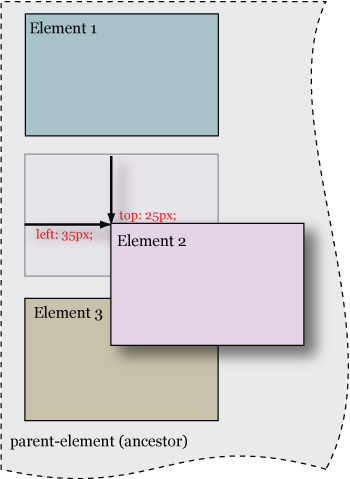
Relatives Positionieren ermöglicht es, Objekte relativ zu ihrem "normalen" Auftreten innerhalb des Document Flows zu verschieben. Solange man nur die position:relative setzt, verhält sich das Element genauso wie es dies auch bei static täte; jedoch kann man einen oder mehrere Werte zum Verschieben mit left, top, right oder bottom setzen und um genau diese Werte wird das entsprechende Objekt dann verschoben. Ein gleichzeitiges Setzen von z.B. left und top ist möglich, left und right würde keinen Sinn machen.
Die übrigen Elemente verhalten sich so, als wenn das relativ positionierte Element noch an seinem Platz wäre, d.h rücken weder nach noch wird der entstehende Freiraum irgendwie genützt. Weiter können durch relatives Positionieren Überlappungen auftreten; In welcher Reihenfolge Objekte andere überlappen kann durch die Eigenschaft z-index geregelt werden: Je höher der z-index, desto weiter "vorne" wird ein Objekt angezeigt und desto geringer die Chance, das es von einem anderen Objekt überlappt wird.


 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel
