Ein absolut positioniertes Element wird aus dem normalen Document Flow herausgenommen; d.h. alle anderen Elemente verhalten sich so, als ob dieses Objekt nicht mehr vorhanden wäre und "rutschen nach" bzw. verwenden den frei gewordenen Platz. Das Objekt selber wird jetzt aber natürlich trotzdem angezeigt, und zwar relativ zum nächsten übergeordneten Element, das nicht position:static ist (wie oben beschrieben sind alle Objekte, die nicht anders beschrieben sind, static!).
D.h. sobald man jetzt bei einem absolut positionierten Element top, left, right oder bottom setzt, wird das hierarchisch nächste übergeordnete nicht-static Element gesucht und dann von diesem Element aus um den entsprechende Offset-Wert veschoben. Falls es kein solches übergeordnetes Element gibt, so ist dies das html-Element (Browserfenster) selber.
Auch hier können Überlappungen auftreten, wiederum steuert hier die Eigenschaft z-index die Reihenfolge.
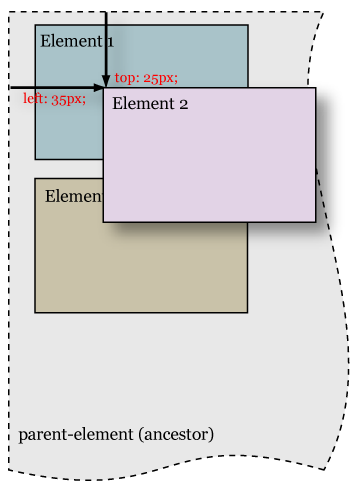
In der Graphik wird der zweite div absolut positioniert und zwar mit einem Offset von links und oben, d.h. er wird nach unten und nach rechts verschoben und zwar von der linken oberen Ecke des übergeordneten Elternelementes. Ein Angeben von right und bottom würde den div von der unteren rechten Ecke des Elternelementes aus gesehen nach links und nach oben verschieben.


 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel
