Eine Stilanweisung direkt im HTML-Tag: Inline-Styles
<p style="font-size:0.8em;color:red;">...</p>
CSS-Stilanweisungen können direkt als Attribut des spezifischen HTML-Tags erfolgen. Im obigen Beispiel wird die Schriftgröße und Farbe des Absatzes festgelegt. Es können wie im Beispiel gleich mehrere Anweisungen zugewiesen werden, diese sind einfach durch Semikolon(s) getrennt.
Diese Art der Anwendung ist nur dann sinnvoll, wenn eine bestimmte Stilanweisung nur für ein bestimmtes Element vorgenommen werden soll bzw. wenn man keine Möglichkeit (z.B. durch den Einsatz eines CMS) hat, die Stylesheet-Dateien einer Seite zu editieren. Wenn möglich, sollte man aber auf den Einsatz von diesen Inline-Styles absehen - schon alleine hinsichtlich arbeitsökonomischer Gründe.
Eine Stildefinition im Header des Dokuments
Zum Definieren von CSS-Styles im header eines HTML-Dokumentes gibt es den Tag <style>. Innerhalb dieses Tags stehen dann die CSS-Anweisungen, dies können beliebig viele sein.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<title>Dokumententitel</titel>
<style type="text/css">
.copytext { font-size: 10px; color: rgb(90,90,90); }
</style>
</head>
<body>
<p class="copytext">
Text im Absatz formatiert mit den Einstellungen des Stils copytext, der im Header angelegt wurde.
</p>
</body>
</html>
Manchmal sieht man auch, dass innerhalb des <style>-Tags noch zusätzlich die CSS-Definitionen mit einem HTML-Kommentar "auskommentiert" sind, dies wurde für diejenigen Webbrowser gemacht, die CSS nicht interpretieren können, sich an dem "unbekannten Code verschluckt" hätten und den Rest der Seite nicht mehr dargestellt hätten:
[...]
<style type="text/css">
<!--
.copytext { font-size: 10px; color: rgb(90,90,90); }
-->
</style>
[...]
Dieses "Verstecken" von CSS vor alten Browsern war in der Mitte der 90er jahre aktuell. Heutzutage gibt es kaum Browser, die CSS nicht verstehen (wenn auch einige kein CSS darstellen können) und daher kann man diese Technik im Grunde vernachlässigen. Auf der sicheren Seite ist man auf jeden Fall mit dem Auslagern von CSS in eigene Dateien, dazu später.
Stildefinitionen im Kopfteil eines HTML-Dokuments können mehrere Objekte "stylen" und sind schon leichter änderbar als inline Styles: Man braucht die betreffende Eigenschaft nur einmal im Kopfteil ändern. Im obigen Beispiel wird eine CSS-Klasse angelegt, die alle Elemente, die diese Klasse referenzieren, entsprechend darstellt. Selbverständlich kann man aber auch normale Typenselektoren wie im folgenden Beispiel in so einer Stildefinition verwenden:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<title>Dokumententitel</titel>
<style type="text/css">
h1 { font-size: 2em; }
</style>
</head>
<body>
<h1>
Diese Ueberschrift ist 2x so gross als normale Ueberschriften: Doppelte Schriftgroesse.
</h1>
</body>
</html>
In diesem Beispiel wird für alle Objekte des Typs "h1", also Ueberschriften ersten Grades festgelegt, dass sie in der doppelten Schriftgroesse dargestellt werden sollen. Dies bezieht sich dann automatisch auf alle vorkommenden <h1> Tags auf dieser html-Seite.
Dieses Vorgehen ermöglicht es, schnell z.B. die Schriftart im Nachhinein für alle h1 zu ändern - man braucht nur den Selektor an zentraler Stelle verändern. Wenn man aber Stildefinitionen nicht nur über ein HTML-Dokument, sondern über ein ganzes Webprojekt mit vielen Seiten verwenden will, ist diese Variante jedoch auch noch nicht zufriedenstellend: Dazu benötigt man externe CSS-Stylesheets.
Verknüpfung und Import von externen Stylesheet-Dateien
Die sinnvollste und effizienteste Methode bei der Verwendung von CSS-Stylesheets ist, sämtliche Stildefinitionen in externe Dateien, so genannten CSS-Dateien mit der Dateiendung *.css auszulagern und diese dann mit den entsprechenden HTML-Dokumenten zu verknüpfen bzw. diese zu importieren.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dokumententitel</titel>
<link rel="stylesheet" type="text/css" href="stilvorlage.css" />
</head>
<body>
<p class="copytext">
Text im Absatz formatiert mit den Einstellungen des Stils copytext, der in der ausgelagerten
stilvorlage.css definiert wurde und im header-Bereich der Datei verknuepft wird.
</p>
</body>
</html>
Importierte Stylesheets funktionieren ähnlich wie verknüpfte. Hier wird die externe Datei in das HTML-Dokument geladen.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dokumententitel</titel>
<style type="text/css">
@import url(stilvorlage.css);
</style>
</head>
<body>
<p class="copytext">
Text im Absatz formatiert mit den Einstellungen des Stils copytext, der in der ausgelagerten
stilvorlage.css definiert wurde.
</p>
</body>
</html>
Es ist möglich, auf beide Arten auch mehr als ein Stylesheet in HTML-Dateien einzubinden, d.h. es kann sowohl mehrere Link-Elemente als auch mehrere @import-Anweisungen geben.
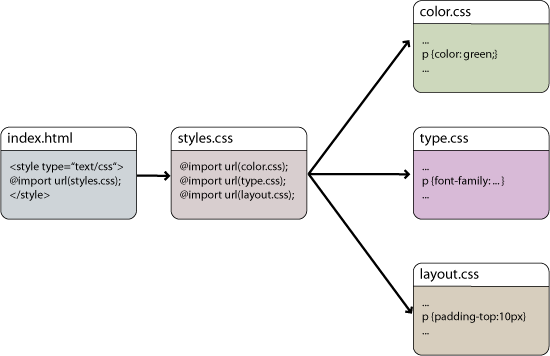
@import-Anweisungen können auch in externen CSS-Dateien stehen. Dies erlaubt z.B. aus einer Stylesheet-Datei heraus wiederum eine andere zu importieren. Dies bringt einen Vorteil, wenn man sehr viele Stylesheet-Dateien in einem Projekt verwendet (z.B. eine Stylesheet-Datei für Farben, eine andere für Schriftdefinition, eine andere für Positionierung und Layout etc.). Um nicht aus jedem einzelnen HTML-Dokument heraus eine Vielzahl von einzelnen CSS-Dateien verknüpfen zu müssen, legt man sich eine CSS-Datei an, die alle anderen importiert und verknüpft dieses eine "Haupt-Stylesheet" dann mit seinen HTML-Dokumenten.

Ein kleines Manko von @import-Anweisungen gibt es bei der Verwendung von Internet Explorer von Version 5 bis Version 6.5: Die geladene Seite wird hier kurz ohne Verwendung der im importierten File definierten CSS-Regeln dargestellt und kurz danach mit angewendetem CSS: Dieses Fehlverhalten ist als "Flash of unstyled content" (fouc) bekannt und tritt nur beim ersten Laden der Seite auf; sobald diese im Cache zwischengespeichert ist, ist das Phänomen nicht mehr sichtbar. Dieses Problem ist inzwischen in Internet Explorer 7 behoben. Ein Einfügen eines weiteren <link> Elementes oder eines (auch leeren) <script> tags im Kopfteil der Datei verhindert ein Auftreten des Problems in den betroffenen alten Browserversionen:
[...]
<head>
<title>Dokumententitel</titel>
<style type="text/css">
@import url(stilvorlage.css);
</style>
<script type="text/javascript"></script>
</head>
[...]
CSS bietet die Möglichkeit, dem Benutzer mehrere unterschiedliche Seitenformatierungen anzubieten, die der sich dann in seinem Browser individuell auswählt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dokumententitel</titel>
<link rel="stylesheet" type="text/css" href="style1.css" />
<link rel="alternate stylesheet" type="text/css" href="style2.css" />
<link rel="alternate stylesheet" type="text/css" href="style3.css" />
</head>
<body>
[...]
</body>
</html>
Es werden zusätzliche Stylesheets im Dokumentenkopf verknüpft. Nachdem wenige Webbrowser das Auswählen dieser Stylesheets ermöglichen, wird meist durch Javacript eine zusätzliche Möglichkeit zum Wählen des bevorzugten Stylesheets realisiert ("Style-Switcher"); Das Anbieten von zwei oder mehreren Alternativ-Layouts hat rein dekorative Zwecke.
CSS bietet die Möglichkeit, eine HTML-Datei abhängig vom verwendeten Ausgabegerät unterschiedlich darzustellen. Dazu muss man für verschiedene Ausgabemedien je ein eigenes Stylesheet zur Verfügung stellen - der Browser entscheidet schlussendlich dann, welches dieser Stylesheets für die Darstellung verwendet wird.
So kann man z.B. für die "Ausgabe auf einem Drucker" (=Ausdruck) sicherstellen, dass hohe Kontraste und keine Hintergrundfarben gedruckt werden oder z.B. für kleine Bildschirme auf mobilen Geräten eine Seite in einem anderen Layout dargestellt wird als auf einem Computerbildschirm. Beispiele für die gängigsten Medientypen sind "screen" (Computerbildschirme), "print" (Ausdruck), "braille" (Braillezeile), "tty" (teletype: nichtgraphische Textbrowser wie z.B. lynks oder links), "handheld" (portable Geräte wie z.B. PDAs).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dokumententitel</titel>
<link rel="stylesheet" type="text/css" href="screenStyle.css" media="screen" />
<link rel="stylesheet" type="text/css" href="printStyle.css" media="print" />
</head>
<body>
[...]
</body>
</html>
Denselben Effekt kann man auch mit einer @import-Anweisung wie unten dargestellt erzielen, allerdings unterstützt der Internet Exlporer kein Einbinden von ausgabespezifischen Stylesheets mittels @import-Anweisung!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dokumententitel</titel>
<style type="text/css">
@import url(screenStyles.css) screen;
@import url(printStyles.css) print;
</style>
</head>
<body>
[...]
</body>
</html>

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen