.). Um nicht aus jedem einzelnen HTML-Dokument heraus eine Vielzahl von einzelnen CSS-Dateien verknüpfen zu müssen, legt man sich eine CSS-Datei an, die alle anderen importiert und verknüpft dieses eine "Haupt-Stylesheet" dann mit seinen HTML-Dokumenten.

Ein kleines Manko von @import-Anweisungen gibt es bei der Verwendung von Internet Explorer von Version 5 bis Version 6.5: Die geladene Seite wird hier kurz ohne Verwendung der im importierten File definierten CSS-Regeln dargestellt und kurz danach mit angewendetem CSS: Dieses Fehlverhalten ist als "Flash of unstyled content" (fouc) bekannt und tritt nur beim ersten Laden der Seite auf; sobald diese im Cache zwischengespeichert ist, ist das Phänomen nicht mehr sichtbar. Dieses Problem ist inzwischen in Internet Explorer 7 behoben. Ein Einfügen eines weiteren <link> Elementes oder eines (auch leeren) <script> tags im Kopfteil der Datei verhindert ein Auftreten des Problems in den betroffenen alten Browserversionen:
[...]
<head>
<title>Dokumententitel</titel>
<style type="text/css">
@import url(stilvorlage.css);
</style>
<script type="text/javascript"></script>
</head>
[...]

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel
