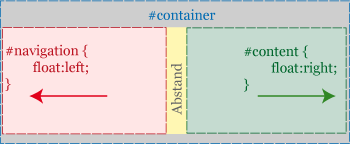
Das zweispaltige Layout erreicht man jetzt einfach indem die Navigationsliste nach links und der Contentbereich nach rechts gefloated wird.
#content {
width: 500px;
float: right;
}
#navigation {
width: 180px;
float: left;
}
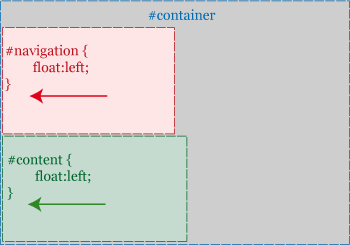
Die Breite von Navigation und Content zusammen mit einem eventuell vergebenen padding bzw. margin darf dabei die Breite des übergeordneten Objektes, des container-divs nicht übersteigen, sonst wird dasjenige Element, das in der xhtml-Datei zuerst kommt, in einer Zeile dargestellt und das andere Element darunter. Dieser Effekt kann auch auftreten, wenn die Breiten (inklusive borders, margins und paddings) insgesamt sehr knapp kalkuliert sind. Es gibt zusätzlich noch ein paar Bugs (vor allem im Internet Explorer, z.B. der "3 px Text-Jog"-Bug) die bei sehr knapp bemessenen Abmessungen insgesamt eine größere Breite als die des Containers ergeben - und das Layout würde umbrechen weil es sich in einer einzigen Zeile nicht mehr ausgeht:
Aus diesem Grund sollte man nach Möglichkeit stets einen div nach links und den anderen nach rechts floaten und dazwischen für genug "Sicherheitsabstand" sorgen. Falls die Navigation als Liste realisiert ist (ul, ol) empfiehlt es sich, das Standard-padding der Liste auf 0 zu setzen, da dieses auch einer zu hohen Gesamtbreite resultieren kann.
Eine Problematik trennt uns jetzt noch vom fertigen Layout: Sobald die beiden Bereiche gefloated werden, werden sie aus dem Dokument-Flow herausgenommen. Der Footer rutscht ganz nach oben (hinter die gefloateten Elemente) unten anschließend an den header.
Zweispaltiges Layout voerst ohne clearing
Um dies zu verhindern muss das vorhergehende floating "gecleared" werden. Damit wird der Footer unterhalb der gefloateten Elemente dargestellt.
#footer {
clear: both;
}
Mit der Anweisung clear:both werden linke und rechte floats gecleared; man kann bei Gebrauch auch nur einen dieser beiden Floats clearen, indem man clear:left bzw. right anwendet.
Zweispaltiges Layout mit clearing
Grundsätzlich ist das Layout damit schon fertig, man kann jetzt noch mit padding und margin den Inhalt des Contents und der Navigation etwas vom Rand fernhalten - dies ist in den verlinkten Beispieldateien bereits erfolgt.
Möchte man die Anordnung von Navigation (links) und Content (rechts) vertauschen, so braucht man nur die float-Eigenschaft der beiden CSS-Regeln auszutauschen; ggf. müssen auch die margins/paddings etwas angepasst werden - verglichen mit tabellenbasierten Layouts ist dies sehr wenig Aufwand.

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel
