
Keyframe
(dt.: Schlüssel – bild, Schlüssel - parameter)
Definiert in der Animations- und Videotechnik zu einem Zeitpunkt (Frame, Einzelbild) einen bzw. mehrere Werte.
Keyframe bei der Phasenanimation (Animationstechnik):
Der Begriff Keyframe stammt aus den Disney Studios. Er bezeichnet bei Zeichentrickanimationen ein spezielles Frame, welches von einem Hauptanimateur gezeichnet wird, um Position und Zeit zu definieren. Der Hauptanimateur ist für die Schlüsselszenen zuständig. Andere Animateure zeichnen ausgehend von den Keyframes die dazwischen liegenden Bilder, die In-between Frames oder Tweenings.
Keyframe in der 3D-Computergrafik:
Jegliche animierbare Werte wie Translation, Rotation oder Skalierung eines Objektes werden zu einem Zeitpunkt (Frame, Einzelbild) festgehalten. Interpolationstechniken berechnen die In-between Frames.
Generell werden bei Animation zuerst die Hauptposen für die Bewegung der Objekte definiert. Übergänge zwischen den einzelnen Frames werden durch Animationskurven bearbeitet.
Frame-Rate / Frames Per Second
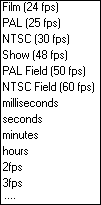
 | Die Zeit in der Computeranimation kann in Sekunden, Minuten oder Frames angegeben werden. Die Zeiteinstellung wird mit der Frame-Rate definiert. Je nach Zielmedium muss eine andere Frame-Rate gewählt werden. Standard-Frame-Raten wie z. B. PAL (25 fps) , NTSC (30 fps) oder Film (24 fps) stehen zur Auswahl. Bei Videoproduktionen werden in der Regel Fields anstelle von Frames verwendet. Die Frame-Rate kann aber auch individuell angegeben werden. Frame Rate: |
Interpolationstechniken für Keyframes
Lineare Interpolation:
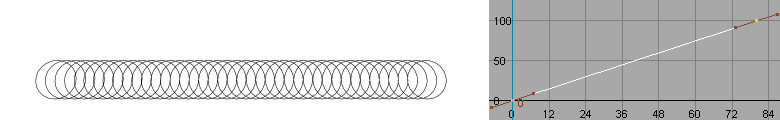
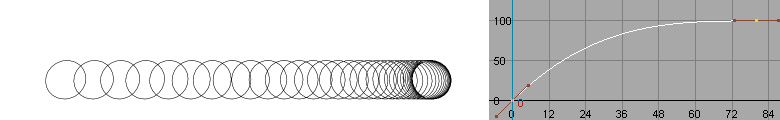
Die erste und einfachste Interpolationstechnik ist die lineare Interpolation. Die Mindestanforderung sind zwei Keyframes mit unterschiedlichen Werten. In dem folgenden Beispiel bewegt sich ein Kreis in der x-Achse:
Frame 0 Kreis.translationX = 0
Frame 80 Kreis.translationX = 100
Das rechts dargestellte Weg-Zeit-Diagramm zeigt eine Linie zwischen den Keyframes:
Horizontal sind die Frames, vertikal die Werte für die X-Translation dargestellt.
Bei linearer Interpolation ändern sich die Werte konstant:
- konstante Geschwindigkeit
- konstantes Spacing zwischen den einzelnen Frames
- keine Beschleunigung bzw. kein Abbremsen
 |
| lineare Interpolation |
Slow In / Out
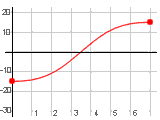
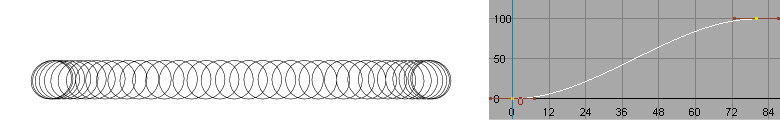
Eine Animation, in der der Kreis langsam aus der Ruhelage beschleunigt, nach der Hälfte der Strecke die vorgegebene Höchstgeschwindigkeit erreicht und dann abbremst, um im Frame 80 wieder zum Stillstand zu kommen, muss mit einer Slow In / Slow Out Kurve animiert werden. Die folgenden zwei Abbildungen zeigen unterschiedliche Slow In / Slow Out-Funktionen.
Slow In and Out als Animationsprinzip
 |
| Interpolation: Slow In / Slow Out Die Animation startet mit einen Slow In, in der der Kreis langsam aus der Ruhelage beschleunigt. Nach der Hälfte der Strecke erreicht der Kreis die Höchstgeschwindigkeit. Ab Frame 40 beginnt der Slwo Out. Der Kreis kommt bei Frame 80 wieder zum Stillstand. |
 |
| Interpolation: Slow Out Die Animation startet mit Höchstgeschwindigkeit und bremst sich langsam ein. Je flacher die Kurve, desto kleiner das Spacing: |
 |
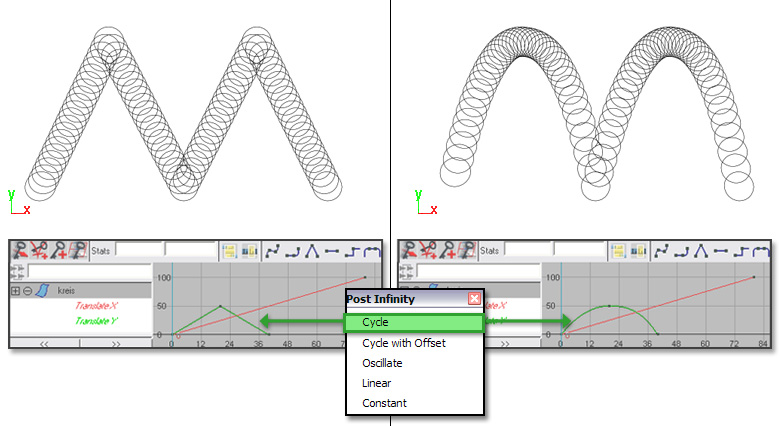
| Linear und Slow In / Out: In den meisten Fällen werden mehrere Werte gleichzeitig animiert. Die Werte können unterschiedlichst interpoliert werden. Bei einer "2D-Hüpf-Animation" werden die Wert Translate Y (grün) und Translation X (rot) animiert. In der linken Abbildung wird der Y-Wert linear interpoliert. Der Kreis bewegt sich entlang einer Linie. Wird die Y-Translation mit einer Spline-Kurve interpoliert, bewegt sich das Objekt auf einer Kurve. Durch die zusätzliche Einstellung Post Infinity: Cycle wird die Animationssequenz unendlich oft wiederholt. Pre / Post Infinity: Animationssequenzen können wiederholt werden. In diesem Fall wurde Cycle ausgewählt. Die"Hüpfanimation" beginnt bei Frame 41 wieder. |
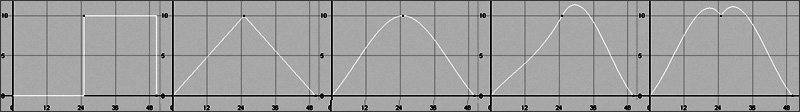
| Animationskurven werden in Animationseditoren bearbeitet. Für die Interpolation stehen verschiedene Knoteneinstellungen zur Verfügung. |
 |
Stepped / treppenförmig | linear | Flat / abgeflacht | Spline | Spline / Break Tangents |
Unterschiedliche Interpolationen im Vergleich | mov | 4.504 KB

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen