Beispiel 03: Pfadtext 2
Position 0:01:57:01
Um nun zum Abschluss der Textanimationen den Pfadtext auf der
roten Fläche fortzusetzen, erstellen wir ein Duplikat der
ersten Pfadtextebene indem wir die Ebene auswählen und mit
Strg+D duplizieren. Das Duplikat enthält alle Keyframes, Pfade
und Effekte der ersten Ebene.
Wir verschieben den Out-Point an die Position 0:02:04:05 und den
In-Point an die aktuelle Position 0:01:57:01.
Mit der Taste F3 öffnen wir die Effekteinstellungen und geben
einen neuen Text ein:
„...never leave your loved ones at home
alone”.
Da dieser Text etwas länger ist als der im ersten Teil,
stellen wir an der Position 0:01:57:01 die Textgröße auf
27 und die Laufweite vorübergehend zum Einrichten des Textes
auf 0. Der Wert für „Linker Rand“ liegt etwa bei
–74 (dieser Wert ist von der Lage und der Länge des
Pfades abhängig und kann deshalb variieren). Der Wert für
die Lauweite muß anschliessend wieder auf 122 eingestellt
werden.
Dieser Vorgang soll an der Position 0:01:58:00 beendet sein.
Zugleich animieren wir die Deckkraft vom Wert 0 bis 100 (Position
0:01:57:12), um den Text sanft einzublenden.
Zwischen 0:01:58:00 und 0:02:01:01 bleibt der Text
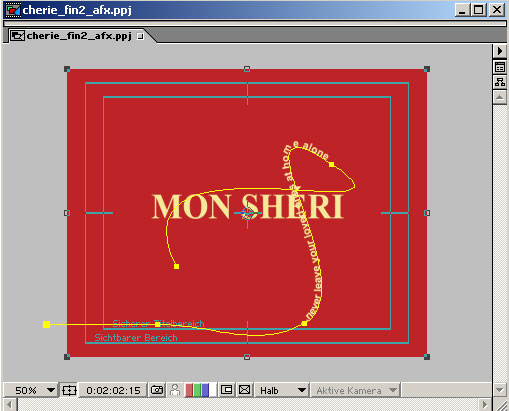
unverändert, um sich dann wie eine Schlange aufzubäumen
und in der Form einer Acht entlang des modifizierten und animierten
Pfades unten links, immer kleiner werdend, aus dem Bild zu fahren.
Der Endpunkt für diese Animation liegt an der Position
0:02:04:05.
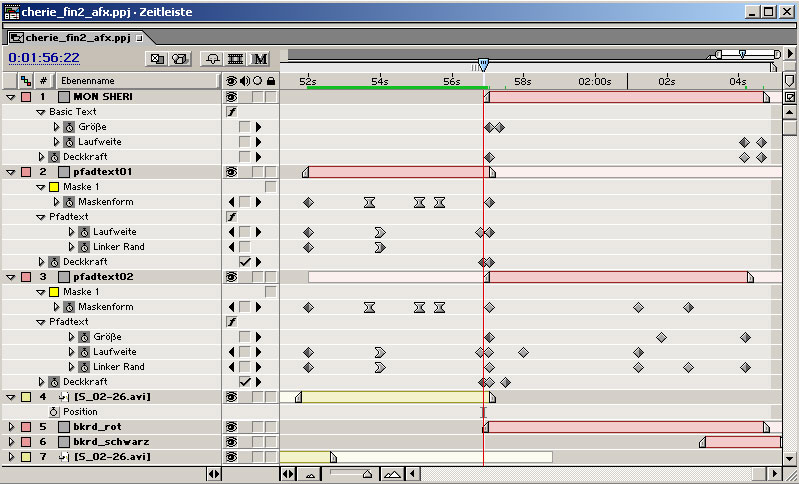
Wir positionieren dazu die Zeitmarke an der Position 0:02:01:01 und erstellen hier Keyframes für Maskenform, Laufweite und „Linker Rand“. Mit diesen Keyframes wird gewährleistet, dass die folgenden Veränderungen den vorhergehenden Zeitbereich nicht beeinflussen.
An der Position 0:02:02:15 formen wir den Pfad mit Hilfe der Knotenpunkte und den Bezier-Tangenten zu einer Acht:
Der Endpunkt des Pfades muss hier nicht aus dem Bild ragen, durch die anschließende Verschiebung des Textes mit Hilfe der Einstellung: „Linker Rand“ wird der Text über den Endpunkt geradeaus weiterlaufen.
An der Position 0:02:01:21 erstellen wir einen Keyframe für
die Textgröße (Wert unverändert auf 27) und
animieren diese mit einem weiteren Keyframe an der
Out-Point-Position 0:02:04:05 mit dem Wert: 10.
Wir kehren an die Position 0:02:02:15 mit der Pfadveränderung
zurück und sehen hier nun den Text schon etwas verkleinert und
können so mit der Einstellung für „Linker
Rand“ die Lage desTextes am Ende das
„Aufbäumens“ der „Schlange“ festlegen,
so dass das Wort „alone“ quasi den Kopf der Schlange
bildet:

Um nun noch die letzte Animation entlang des Pfades durchzuführen, legen wir am Out-Point 0:02:04:05 einen weiteren Keyframe für „Linker Rand“ fest, mit einem positiven Wert der so zu wählen ist, dass der gesamte Text aus dem Bild verschwindet (ca. 2150).
In der gesamten Komposition bleiben am Ende noch 8 Frames
übrig, die wir schwarz belassen.
Sollte die Hintergrundfarbe der Komposition (Shift + Strg + B)
nicht auf Schwarz eingestellt sein, weil in einem Bereich der
Komposition eine andere Hintergrundfarbe benötigt wird, so
kann man hier einfach eine Farbfläche mit der Farbe Schwarz
erstellen.
Mit einem RAM-Preview kontrollieren wir den Animationsablauf der gesamten Textanimation und achten darauf, dass die Bewegungen synchron zur Musik ablaufen. Bei Bedarf können einzelne Keyframes leicht verschoben und justiert werden.

Ergebnis:
Pfadtext 2 Mpeg1

 Verlauf
Verlauf