Alle Elemente, die in einem HTML-File vorkommen kann man sich als einzelne rechteckige Boxen vorstellen. Jede dieser Boxen hat Platz für ihren Inhalt, weiters einen Innenabstand zwischen dem Inhalt und dem Rahmen, einen Rahmen selber und aussen herum wiederum einen Abstand zu den angrenzenden Objekten. Dieses Modell wird als "Box Model" bezeichnet.

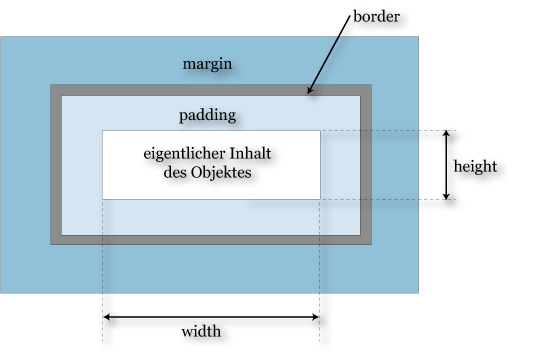
Abb.: Standard CSS Box Model
Erklärung der Box Model Attribute:
- width - Breite Des Inhalts eines Elements
- height - Höhe des Inhalts eines Elements
- margin (top, right, bottom, left) -Der Außenabstand eines Elements vom Rahmen bis hin zum nächsten Element
- border (top, right, bottom, left) - Der Rahmen um ein Element herum (kann auch den Wert "0"=unsichtbar) haben
- padding (top, right, bottom, left) - Der Innenabstand eines Elements zwischen Inhalt und Rahmen

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen
