Stylesheets entsprechen dem Gedanken, Form und Inhalt von Webseiten zu trennen. So können Inhalt (d.h. Text) und grundlegende Gestalungselemente wie Tabellen, Listen, Formulare etc. direkt im HTML-Dokument angegeben werden. Die Formatierungseigenschaften dieser HTML-Elemente wie Schriftart und –größe, Schriftauszeichnungen (z. B. Fett- oder Kursivdruck), Schrift- und Hintergrundfarben u. ä. können getrennt in einem anderen Dokument zusammengefasst und mit der HTML-Seite lediglich verknüpft werden. Dies erleichtert nicht nur das Design einer einzelnen Seite, auch das Corporate Design einer ganzen Website kann übersichtlich gestaltet und auch eingehalten werden. Außerdem können für ein und dieselbe Webseite (in HTML) mehrere Darstellungsoptionen angeboten werden (z. B. auch in Blindenschrift, für den Ausdruck oder für Handhelds), ohne die Seite selbst zu verändern. Designänderungen werden erleichtert, auch "barrierefreies Webdesign" wird wesentlich vereinfacht.
CSS („Cascading Style Sheets“) ist dabei nur eine mögliche Beschreibungssprache für Stylesheets, die speziell als Ergänzung von HTML entwickelt wurde. Formatierungsangaben in CSS können nun im HTML-Dokument selbst integriert werden oder auch in einer eigenen Datei stehen, die von beliebig vielen HTML-Dokumenten referenziert werden kann.
1998 erschien dann die zweite - zurzeit aktuelle - Spezifikation "CSS Level 2" mit wesentlich mehr Informationen. Hierbei wurde auch erstmals beschrieben, z.B. wie akustische Effekte bei Sprach-Browsern ausgedrückt werden können. Da aber verschiedene Versionen von Webbrowsern noch kein CSS2 akzeptieren, oder - so wie der textbasierte Browser Lynx - gar keine CSS-Unterstützung bieten, sollten Webseiten mit CSS-Angaben immer vor der Veröffentlichung mit verschiedenen Browsern getestet werden. Auch wenn manche Desingelemente nicht nach Wunsch dargestellt werden, sollten die Seiten immer zumindest lesbar sein und die Navigation funktionieren.
Derzeit wird bereits an der 3ten Version von CSS (CSS Level 3) beim W3C gearbeitet. Unter anderem soll die Unterstützung der auralen Styles (zur Sprachausgabe), die Verbesserung der Benutzerschnitstellen ("User Interface") und die Entwicklung von CSS 3 Modulen vorangetrieben werden.
Wie bereits erwähnt, können CSS-Stil-Angaben in ein HTML-Dokument integriert werden oder auch in einer separaten CSS-Datei gespeichert und referenziert werden. Hier soll nun an einem kurzen Beispiel, das einen Textabschnitt "Hervorhebung" fett druckt, die Anwendung dieser beiden Möglichkeiten erläutert werden:
<html>
<head>
<title>Unbenanntes Dokument</title>
<style type="text/css">
<!--
h1 { color: #FF0000;}
.Hervorhebung { font-weight: bold;}
-->
</style>
</head>
<body>
<h1>Überschrift</h1>
<p>Diese Textstelle ist besonders <span class="Hervorhebung">wichtig</span>! </p>
</body>
</html>
Im Head-Bereich des HTML-Dokuments wird die Stildefinition als CSS festgelegt - für ein HTML-Element (hier: h1 für eine Überschrift) in der Farbe rot und für eine Klasse (hier: "Hervorhebung") in Fettdruck. Der Klassenname kann frei gewählt werden und darf keine Leerzeichen oder Umlaute enthalten. Im Text werden nun alle genannten Elemente und alle gekennzeichneten Klassen entsprechend dargestellt. Obiges Beispiel würde also folgendermaßen ausschauen:
Bitte hier klicken!
Um das gleiche Beispiel mit einer separaten CSS-Datei - nennen wir sie bsp1.css - zu realisieren, müsste diese (nur) folgenden Inhalt haben:
h1 { color: #FF0000;}
.Hervorhebung { font-weight: bold;}
Im HTML-Dokument wird die CSS-Datei nun so referenziert:
<html>
<head>
<title>Unbenanntes Dokument</title>
<link href="bsp1.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Überschrift</h1>
<p>Diese Textstelle ist besonders <span class="Hervorhebung">wichtig</span>!</p>
</body>
</html>
Auf diese Art und Weise können die Stilangaben natürlich auch in mehreren HTML-Dateien verwendet (und auch zentral, d.h. nur an einer Stelle verändert) werden. Das Ergebnis können Sie hier überprüfen.
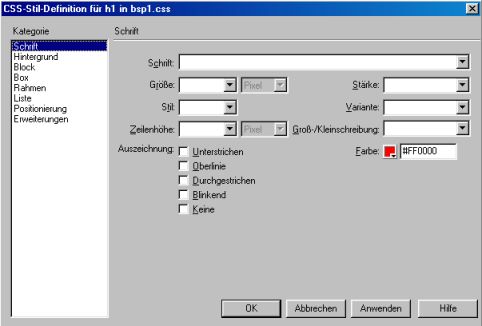
Wer zum Erstellen seiner Webseiten einen Webeditor verwendet, muss natürlich den Code nicht selbst einfügen. Hier sehen Sie - anhand des obigen Beispiels - ein CSS-Stylesheet im Macromedia Dreamweaver.
Stil-Eigenschaften von Selektoren (wie hier z. B. dem <h1>-Tag) werden komfortabel in einem Formular ausgewählt. Das Programm formuliert daraus selbst die CSS-Anweisung und fügt sie je nach Wunsch in das HTML-Dokument oder eine angegebene CSS-Datei ein.

Auswahl der Farbe #FF0000 (rot) für den <h1>-Tag in der CSS-Datei bsp1.css
Möglichkeiten mit CSS-Stylesheets
CSS bietet nicht nur einfach die gleichen oder äquivalente Gestaltungsmöglichkeiten wie HTML-Formatierungen. Es bietet in vielen Bereichen weitaus größere Flexibilität und nie gekannte Eingriffsmöglichkeiten.
Vor allem im typografischen Bereich kennt CSS eine Vielzahl von Eigenschaften, die bislang nur aus dem DTP-Bereich bekannt waren und dem Web-Gestalter so nicht zur Verfügung standen. So sind z.B. Einrückungen möglich (text-indent), fallende Schatten (text-shadow) oder Kontrolle der Wort- und Buchstabenabstände (letter-spacing bzw. word-spacing) und vieles mehr.
Als weiterführende Literatur zum Thema Syntax von CSS-Stylesheets sei der Leser auf die Internetseiten von SELFHTML oder die Original-Spezifikation (in deutscher Übersetzung) des W3C verwiesen!

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen