Drei- und mehrspaltiges Layout

Der dazugehörige html- und CSS-Code würde wie folgt aussehen:
<div id="container">
<div id="header">
</div>
<div id="navigation">
</div>
<div id="content">
<div id="main">
</div>
<div id="other">
</div>
</div>
<div id="footer">
</div>
</div>
#container {
width: 700px;
position: relative;
left: 50%;
margin-left: -350px;
}
#navigation {
width: 180px;
float: left;
}
#content {
width: 500px;
float: right;
}
#main {
width: 300px;
float: left;
}
#other {
width: 180px;
float:right;
}
#footer {
clear: both;
}
Man kann jetzt beliebig vieler solcher div-Elemente verschachteln, allerdings wird man in der Realität für eine Webseite nie mehr als 4, maximal 5 Spalten brauchen; darunter werden die Spalten so dünn, dass man sie nicht mehr wirklich zur Darstellung von Text oder Bildern verwenden kann.
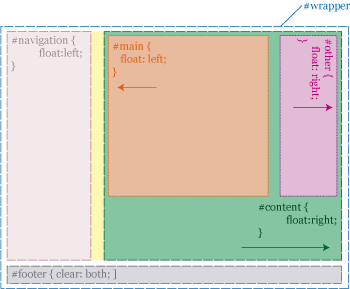
Beispiel: 3spaltiges Float-Layout

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel
