|
Dieses Modul zeigt die Verwendung von Stilvorlagen für die Autoren von Modulen und die Möglichkeiten der Gestaltung von freien Eingabefeldern, wie das Kapitel-Inhalts-Feld, in dem dieser Text jetzt steht.
Weiters wird die Verknüpfung mit Dateien, die im Ordner "intern" liegen sowie die Verknüpfung zu Detail-Seiten gezeigt.
Im Karteireiter "CSS-Stile" von Macromedia Dreamweaver sind die Stile aufgelistet, die die Autoren verwenden können. Es sollen nur die Stile angewandt werden, die mit "aNummer" oder dem Schlüsselwort "link_" beginnen. Z.B.: a07_bildtext ist der Stil für eine Bildlegende und link_video ist der Stil eines Links auf eine Videodatei im Ordner "intern". [Die fetten Auszeichnungen wurden mit dem Stil a05_boldtext durchgeführt.]
Alle anderen Stile, die noch in diesem Karteireiter stehen, dürfen nicht verwendet werden! [Das ist ein a09_highlighttext.]
Die Verwendung von ausschließlich diesen Stilen ermöglicht eine leichte Änderung des optischen Bildes im Nachhinein.
Überschriften
Durch Überschriften kann ein Bereich gegliedert werden. Die Stile der Modul-, Kapitel- und Abschnittsüberschriften sind vorgegeben und nicht von den Autoren änderbar. Innerhalb eines Kapitels und eines Modulabschnitts können die Autoren durch Überschriften den Inhalt strukturieren.
Folgende Überschriftenstile stehen zur Verfügung:
a01_ueberschrift_abschnitt
a02_ueberschrift_unterabschnitt
a03_ueberschrift_unterunterabschnitt
Der normale Fließtext kann durch
eine neue Zeile mit Shift-Return oder durch
einen neuen Absatz mit Return gegliedert werden.
Stile für Fließtext
Der Fließtext kann durch mehrere Stile gestaltet werden, wobei man damit eher sparsam umgehen sollte, damit die auszeichnende Wirkung nicht verloren geht. Man kann den Text mit a05_boldtext fett, mit a06_auszeichnungstext kursiv schreiben (z.B. für Zitate) und mit a09_highlighttext ähnlich wie mit einem Textmarker markieren. Schlüsselwörter können mit a14_quellcodetext gekennzeichnet werden.
Ein Text, der als Nebenbemerkung betrachtet werden soll, kann mit a08_nebentext gekennzeichnet werden.
Tabellen
Man kann den Bereich durch Tabellen gliedern:
| Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. |
| Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. |
Man kann Tabellen mit a10_highlightbereich besonders kennzeichnen. Dabei ist es entscheidend, ob man die ganze Tabelle,
| Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. |
| Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. |
oder nur die Tabellenzellen mit dem Stile kennzeichnet. Dabei sollte die Zellraumauffüllung größer als 0 sein.
| Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. |
| Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. | Für die Gestaltung der Tabellen gibt es keine besonderen Stile. Zellenraum und Zellenauffüllung sind vom Inhalt abhängig. Man sollte im Normalfall keine Zellenfarbfüllungen und Tabellenrahmen verwenden. Dafür gibt es eine Highlighttablle. |
Bereiche
Im Allgemeinen kann man jeden beliebigen Bereich (Abschnitt) mit dem Stil 10_highlightbereich versehen. Am besten verwendet man dazu das div-Tag, um den Abschnitt zu kennzeichnen.
Der nachfolgende Bereich ist durch ein div-Tag hervorgehoben:
Quellcode
Für die Anzeige von Quellcode, der üblicherweise in Courier geschrieben wird, gibt es die Hervorhebung a15_quellcodebereich und den Textstil a14_quellcodetext:
Sie kennen sicher die Einstiegsseite zu SELFHTML
Aber kennen Sie auch die CPAN-Module?
Oder die Sprachenkürzel?
Dieser Stil könnte auch für die Kennzeichnung von Schlüsselwörtern verwendet werden.
Bild mit Legende
![]()
Das Bild zeigt einen Punktraster mit Rasterwinkel 0? [Dieser Text ist geschrieben mit dem Stil a07_bildtext, der für Bildlegenden bestimmt ist.]
Bildblock mit Legende in einer Tabelle
| Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. Hier steht der längere Text als Erklärung zum nebenstehenden Bild im Stil a07_bildtext. |
Die Tabelle enthält 1Zeile, 2 Spalten mit Zellraum 10 und wurde mit dem Stil a12_bildbereich versehen, um eine optische Einheit von Bild und Bildtext zu erreichen.
Bildicon
![]()
Dem obenstehenden Bild wurde der Stil a13_bildicon zugewiesen, um das Bild auf eine Standardgröße von 160x120 Pixel zu skalieren.
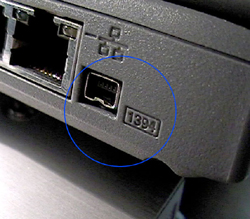
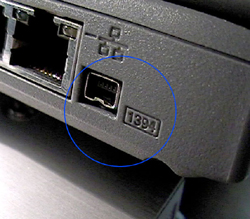
Verwending von Imagemaps mit ALT-Text
Mit Imagemaps und ALT-Text können durch Rollover die Bestandteile eines Objekts beschrieben werden. Im Beispiel sind die Buchsen sensible Zonen.
Funktioniert mit Mozilla 1.6 nicht!

Wir arbeiten mit typisierten Links, daher muss jeder Link grundsätzlich mit einem Stil versehen werden. Diese Stile beginnen mit dem Schlüsselwort link_.
G rundsätzlich gilt für die Autoren: Zuerst den Links auf die Datei im Ordner "intern" setzen und anschließend dem -Tag einen Linkstil zuordnen, sodaß z.B. im Quellcode zu lesen ist.
Link auf anderes Modul
Es ist möglich, in einem Fließtext auf ein anmderes Modul zu verweisen. Z.B. aus einem Grundlagenmodul auf ein Prozessmodul. Dabei kann man als Hyperlink gleich die Modul-ID angeben (falls bekannt) oder einen beliebigen Text. Im zweiten Fall wird erst beim Upload die Verknüpfung zum eigentlichen Modul hergestellt.Link auf ein Video
Links auf swf-Videos erhalten durch das CMS automatisch einen Kontroller: 01komplexewellen.swf
Link auf Audio
Für Audio werden grundsätzlich nur mp3-Dateien verwendet und diese werden über ein swf-Object eingebunden, sodass dem Benutzer ein Kontroller zu Verfügung steht. Das swf-Object mp3player.swf, das im Ordner "intern" liegen muss, wird vom Autor eingefügt und im Quellcode wird die eigentliche mp3-Datei an zwei Stellen eingetragen, die ebenfalls im Ordner "intern" liegt. Der Linktyp link_audio wurde mit einem span-Tag um das Objekt gelegt.
Quellcode des objects mit den Stellen, wo die eigentliche mp3-Datei eingefügt werden muss
Link auf ein interaktives Element
Quicktime-VR Objekt Diese mov-Datei wurde mit link_interactive versehen.
Verwendung von Java-Scripts
Es ist grundsätzlich möglich Javascripts zu verwenden. Man sollte jedoch damit vorsichtig umgehen. Komplexe Interaktivität sollte über swf-Dateien realisiert werden.
Ein Beispiel wäre ein Rolloverbild, das über die Verhalten von Dreamweaver realisiert wurde.

Wechsel von Firewire 4pin auf 6pin durch Rollover
Verwendung von Java-Applets
Es ist auch möglich Java-Applets einzubinden, die in Unterordnern des intern-Ordners abgespeichert werden.
Das ist das Applet einer Uhr, das über Medien im Dreamweaver eingefügt wurde.
Sollte hier keine Uhr dargestellt werden, so ist die dafür notwendige Applikation "Java Virtual Machine" nicht installiert. Mehr Informationen darüber und Downloads hier:
Manchmal ist es günstiger, den vertiefenden Inhalt in einer Detailseite genauer darzustellen. Das kann über eigene Detailseiten erfolgen, die als html-Seiten neben der index.html-Seite im Stammordner der Module abgespeichert werden. Ein Link auf eine Detailseite muss mit dem Stil link_detail versehen werden.
Genaueres siehe unter Mehr zu Detailseiten.

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen