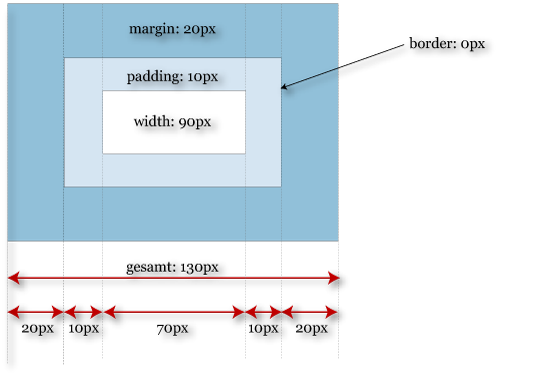
Bis zur Version 5 des Internet Explorers verwendete dieser Browser einen Darstellungsmodus, der das Box Model anders interpretierte als andere Browser: das sog. "MS Box Model". Laut CSS-Spezifikation bezieht sich die definierte Breite (width) auf die Breite des Inhalts. Rahmen (border) und Abstände (padding, margin) werden hinzugefügt und ergeben die Gesamtbreite eines Elements. Im Internet Explorer werden padding und border von der width abgezogen, d.h. die Boxen werden auf einmal schmäler dargestellt.

Dies mag zwar auf den ersten Blick logisch erscheinen, da eine Box mit fixer Breite immer gleich breit sein sollte, egal wie hoch ihr Innenabstand und Ihr Rahmen ist, aber nachdem alle anderen Browser das Standard Box Model verwendeten, resultierte jedes Element mit festgelegter Breite, Padding und ev. Bordern in einer anderen Darstellung als in den übrigen Browsern. Wenige Internetbenutzer verwenden heute noch diese alte Version des Internet Explorers, doch der alte Darstellungsmodus ist nach wie vor gegenwärtig: in der Form des sog. "Quirks Modes". Dieser Modus existiert in allen Browsern, um HTML-Dateien, bei denen der Browser nicht weiss, um welchen Dokumenttyp es sich handelt (dazu weiter unten noch mehr) anzeigen zu können. Der Quirks Mode ist sehr fehlertolerant, aber nachdem er schon sehr alt ist, nicht immer standardkonform in der Anzeige.
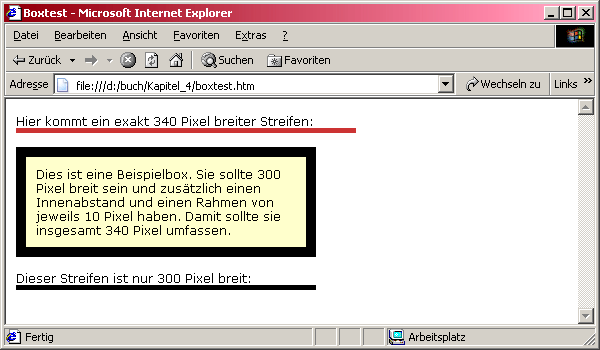
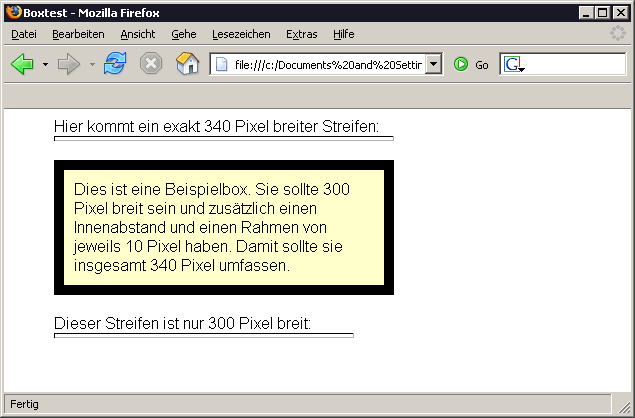
Das heisst konkret für jemanden, der Webseiten entwickelt, dass selbst in der neuesten Version des Internet Explorers Objekte mit einer anderen Breite dargestellt werden als in allen übrigen Webbrowsern, wenn die Seite im Quirks Mode angezeigt wird.


Abb.: Fehlerhafte Interpretation der Elementenbreite im Internet Explorer 5 und allen neueren Versionen im Quirks Mode (oben) und die richtige Darstellung in Mozilla Firefox 1.+
Um in allen Browsern ein einheitliches, browserübergreifendes Layout zu garantieren, konnte man entweder darauf verzichten, einem Element gleichzeitig width UND padding bzw. margin zuzuweisen (die schönste Lösung!) oder es mussten gewisse "Tricks“ angewendet werden, z.B. ein so genannter "Box Model Hack" umging dieses ärgerliche Darstellungsproblem. Der bekannteste und auch wirkungsvollste ist „Tanteks Box Model Hack“ (http://www.tantek.com/CSS/Examples/boxmodelhack.html) oder die deutsche Variante http://www.css-technik.de/css-examples/151_5/
Wenn also das CSS-Layout der Webseite auch noch auf älteren Browsern funktionieren soll, dann müssen in den Stylesheet-Definitionen zusätzliche Einstellungen getroffen werden, welche die falschen CSS-Interpretationen umgehen. Momentan wird Internet Explorer 5, der einzige Browser, der NUR den fehlerhaften Quirks Modus darstellen kann, nur mehr von ca. 0,2% der User verwendet (Stand September 2007). Wenn man diesen Prozentsatz vernachlässigt, reicht es sicherzustellen, dass eine Webseite nicht im Quirks Mode angezeigt wird, um eine gleiche browserübergreifende Darstellung zu erzielen (siehe weiter unten).

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel
