Erzeugte Objekte bei gedrückter Maustaste verschieben
Nachdem die Sterne durch Mausklick erzeugt wurden, sollen sie bei gedrückter linker Maustaste auf der Bühne verschoben werden können.
Zum Ausprobieren: Zuerst durch Klick einen Stern erzeugen, dann Stern anklicken und mit gedrückter Maustaste verschieben.
1. Möglichkeit: das Skript wird in der Movieclip-Timeline platziert
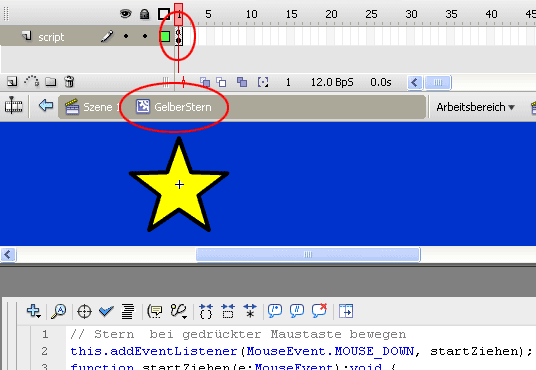
Da das für jeden erzeugten Stern möglich sein soll, wird das Skript nicht im Mainmovie in der Maintimeline sondern im ersten Frame der Timeline des Movieclips GelberStern platziert. Damit gilt das Skript für jede Movieclipinstanz des Sterns.

Wichtig!
Im nachfolgenden Skript ist daher mit this der MovieClip GelberStern gemeint, da das Skript in der Timeline des Movieclips liegt.
this.addEventListener(MouseEvent.MOUSE_DOWN, startZiehen);
function startZiehen(e:MouseEvent):void {
this.startDrag(false);
}
this.addEventListener(MouseEvent.MOUSE_UP, stopZiehen);
function stopZiehen(e:MouseEvent):void {
this.stopDrag();
}
Der Movieclip this registriert sich mit dem Eventlistener startZiehen beim Mausereignis MOUSE_DOWN und
beim Mausereignis MOUSE_UP mit dem Eventlistener stopZiehen.
Der Eventlistener startZiehen führt die Sprite-Methode startDrag aus, die es ermöglicht, das angegebene Sprite mit einer Ziehoperation zu verschieben. Das Sprite bleibt so lange ziehbar, bis die Freigabe durch einen Aufruf der stopDrag-Methode aufgehoben wird oder bis ein anderes Sprite als ziehbares Objekt definiert wird. Es kann jeweils nur ein Sprite ziehbar sein.
this.startDrag(false); //oder: e.target.startDrag(false);
Beim Loslassen der Maustaste wird durch den Eventlistener stopZiehen die Möglichkeit, den Stern zu verschieben, wieder aufgehoben indem die Methode stopDrag aufgerufen wird.
this.stopDrag(); //oder: e.target.stopDrag();
Erhält startDrag() als ersten Parameter den Wert true, so wird der Ursprung des Sprites auf den Mauszeiger ausgerichjtet. Das bewirkt in der Regel, dass das Objekt beim Anklicken verschoben wird. Wenn dieser Parameter false ist, bleibt der Mauszeiger beim Verschieben auf dem Anklickpunkt. Das Video zeigt den Unterschied.
Zu startDrag und stopDrag siehe auch ActionScript3: Cursor aus-/einblenden, ändern, animieren und Movieclips an die Maus binden
2. Möglichkeit: das Skript wird in der Maintimeline platziert
Wenn auf der Bühne außer den Sternen auch andere Movieclips platziert sind und jeder Movieclip bei gedrückter Maustaste verschiebbar sein soll, dann ist es besser das Skript in der Maintimeline zu schreibe.
Dazu registriert sich die Maintimeline this mit dem Eventlistener startZiehen beim Mausereignis MOUSE_DOWN und
beim Mausereignis MOUSE_UP mit dem Eventlistener stopZiehen.
Wichtig!
Im nachfolgenden Skript ist mit this das Mainmovie gemeint, da das Skript in der Maintimeline liegt.
this.addEventListener(MouseEvent.MOUSE_DOWN, startZiehen);
function startZiehen(e:MouseEvent):void {
e.target.startDrag(false);
}
this.addEventListener(MouseEvent.MOUSE_UP, stopZiehen);
function stopZiehen(e:MouseEvent):void {
e.target.stopDrag();
}
Wenn ein Movieclip (target) angeklickt wird, dann erreicht das MOUSE_DOWN-Ereignis in der Aufstiegsphase auch die Maintimeline, und es wird der Eventlistener ausgeführt. In der Eventlistenerfunktion wird für das Zielobjekt e.target die Methode startDrag aufgerufen.
Analog gilt das für das MOUSE_UP-Ereignis. Vertiefende Informationen zu den Ereignisphasen
Quellcode in der beigefügten zip-Datei:
createObjectsClickDrag.fla
createObjectsClickDrag1.fla

 Verlauf
Verlauf

 Alle Kapitel anzeigen
Alle Kapitel anzeigen voriges Kapitel
voriges Kapitel