CSS Layouts versus tabellenbasierte Layouts
Bei tabellen-basierten Layouts ist es z.B. nicht möglich gewesen, Navigationselemente einmal links vom Content und ein anderes Mal rechts vom Content auszurichten - dazu musste man die xhtml-Dateien ändern. Ein weiterer Nachteil bei tabellenbasierten Layouts war ihre Wartbarkeit - wollte man z.B. bei einer horizontalen Navigation noch einen neuen Punkt hinzufügen, so war meistens ein aufwändiges Abändern der Tabelle(n) notwendig - damit verbunden auch oft ein neues "Slicen" der Hintergrundbilder in Photoshop o.ä. und bei dynamischen Seiten ein Anpassen der Scripte.
CSS-basierte Layouts können in ihren Abmessungen nicht nur - wie bisher von Tabellenlayouts gewohnt - fixe Größen haben (iced layouts) sondern können sich auch entweder der Browserfenstergröße (liquid layout) oder der eingestellten Schriftgröße anpassen (elastic layout) .
Bei allen folgenden Layouttypen können Position und Ausrichtung rein durch entsprechende Regeln in der CSS-Datei festgelegt werden.
Anmerkung zu den verlinkten Beispiel-Dateien: Zusätzlich zu den absolut notwendigen CSS-Regeln wurden manchmal noch Farb-, Schrift- und Abstandsdefinitionen hinzugefügt, damit die Elemente im Webbrowser besser wahrgenommen und voneinander unterschieden werden können.
Beide Beispiele gehen dabei von einer xhtml-Datei mit dem folgenden einfachen Aufbau aus:
[...]
<body>
<div id="container">
[...]
</div>
</body>
Relatives Positionieren und negative margins
Um Inhalt im Browserfenster zentrieren zu können, muss man diesen in ein div-Element packen. Diesem Container muss man eine bestimmte Breite zuweisen. Indem man die Position des Containers dann auf relativ und die linke Ausrichtung auf 50%, wird der Container vorerst genau mit seinem linken Ursprungspunkt bei 50% des übergeordneten Elementes (in diesem Fall das html-Element) gesetzt, das ist genau die Hälfte des zur verfügung stehenden horizontalen Bildschirmplatzes. Jetzt soll der Container aber zentriert dargestellt werden - und dazu muss man ihn noch um die Hälfte seiner Breite (und deswegen muss man die Breite vorher explizit angeben) von seiner momentanen Position nach links verschieben: Man weist ihm einen negativen Wert für die Eigenschaft margin-left zu, genau die Hälfte seiner Breite - und der Container mit jeglichem Inhalt ist exakt zentriert.
#container {
width: 700px;
position: relative;
left: 50%;
margin-left: -350px; /* this has to be the exact half of the width */
}
Zentrieren mit auto margins
Die zweite Möglichkeit Inhalte im Browserfenster horizontal zu zentrieren ist die Verwendung von auto margins. In der Theorie funktioniert das sehr einfach indem man wieder eine Breite für den Container vergibt und für die Margins in vertikaler Richtung den Wert 0 und in horizontaler Richtung den Wert auf auto setzt (im folgenden Beispiel mit Shorthand-Syntax, man könnte margin-left und margin-right jeweils auch einzeln setzen).
#container {
width: 700px;
margin: 0 auto;
}
Für Netscape Navigator 6 und niedriger sollte man noch die Eigenschaft min-width für den body auf einen Wert größergleich der container-Breite setzen, falls das Browserfenster kleiner als die container-Breite wird - ansonsten "rutscht" der Inhalt des containers außerhalb des Browserfensters ohne die Möglichkeit, mittels Scrollleisten zu diesem zu scrollen.
body {
text-align: center; /* hack for IE 5.x and quirks mode */
min-width: 720px; /* needed for Netscape <= 6 with tiny screens */
}
#container {
width: 700px;
margin: 0 auto;
text-align: left; /* hack for IE 5.x and quirks mode */
}
Welche dieser beiden Lösungsmöglichkeiten verwendet wird, bleibt dem Webdesigner überlassen - technisch funktioniert beides; negative margins haben den kleinen Vorteil, dass man nur ein einziges Element stylen muss - also auch keinen Browserbug ausnutzen muss - und sind deshalb häufiger zu finden als auto margins.
Beispiel: Zentrieren mit negativen margins
Beispiel: Zentrieren mit auto margins
Die folgenden mehrspaltigen Layoutformen basieren bis auf ein paar kleine (weiter unten angemerkte) Details auf der folgenden xhtml-Struktur und beinhalten einen Seitenheader, einen Contentbereich für den eigentlichen Inhalt, einen Navigationsbereich (durch eine Liste realisiert) und einen Seitenfooter.
[...]
<div id="container">
<div id="header">
</div>
<div id="content">
</div>
<ul id="navigation">
<li>...</li>
<li>...</li>
</ul>
<div id="footer">
</div>
</div>
[...]
Das zweispaltige Layout erreicht man jetzt einfach indem die Navigationsliste nach links und der Contentbereich nach rechts gefloated wird.
#content {
width: 500px;
float: right;
}
#navigation {
width: 180px;
float: left;
}
Die Breite von Navigation und Content zusammen mit einem eventuell vergebenen padding bzw. margin darf dabei die Breite des übergeordneten Objektes, des container-divs nicht übersteigen, sonst wird dasjenige Element, das in der xhtml-Datei zuerst kommt, in einer Zeile dargestellt und das andere Element darunter. Dieser Effekt kann auch auftreten, wenn die Breiten (inklusive borders, margins und paddings) insgesamt sehr knapp kalkuliert sind. Es gibt zusätzlich noch ein paar Bugs (vor allem im Internet Explorer, z.B. der "3 px Text-Jog"-Bug) die bei sehr knapp bemessenen Abmessungen insgesamt eine größere Breite als die des Containers ergeben - und das Layout würde umbrechen weil es sich in einer einzigen Zeile nicht mehr ausgeht:
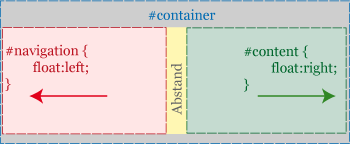
Aus diesem Grund sollte man nach Möglichkeit stets einen div nach links und den anderen nach rechts floaten und dazwischen für genug "Sicherheitsabstand" sorgen. Falls die Navigation als Liste realisiert ist (ul, ol) empfiehlt es sich, das Standard-padding der Liste auf 0 zu setzen, da dieses auch einer zu hohen Gesamtbreite resultieren kann.
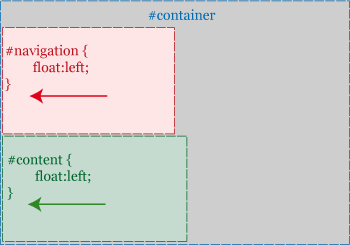
Eine Problematik trennt uns jetzt noch vom fertigen Layout: Sobald die beiden Bereiche gefloated werden, werden sie aus dem Dokument-Flow herausgenommen. Der Footer rutscht ganz nach oben (hinter die gefloateten Elemente) unten anschließend an den header.
Zweispaltiges Layout voerst ohne clearing
Um dies zu verhindern muss das vorhergehende floating "gecleared" werden. Damit wird der Footer unterhalb der gefloateten Elemente dargestellt.
#footer {
clear: both;
}
Mit der Anweisung clear:both werden linke und rechte floats gecleared; man kann bei Gebrauch auch nur einen dieser beiden Floats clearen, indem man clear:left bzw. right anwendet.
Zweispaltiges Layout mit clearing
Grundsätzlich ist das Layout damit schon fertig, man kann jetzt noch mit padding und margin den Inhalt des Contents und der Navigation etwas vom Rand fernhalten - dies ist in den verlinkten Beispieldateien bereits erfolgt.
Möchte man die Anordnung von Navigation (links) und Content (rechts) vertauschen, so braucht man nur die float-Eigenschaft der beiden CSS-Regeln auszutauschen; ggf. müssen auch die margins/paddings etwas angepasst werden - verglichen mit tabellenbasierten Layouts ist dies sehr wenig Aufwand.
Drei- und mehrspaltiges Layout

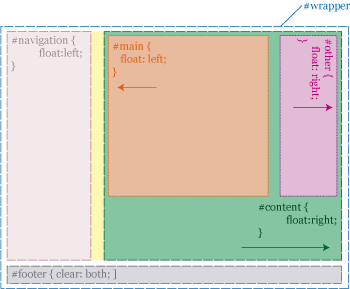
Der dazugehörige html- und CSS-Code würde wie folgt aussehen:
<div id="container">
<div id="header">
</div>
<div id="navigation">
</div>
<div id="content">
<div id="main">
</div>
<div id="other">
</div>
</div>
<div id="footer">
</div>
</div>
#container {
width: 700px;
position: relative;
left: 50%;
margin-left: -350px;
}
#navigation {
width: 180px;
float: left;
}
#content {
width: 500px;
float: right;
}
#main {
width: 300px;
float: left;
}
#other {
width: 180px;
float:right;
}
#footer {
clear: both;
}
Man kann jetzt beliebig vieler solcher div-Elemente verschachteln, allerdings wird man in der Realität für eine Webseite nie mehr als 4, maximal 5 Spalten brauchen; darunter werden die Spalten so dünn, dass man sie nicht mehr wirklich zur Darstellung von Text oder Bildern verwenden kann.
Beispiel: 3spaltiges Float-Layout
Der Trick dahinter ist relativ einfach: anstelle von fixen Breitenangaben für die verschiedenen Spalten werden Prozentwerte verwendet. Diese beziehen sich immer auf die Breite des übergeordneten Objekts, wenn es kein solches gibt, dann auf das html-Element/die Browserfenstergöße. Gibt man dem container-div (der alle Spalten beinhaltet) eine Breite von 85 %, so ist er so breit wie 85 % des Browserfensters. Eine Navigationsspalte mit 25 % hat demnach 25 % von 85 % und hat folglich eine horizontale Ausdehnung von 21,25 % der ganzen Fensterbreite usw.
Die xhtml-Datei muss dazu nicht geändert werden, einzig die Angaben in der CSS-Datei müssen aktualisiert werden. Für zweispaltige Liquid-Layouts würden (Navigation in der linken und Content in der rechten Spalte) die CSS-Angaben wie folgt aussehen (Zentrieren des wrapper-containers wieder weggelassen):
#wrapper {
width: 80%;
}
#content {
width: 72%;
float: right;
}
#nav {
width: 25%;
float: left;
}
#footer {
clear: both;
}
#wrapper {
min-width: 700px;
max-width: 1200px;
}
Zweispaltiges Liquid-Layout
Dreispaltiges Liquid-Layout
Die meisten Webbrowser haben eine default-Schriftgröße von 16 px; d.h. 10 px entspräche 62,5 % dieser 16 px.
Indem man mit folgender CSS-Anweisung die Standardschriftgröße für diese eine Webseite auf 62,5 % setzt, kann man ab sofort alle Breiten- und Höhenangaben in Xem, also in Einheit Schriftgröße machen.
body {
font-size: 62.5%;
}
#container {
width: 70em;
}
body {
font-size: 62.5%;
}
#wrapper {
width: 70em;
}
#content {
width: 50em;
float: right;
}
#nav {
width: 18em;
float: left;
}
#footer {
clear: both;
}


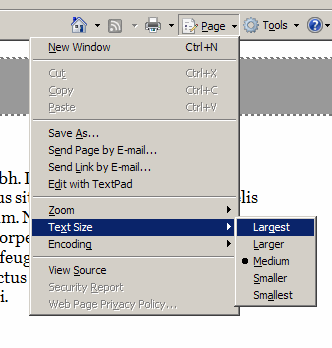
Ein Nachteil der elastischen Layouts besteht dann, wenn ein Benutzer die Textgröße seines Browsers auf einen sehr hohen Wert stellt und der container-div sehr viel größer als das Browserfenster wird - dann ist das Layout nicht mehr klar und einfach erfassbar.
Die folgende Gif-Animation zeigt das Mitskalieren eines zweispaltigen Layouts beim schrittweisen Vergrößern der Browserschriftgröße:

Die Erweiterung auf drei- und mehrspaltige Layouts funktioniert wieder genauso wie bisher durch das Einfügen eines weiteren div-containers, der untergeordnet die zweite und dritte Spalte beinhaltet.
Zweispaltiges Elastic Layout
Dreispaltiges Elastic Layout
body {
text-align: center;
font-size: 62.5%;
max-width: 98%;
}
#wrapper {
width: 70em;
max-width: 98%;
margin: 0 auto;
text-align: left;
}
#content {
width: 52em;
max-width: 75%;
float: right;
}
#main {
float: left;
width: 32em;
max-width: 66%;
}
#other {
float: right;
width: 18em;
max-width: 32%;
}
#nav {
width: 18em;
max-width: 23%;
float: left;
}
#footer {
clear: both;
}
Dreispaltiges Hybrid-Layout

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen